excel为啥突然没有表格边框线?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了excel为啥突然没有表格边框线?相关的知识,希望对你有一定的参考价值。
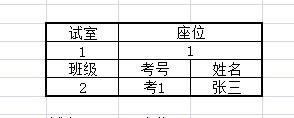
不需要你说选择->设置内框线、外框线的方法,因为无法一个个选择,也不能全部一次性选择,太多太多了,就像下图,学生考试的台角号(座位上的标签),几千学生,每一个的台角号是独立的,分隔的,无法一个个选择,有什么好办法?注意:数据已填好,不能覆盖,只能加线,不能先做好这些表格再去填数据,数据已存在。


直接刷格式,会提示这个,因为数据中有部分单元格是合并过的。
操作方法:
1、选定全部数据,鼠标右键==》设置单元格格式==》对齐==》取消合并单元格,效果如下:

2、对首组数据进行合并,设置好框线等格式

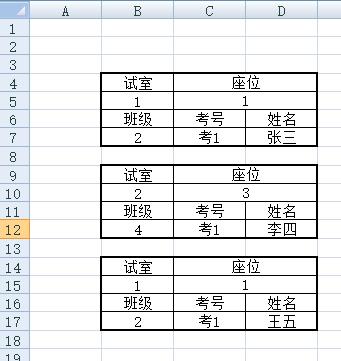
3、选择调整好的数据区(包含中间的分隔行),使用选定区右下角的句柄(小十字)使用鼠标右键下拉到最后一行,选择仅填充格式,效果如下

4、同理,将该列数据(含空列)选定有向右拖动,同样填充格式,完成操作。
参考技术Aexcel表格右边没有边框线,可在变宽设置中添加边框线。
方法步骤如下:
1、打开需要操作的EXCEL表格,选中需添加边框线的单元格,在开始选项卡找到“边框”,点击旁边的下拉按钮。

2、在下拉选项中选中“所有框线”即可。

3、返回EXCEL表格,发现已添加所有边框线。

4、通过“Ctrl+P”,在打印预览中可以清楚看到表格的框线可以完整打印出来了。

没保存还是设置出错了
你用哪个版本
发图片看看
这个其实很容易解决,只要选定内容点所有边框就出来了,底纹颜色就更容易了,做完一定要记得保存

2003和2007
提问现在怎么找回呢
说话呢
回答不要找回,直接设置保存
系统问题也不能找回
提问就是保存过了啊,但是标注的东西都没有了
回答
批注不显示还是底纹没有了
表述清楚一点好么?
批注被隐藏,或者未设置显示批注,操作如下:(1)点击文件菜单栏下的【选项】,在高级页面设置中,选定显示下的【批注和表标识符】,点击确定查看是否出现批注;(2)点击【审阅】菜单栏下的【显示所有批注】,显示所有批注。
提问边框,还有选中的文字标注的颜色,都显示不了
回答我觉得你可以重新再打开一个文档再试一下,看是不是这个文档,如果说是可以的话,那就说明你之前的那个文档可能是系统出现问题,或者说保存的时候没有保存好。
也就是说你先要确定是不是你自己操作的问题,如果是操作失误的话,那是没办法修复的。excel表格框线和全没了的方法如下:1、恢复表格框线:(1)点击菜单的工具,选项,(2)点击视图标签,(3)在窗口选项那里把网格线勾选上,这样就可以显示表格线了。如果是需要设置打印出来的表格线,可以在边框那里设置。2、恢复底色:(1)选择要设置的单元格,(2)在单元格上右键,(3)在弹出的菜单上选择“设置单元格格式”,(4)转到填充标签,(5)根据需要设置背景色和图案颜色,这样就可以了。
参考技术C
图1
1,将第一个区域的需要添加边框设置好,然后选择框框(包括一列空白)区域点刷新按钮,去刷新同一排的其它区域
2、这样第一排数据边框就会正常了
3、再选择第一排区域,如图2,再去刷新其它区域即可。

图2
表格边框没有,一般是误操作。会不会在全选的情况下不小心点了下表格边框,如下图3

图3
也有可能无意中按了组合件,取消了边框
参考技术D第一步,选择一台设置好边框,选择一台以及后面的分割行列(下图红框)复制:

