项目一:第七天 CRM 和bos系统实现定区关联客户,关联快递员. 通过CXF框架实现
Posted shan1393
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目一:第七天 CRM 和bos系统实现定区关联客户,关联快递员. 通过CXF框架实现相关的知识,希望对你有一定的参考价值。
定区关联客户

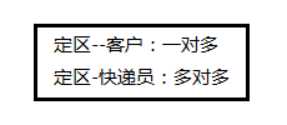
需求:为了快递方便客户下订单(发快递),派快递员上门取件。 所以说需要让定区关联客户(知道客户属于哪个定区),定区跟快递员关系:多对多。知道让哪个快递员上门取件。
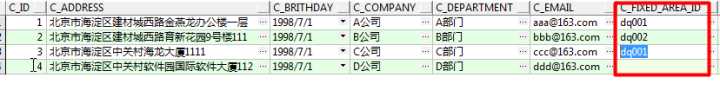
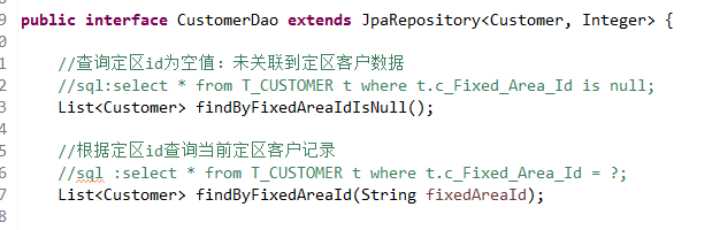
将CRM系统中,客户表中逻辑外键c_fixed_area_id 设置为定区ID


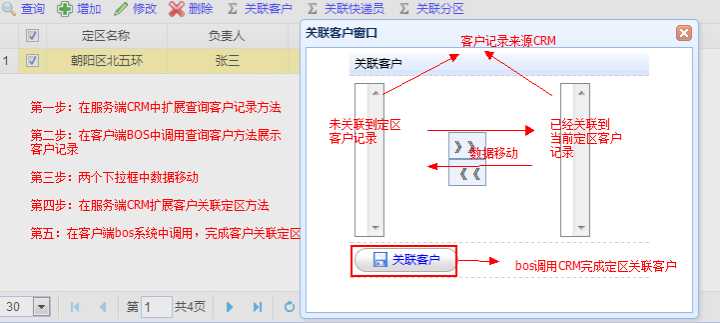
实现步骤:
第一步:在服务端CRM系统扩展方法(CXF服务端)
***注意服务端扩展新增方法后需要自测
第二步:在客户端BOS中调用CRM中查询客户方法-展示客户记录
***判断选中定区记录数
***发送ajax请求获取客户记录
***将返回客户记录(json数组)遍历展示在下拉框中
第三步:实现数据左右移动
***通过js代码实现
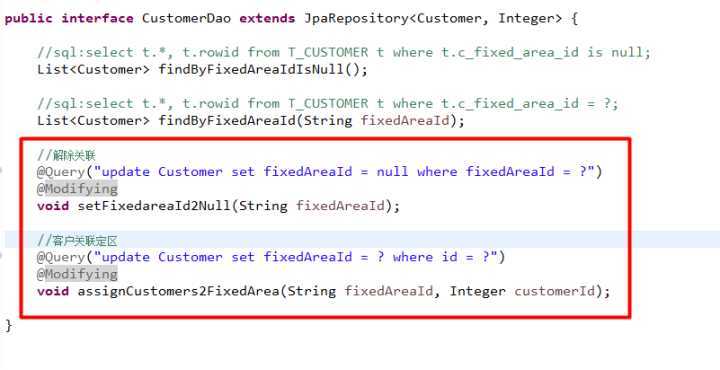
第四步:在CRM中扩展客户关联定区方法
第五步:在BOS中调用CRM完成客户关联定区
(1),在CXF的服务端的CRM编写 未关联到定区客户数据, 和关联到某个定区的客户数据,通过cmd黑窗口生成 刚才写的两个代码. 将生成的接口代码复制到Bos系统的service层.


