stark - 数据列表
Posted alice-bj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了stark - 数据列表相关的知识,希望对你有一定的参考价值。
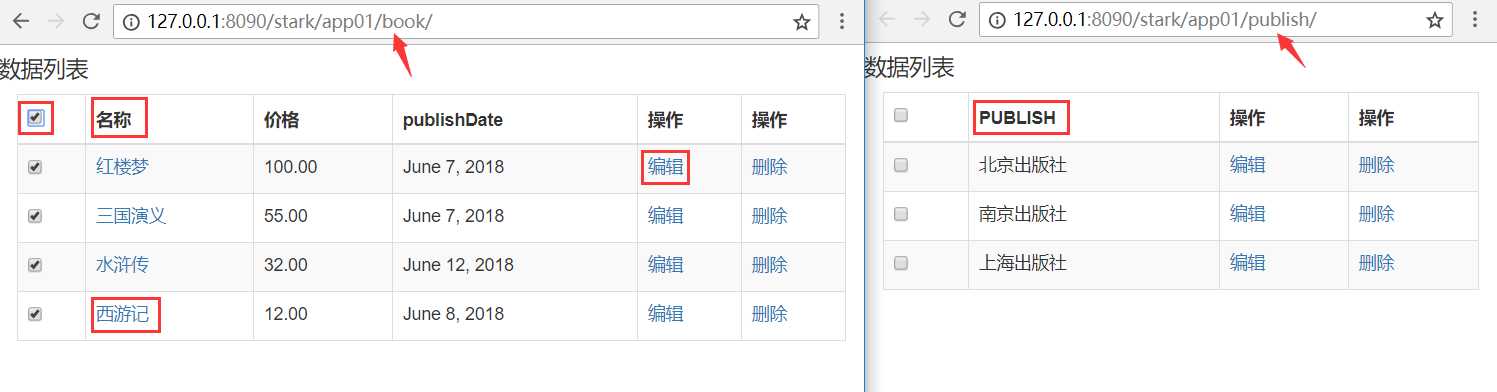
一、效果图

二、数据列表
知识点:
app01/stark.py
# -*- coding:utf-8 -*- from stark.service import stark from .models import * class BookConfig(stark.ModelStark): list_display = [‘title‘, ‘price‘,‘publishDate‘] list_display_links = [‘title‘] stark.site.register(Book, BookConfig) stark.site.register(Publish) stark.site.register(Author) stark.site.register(AuthorDetail)
stark/service/stark.py
from django.conf.urls import url from django.shortcuts import HttpResponse, reverse, redirect, render from django.utils.safestring import mark_safe from django.urls import reverse class ModelStark(object): list_display = ["__str__"] list_display_links = [] def __init__(self, model, site): self.model = model self.site = site def edit(self, obj=None, header=False): if header: return "操作" _url = self.get_change_url(obj) return mark_safe("<a href=‘%s‘>编辑</a>" % _url) def deletes(self, obj=None, header=False): if header: return ‘操作‘ _url = self.get_delete_url(obj) return mark_safe("<a href=‘%s‘>删除</a>" % _url) def checkbox(self, obj=None, header = False): if header: return mark_safe("<input id=‘choice‘ type=‘checkbox‘>") return mark_safe("<input class=‘choice_item‘ type=‘checkbox‘>") def add_view(self, request): return HttpResponse(‘add_view‘) def delete_view(self, request, delete_id): return HttpResponse(‘delete_view‘) def change_view(self, request, change_id): return HttpResponse(‘change_view‘) def new_list_play(self): temp = [] temp.append(ModelStark.checkbox) temp.extend(self.list_display) temp.append(ModelStark.edit) temp.append(ModelStark.deletes) return temp def get_change_url(self, obj): model_name = self.model._meta.model_name app_lable = self.model._meta.app_label _url = reverse("%s_%s_change" % (app_lable, model_name), args=(obj.pk,)) return _url def get_delete_url(self, obj): model_name = self.model._meta.model_name app_label = self.model._meta.app_label _url = reverse("%s_%s_delete" % (app_label, model_name), args=(obj.pk,)) return _url def get_add_url(self): model_name = self.model._meta.model_name app_label = self.model._meta.app_label _url = reverse("%s_%s_add" % (app_label, model_name)) return _url def get_list_url(self): model_name = self.model._meta.model_name app_label = self.model._meta.app_label _url = reverse("%s_%s_list" % (app_label, model_name)) return _url def list_view(self, request): data_list = self.model.objects.all() # 构建表头 header_list = [] # header_list = [‘选择‘,‘pk‘,...‘操作‘,‘操作‘] for field in self.new_list_play(): if callable(field): val = field(self, header = True) else: if field == "__str__": val = self.model._meta.model_name.upper() else: # 根据str 拿字段对象 取中文 val = self.model._meta.get_field(field).verbose_name header_list.append(val) # 构建表单 new_data_list = [] for data in data_list: temp = [] for field in self.new_list_play(): # [‘title‘,‘price‘] 字符串找对象得属性 反射 print(‘field:‘, field) if callable(field): val = field(self, data) else: val = getattr(data, field) if field in self.list_display_links: _url = self.get_change_url(data) val = mark_safe("<a href=‘%s‘>%s</a>" % (_url, val)) temp.append(val) new_data_list.append(temp) # [[‘yuan‘, 12], [‘alex‘, 18], [‘egon‘, 22]] return render(request, ‘list_view.html‘,locals()) def get_urls2(self): temp = [] model_name = self.model._meta.model_name app_label = self.model._meta.app_label temp.append(url(r‘add/‘, self.add_view, name="%s_%s_add" % (app_label, model_name))) temp.append(url(r‘(d+)/delete/‘, self.delete_view, name="%s_%s_delete" % (app_label, model_name))) temp.append(url(r‘(d+)/change/‘, self.change_view, name="%s_%s_change" % (app_label, model_name))) temp.append(url(r‘^$‘, self.list_view, name="%s_%s_list" % (app_label, model_name))) return temp @property def urls2(self): return self.get_urls2(), None, None class StarkSite(object): def __init__(self): self._registry = {} def register(self, model, stark_class=None): if not stark_class: stark_class = ModelStark self._registry[model] = stark_class(model,self) def get_urls(self): temp = [] # 模型表,配置类对象 for model, stark_class_obj in self._registry.items(): model_name = model._meta.model_name app_label = model._meta.app_label # 分发增删改查 temp.append(url(r‘%s/%s/‘%(app_label,model_name), stark_class_obj.urls2)) return temp @property def urls(self): return self.get_urls(), None, None site = StarkSite()
list_view.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css"> <script src="/static/js/jquery-1.12.4.min.js"></script> <style type="text/css"> </style> </head> <body> <h4>数据列表</h4> <div class="container"> <div class="row"> <div class="col-md-9"> <table class="table table-bordered table-striped"> <thead> <tr> {% for item in header_list %} <th>{{ item }}</th> {% endfor %} </tr> </thead> <tbody> {% for data in new_data_list %} <tr> {% for item in data %} <td>{{ item }}</td> {% endfor %} </tr> {% endfor %} </tbody> </table> </div> </div> </div> <script type="text/javascript"> $(‘#choice‘).click(function () { if($(this).prop(‘checked‘)){ $(‘.choice_item‘).prop(‘checked‘,true) }else{ $(‘.choice_item‘).prop(‘checked‘,false) } }) </script> </body> </html>
以上是关于stark - 数据列表的主要内容,如果未能解决你的问题,请参考以下文章