第二步,选择所有的数,以及后面和下面的多一个空行、空列,选择性粘贴、格式(如下图)就完成了。

为啥 Firefox 缺少某些 HTML 表格的边框
【中文标题】为啥 Firefox 缺少某些 HTML 表格的边框【英文标题】:Why is Firefox missing the border on some HTML tables为什么 Firefox 缺少某些 HTML 表格的边框 【发布时间】:2011-01-04 22:17:40 【问题描述】:我使用的是 Firefox 3.5.7,并且我在多个 HTML 表格中使用了相同的 CSS,但有些示例未显示部分边框。
对我来说没有意义的是,同一页面上的相同 CSS 用于另一个 HTML 表格可以正常工作。此外,从边界的角度来看,Internet Explorer 中的同一页面看起来不错。
这是一个带有示例的图像,您可以在这种情况下看到第一个表格的底部缺少边框。
有人知道为什么会在这里发生吗?
【问题讨论】:
【参考方案1】:也许您已经放大/缩小了一点。当您执行 Ctrl+Scrollwheel 时,这可能会意外或有意发生。也许它没有完全重置为零缩放级别。这种错误渲染行为在某些网站上是可以识别的,在 SO 也是如此。
要解决此问题,只需按 Ctrl+0 或执行 查看 > 缩放 > 重置 将缩放级别重置为默认值。
这是 Firefox/Gecko 错误 410959。这会影响带有border-collapse:collapse 的表。它是从 2008 年开始的,并且没有真正的进展,因此您可能需要找到一种解决方法。一种方法是使用border-collapse:separate 并在每个单元格的基础上摆弄边框。
【讨论】:
你是对的。 .这样可行。但我还是不明白。 .为什么缩放会删除一些边框而不是其他边框?? 一像素粗线的粗细很难减半。如前所述,这只是一种错误渲染行为。 例如,尝试缩小您现在所面对的 SO 页面。您会看到上面的标签oldest、newest 和/或votes 在某些级别实际上会失去它们的边界底部。
有趣。 .我想这是有道理的。 .但我仍然希望它在相同大小的元素中保持一致..所以我希望每个表格都一致地失去其边框
不,当然不是。如果你从例如收缩800px 高度到 799px 高度,那么仍然只有 1px 的线可以被丢弃。【参考方案2】:
这是由于表格(缺少底部边框)在 div 内造成的...边框显然没有在表格高度中计算,所以边框在那里但没有显示。
给周围的 div 一个 1px 的 margin-bottom 解决了这个问题。
【讨论】:
【参考方案3】:我在 Firefox 中缩小我正在处理的应用程序时发现了类似的问题。
主要原因是将 CSS border-collapse 属性设置为 collapse。
将其更改为 separate 反而解决了问题。但是,这意味着我确实必须重新考虑将边框应用于表格各个部分的方式,因为否则您的边框看起来会加倍粗细。我最终不得不使用 jQuery 为每个 tr 中的最后一个 td 或 th 以及表格中的最后一个 tr 提供一个特殊的“last”类。我的查询类似于:
$('table tr > th:last-child, table > tbody > tr > td:last-child, table > tbody > tr:last-child').addClass('last');
我的 CSS 规则类似于:
table
border-collapse: separate !important;
table tr, table th, table td
border-right-width: 0;
border-bottom-width: 0;
border-left: 1px solid black;
border-top: 1px solid black;
table td.last, table th.last
border-right: 1px solid black;
table tr.last td
border-bottom: 1px solid black;
table
border: 0;
我确实最终使用了浏览器定位,因此我只将这些规则应用于 Firefox 用户,但它可能适用于所有浏览器,我尚未测试。
【讨论】:
公平地说,这个问题不是由边界崩溃“引起”的,它是由十年前报告的firefox bug 引起的(待修复,与许多旧报告的 firefox 错误一样) 【参考方案4】:只需使用border-spacing:0; 希望这能解决您的问题。
【讨论】:
【参考方案5】:当浏览器缩放增加时,边框开始丢失。我能够通过执行以下操作来解决它。在 Chrome 和 Firefox 中测试。
padding: 0.5px !important
【讨论】:
【参考方案6】:我也遇到了缺少表格边框的问题。 我的解决方案是:
table
border-collapse: collapse !important;
border-spacing: 0px;
border: 1px solid #DDD;
表格行的边框:
table tr
border-bottom: 1px solid #DDD !important;
我在我的布局中使用 Bootstrap,并且表格也有引导 css 类,例如“table table-striped table-bordered”
当我尝试使用
解决方案时,此解决方案对我有用border-collapse: separate !important;
它对我来说不能正常工作。
【讨论】:
【参考方案7】:基于@GregL 的好回答(我似乎无法直接“评论”它):
我没有使用 JQuery 生成“last”类,而是简单地使用了内置的伪元素选择器:first-child。我建立了选择 tr:first-child 和 td:first-child 的规则,这些规则定义了 border-top 和 border-left (而不是像 GregL 的答案中的 border-right 和 border-bottom)。通用规则定义 border-right 和 border-bottom 而不是 border-left 和 border-top。 :first-child 在 Chrome v. 4.0、Firefox v. 3.0、IE 7.0、Safari v. 3.1 和 Opera v. 9.6 () 中是 said to be supported。在 Firefox v. 40.0.3 上测试,我首先看到了这个问题。
【讨论】:
【参考方案8】:为我实现了答案@Donald Payne
*(.table - 引导类)
table.table
border-collapse: separate !important;
table.table tr,
table.table th,
table.table td
border-right-width: 0 !important;
border-bottom-width: 0 !important;
border-left: 1px solid #DDD !important;
border-top: 1px solid #DDD !important;
table.table td:last-child,
table.table th:last-child
border-right: 1px solid #DDD !important;
table.table tr:last-child td
border-bottom: 1px solid #DDD !important;
table.table
border: 0 !important;
table.table thead tr:last-child th,
table.table thead tr:last-child td
border-bottom: 1px solid #DDD !important;
table.table tbody tr:first-child th,
table.table tbody tr:first-child td
border-top-width: 0 !important;
【讨论】:
【参考方案9】:这有点切题,但对于那些在 Firefox 中搜索缺失边框的人来说……
我有一个表格行 (<tr>) 的边框底部在特定单元格上设置了背景的位置丢失。原来这是由单元格上的流氓position: relative 引起的,将其删除(或将其更改为position: inherit)修复了它。
火狐 70.0.1
【讨论】:
以上是关于excel为啥突然没有表格边框线?的主要内容,如果未能解决你的问题,请参考以下文章