(2) 修改前台页面.
通过datagrid判断只能选中一条, 使用$.post(
${pageContext.request.contextPath}/fixedAreaAction_findNotAssociation.action",null,function(data){)
for(var i= 0;i<data.length;i++){
var id = data[i].id;
var name = data[i].username+"("+data[i].address +")";
//给左侧下拉框中追加option
$("#noassociationSelect").append(‘<option value="‘+id+‘">‘+name+‘</option>‘)
}
//发送请求获取关联到当前定区的客户记录--提交定区id
$.post("${pageContext.request.contextPath}/fixedAreaAction_findHasAssociationByFixedAreaId.action",{"id":rows[0].id},function(data){
//data返回客户数据;返回json数组;遍历数组中内容
for(var i= 0;i<data.length;i++){
var id = data[i].id;
var name = data[i].username+"("+data[i].mobilePhone+")";
//给左侧下拉框中追加option
$("#associationSelect").append(‘<option value="‘+id+‘">‘+name+‘</option>‘)
}
})
$(‘#customerWindow‘).window(‘open‘);
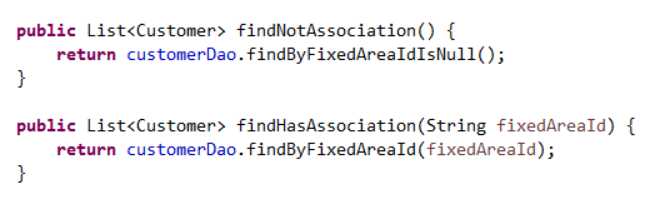
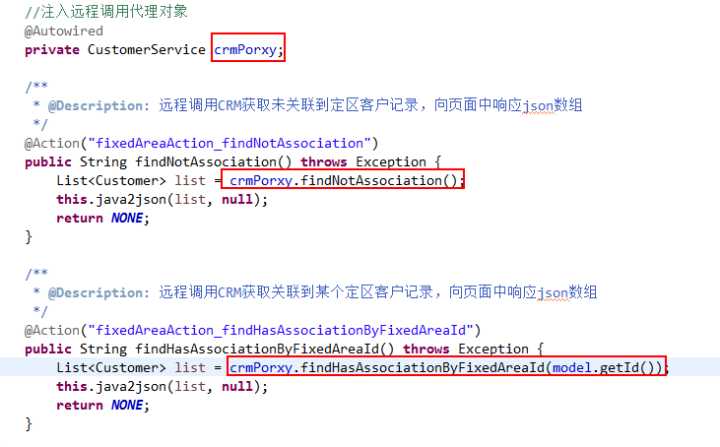
在Action中注入CRM的CustomerService 执行两个方法

1.1 下拉框数据左右移动效果
<script type="text/javascript">
$(function(){
$("#toRight").click(function(){
//目的:给右侧下拉框追加选型option,来源于左侧选中option选型
$("#associationSelect").append($("#noassociationSelect option:selected"));
})
$("#toLeft").click(function(){
//目的:给右侧下拉框追加选型option,来源于左侧选中option选型
$("#noassociationSelect").append($("#associationSelect option:selected"));
})
//给左侧select元素增加双击事件
$("#noassociationSelect").dblclick(function(){
//目的:给右侧下拉框追加选型option,来源于左侧选中option选型
$("#associationSelect").append($("#noassociationSelect option:selected"));
})
$("#associationSelect").dblclick(function(){
$("#noassociationSelect").append($("#associationSelect option:selected"));
})
})
</script>
1.1 提交表单完成定区关联客户
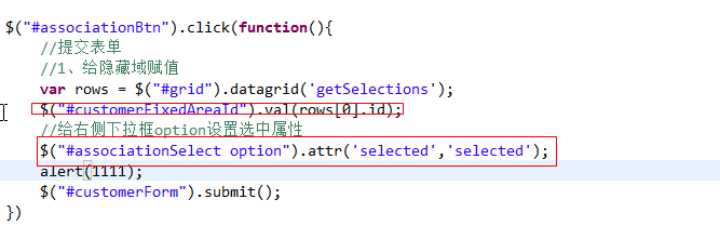
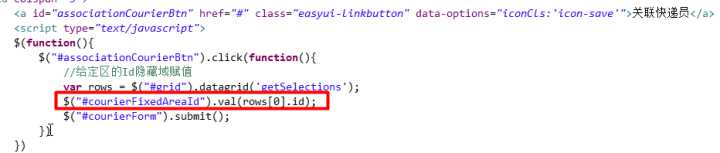
1、 给关联客户绑定事件
a) 给隐藏域赋值:定区id
b) 给下拉框设置选中效果


1.1 完成定区关联客户
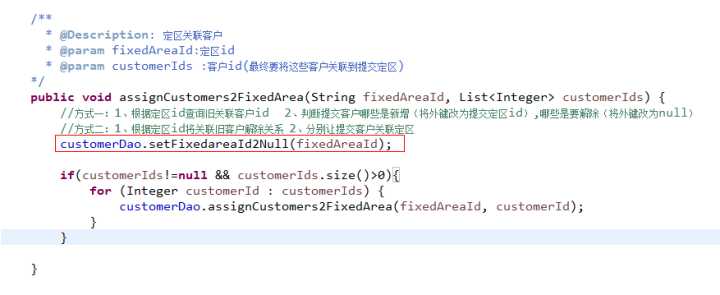
1.1.1 在CRM中扩展方法定区关联客户
定区关联客户:关联逻辑CRM中实现;
Service:注意:service开启事务管理



