打开网页窗口效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了打开网页窗口效果相关的知识,希望对你有一定的参考价值。
我自己做的几个网页 想让它们打开时 出现不同的打开效果 我在网上只找到了一个百叶窗效果 急求类似的其他效果
参考技术A <Meta content=revealTrans(Transition=14,Duration=3.0) http-equiv=Page-enter >加到<head>和</head>之间RevealTrans滤镜只有两个参数,Duration:是切换时间,以秒为单位;Transition:是切换方式,它有24种方式,详见下表:
Page-enter表示进入,page-exit表示离开
100有效,可以多做几个页面链接切换一下试试
切换效果 Transition参数值 切换效果 Transition参数值
矩形从大至小 0 随机溶解 12
矩形从小至大 1 从上下向中间展开 13
圆形从大至小 2 从中间向上下展开 14
圆形从小至大 3 从两边向中间展开 15
向上推开 4 从中间向两边展开 16
向下推开 5 从右上向左下展开 17
向右推开 6 从右下向左上展开 18
向左推开 7 从左上向右下展开 19
垂直形百叶窗 8 从左下向右上展开 20
水平形百叶窗 9 随机水平细纹 21
水平棋盘 10 随机垂直细纹 22
垂直棋盘 11 随机选取一种特效 23
参考资料:中国站长之家电脑学院css教程
参考技术B 网上可以找到那种网页特效包
一般的效果都有的
而且相当的全
打开新窗口(window.open) 用法
窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_selft"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。 参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
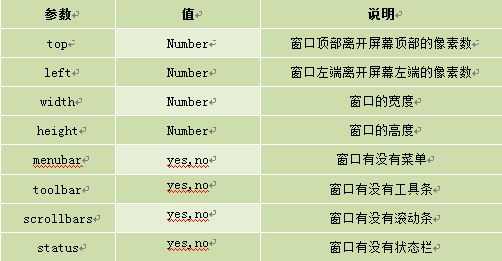
参数表:

代码练习 打开http://www.imooc.com网页,将在新窗体中打开,宽为600,高为400,距屏顶100像素,屏左0像素。当点击按钮时,打开新窗口。
<input name="button" type="button" onClick="Wopen()" value="点击我,打开新窗口!" / >
<script type="text/javascript">
function Wopen(){
window.open(‘http://www.imooc.com‘,‘_blank‘,‘width=600,height=400,top=100px,left=0px‘)
}
</script>
以上是关于打开网页窗口效果的主要内容,如果未能解决你的问题,请参考以下文章