es6语法
Posted evilliu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6语法相关的知识,希望对你有一定的参考价值。
一、es6新的js规范标准,目前大部分浏览器支持率达到90%,新的框架node.js、vue等 都支持。所以有必要学习下。
二、let变量定义
1)作用域:块级作用域,作用当前代码块。var 作用当前函数或者全局。
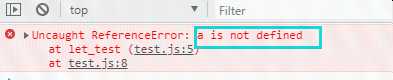
1 function let_test(){ 2 if(true){ 3 let a=2; 4 } 5 console.log(a) 6 } 7 8 let_test();

而var:
1 function let_test(){ 2 if(true){ 3 var a=2; 4 } 5 console.log(a) 6 } 7 8 let_test();

这样更利于对象的回收。
2)变量定义更加严谨,如果没定义直接抛出错误,而es5中的var 更多是迁就开发者。
1 console.log(a); 2 var a;
控制台并没有输出错误。

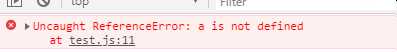
1 console.log(a); 2 let a;
而let方法,直接抛出错误,更加符合直观。

三、常量定义 const
书写方式:全部大写。
规则:一旦一个变量定义为const之后,无法再次定义。
如果定义的常量是一个对象的话,对象的内的属性可以进行改变。因为常量的指向类似于内存指针的内存地址的指向而不是实际的值指向。
作用域:和let一样,是块级作用域。
以上是关于es6语法的主要内容,如果未能解决你的问题,请参考以下文章