注意:服务端如果方法名称,参数,返回类型如果没变,不需要重新生成本地代码。
新增方法/修改方法参数/方法名称/返回类型,必须重新发布服务,重新生成本地代码
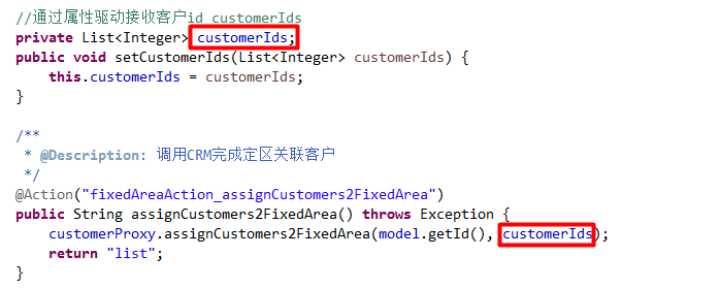
1.1.1 定区action远程调用CRM完成定区关联客户
后台管理系统中定区action中添加定区关联客户方法

1 定区关联快递员
定区-快递员:多对多关联;向中间表添加数据;
需求:给定区分配负责快递员。 将来某个客户发送快递;现在已经完成定区关联客户(客户属于哪个定区),接着完成定区关联快递员。
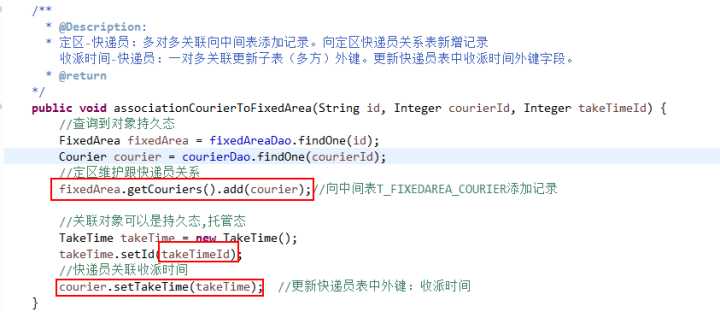
定区-快递员:多对多关联向中间表添加记录。向定区快递员关系表新增记录
收派时间-快递员:一对多关联更新子表(多方)外键。更新快递员表中收派时间外键字段。
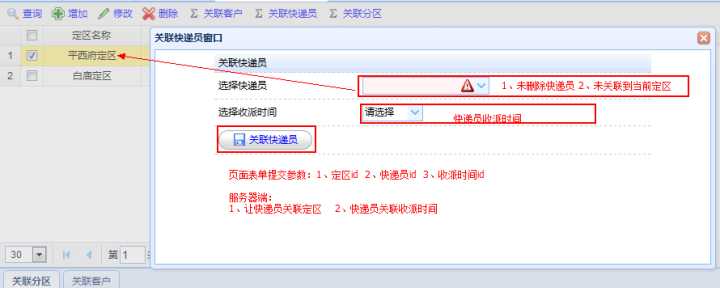
1、未删除,未关联到当前定区快递员记录
2、收派时间-简化处理

