什么是容器的布局,试列举并简述java中常用的几种布局策略
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是容器的布局,试列举并简述java中常用的几种布局策略相关的知识,希望对你有一定的参考价值。
容器的布局是指对添加的各个组件进行有序的、统一的对位置进行编排,使其更加美观。
JavaFX典型的布局策略:
1、lowPane面板
它采用的布局策略是:按照控件的添加次序按个摆放,按照从上到下、从左到右的次序摆放。当窗口的大小发生变化后,场景的大小也自动跟着变化,面板的大小也跟着变化,并且会重新计算各个控件的位置,重新摆放各个控件的位置。
2、GridPane面板
它采用的布局策略是:将整个面板划分为若干个格子,每个格子的大小是一样的,每个格子中可以放置一个控件,类似于表格的方式。

3、BorderPane面板
它采用的布局策略是:将整个面板划分五个区域,分别是上、下、左、右、中,每个区域可以放置一个控件。
4、HBox面板
HBox是将所有的控件放在同一行,无论有多少个控件都是放在同一行。
5、Box面板
VBox的布局策略与HBox类似,不过VBox是将所有的控件放在同一列。
扩展资料:
容器没有布置它自己构件的功能,而把这个责任授权给一个布局管理器。
顺序布局是最基本的一种布局,面板的默认布局就是顺序布局。顺序布局指的是把图形元件一个接一个地放在面板上。
边界布局包括5个区:北区、南区、东区、西区和中区。这5个区在面板上的分布规律是“上北下南,左西右东”。
参考资料:百度百科-java软件开发
参考技术A java中提供了5种布局管理器,1.Borderlayout 这是一个布置容器的边框布局,它可以对容器组件进行安排,并调整其大小,使其符合下列五个区域:北、南、东、西、中。每个区域最多只能包含一个组件;2.Flowlayout 这个按照上面横排布局本回答被提问者采纳移动端web的几种常用布局
注意:无论是什么布局,最外面都需要加个版心,这样不会导致整个布局超过可视区域,形成横向滚动条。
1.流式布局 (百分比布局)
宽度使用百分比,高度使用px
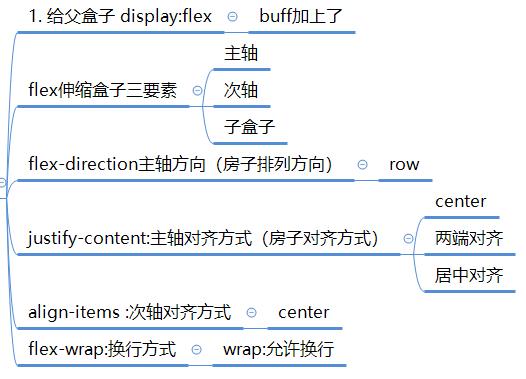
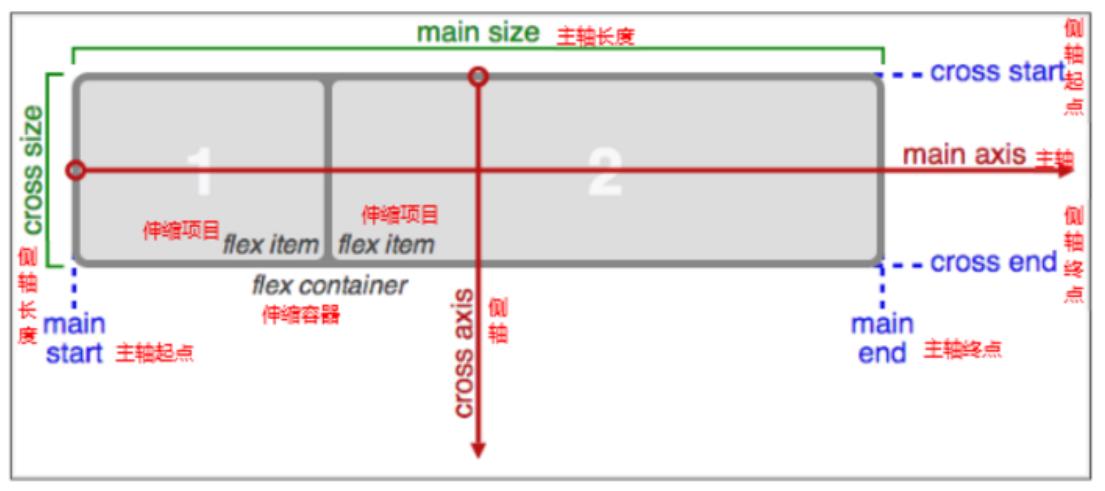
2.伸缩布局 (弹性布局) flex
2.1 作用:使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
2.2 应用场景:浮动 + 百分比搞不定的时候
2.3 语法:

3.rem布局 (基本用于手机端)
3.1 作用:同时适配宽高与高度
rem:是一个相对HTML字体大小的单位
3.2 使用流程:
a 导入rem.js 让 1rem = 当前屏幕 1/10
b 根据UI设计稿来将px 转成rem
b.1 自己手动算
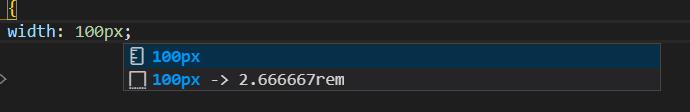
b.2 cssrem插件 根据设计稿设计rem计算值 按照设计搞写px 会有自动提示转rem
rem.js适配文件

cssrem插件适用教程:https://www.jianshu.com/p/bb48fbdacb26
4.响应式布局
适用于页面比较简单的网页,不适合页面复杂,比如电商类
一般用bootstrap框架来完成,这里列出来boostrap主要核心功能


bootstrap官网:https://www.bootcss.com/
以上是关于什么是容器的布局,试列举并简述java中常用的几种布局策略的主要内容,如果未能解决你的问题,请参考以下文章