第一步:页面展示数据
**以下拉框展示在职并且未关联到当前定区快递员记录
**展示收派时间记录—简化处理
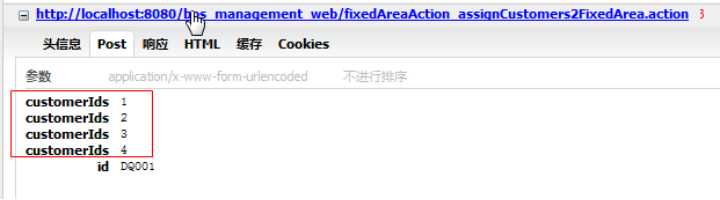
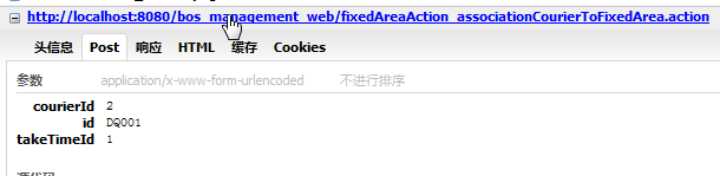
第二步:提交表单 提交定区id,快递员id,收派时间id
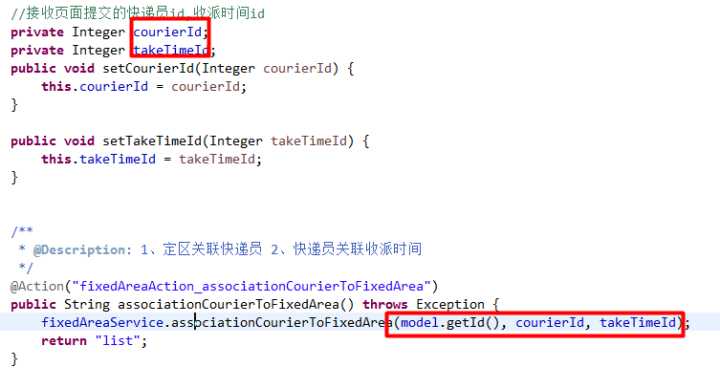
第三步:服务器端接收参数 1、快递员关联定区(新增) 2、快递员关联收派时间(更新)
1.1 使用combobox展示快递员数据
定区是物流公司进行物流分配基本单位,快递员负责定区。定区关联快递员,谁来管理某个定区。
下拉框中数据:未删除快递员数据:查询deltag标识等于 null
1、 页面fixed_area.jsp
2、 设置combobox的url发出请求-改为js方式创建下拉列表
{
id : ‘button-association-courier‘,
text : ‘关联快递员‘,
iconCls : ‘icon-sum‘,
handler : function(){
// 判断是否已经选中了一个定区,弹出关联快递员窗口
var rows = $("#grid").datagrid(‘getSelections‘);
if(rows.length==1){
// 只选择了一个定区
//通过js方式创建下拉列表
/* <input data-options="ditable:false, url:‘${pageContext.request.contextPath}/courierAction_listajax.action?fixedAreaId=‘,valueField:‘id‘,textField:‘name‘"
type="text" name="courierId" class="easyui-combobox" required="true" /> */
$("#courierId").combobox({
url:‘${pageContext.request.contextPath}/courierAction_listajax.action?fixedAreaId=‘+rows[0].id,
valueField:‘id‘,
textField:‘name‘,
editable:false
});
// 弹出定区关联快递员 窗口
$("#courierWindow").window(‘open‘);
}else{
// 没有选中定区,或者选择 了多个定区
$.messager.alert("警告","关联快递员,只能(必须)选择一个定区","warning");
}
}
}
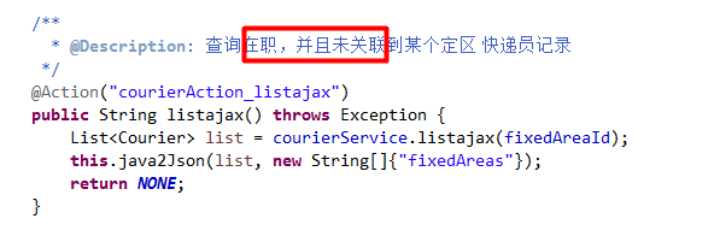
3、 在courierAction中添加查询未删除快递员,返回json的数组数据

Dao:
//第一步子查询:根据定区id 查询该定区下现在已经负责快递员id
@Query(nativeQuery=true, value="select * from t_courier c where c.c_deltag = ‘0‘ "
+ "and c.c_id not in(select fc.c_courier_id from t_fixedarea_courier fc where fc.c_fixed_area_id = ?)")
List<Courier> listajax(String fixedAreaId);
1、 数据展示
让定区关联快递员,让快递员关联收派时间!
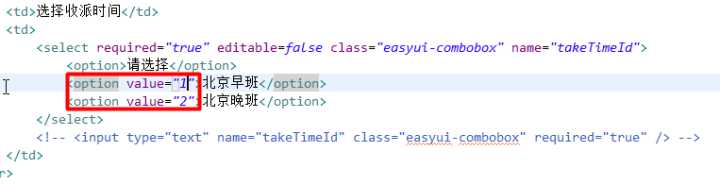
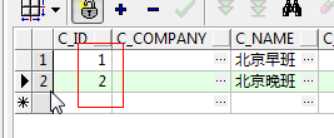
1.1 展示收派时间
收派时间简化处理:上班时间id在页面中定死


1.1 提交快递员表单
1、 给按钮绑定单击事件


1.1 服务端执行定区关联快递员
1、 在定区Action中添加定区关联快递员的方法


以上是关于项目一:第七天 CRM 和bos系统实现定区关联客户,关联快递员. 通过CXF框架实现的主要内容,如果未能解决你的问题,请参考以下文章