6.21三级菜单
Posted sunhao1987
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6.21三级菜单相关的知识,希望对你有一定的参考价值。

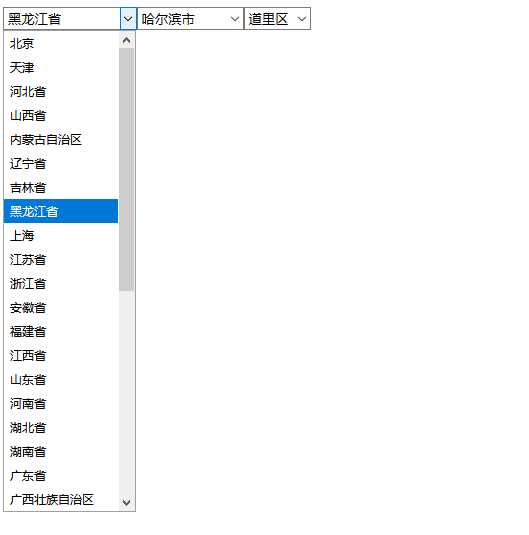
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> <script src="../public/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="sanji"> </div> </body> </html> <script type="text/javascript"> $(document).ready(function(){ var str = "<select id=‘sheng‘></select><select id=‘shi‘></select><select id=‘qu‘></select>"; $("#sanji").html(str); sheng(); shi(); qu(); $("#sheng").change(function(){//当元素的值发生改变时,会发生 change 事件。 shi(); qu(); }) $("#shi").change(function(){ qu(); }) }) function sheng(){ var pcode = "0"; var sheng_str = ""; $.ajax({ type:"post", url:"chuli.php", async:false,//是否异步 data:{ pcode:pcode }, dataType:"json", success:function(data){ for(var i=0;i<data.length;i++){ sheng_str +="<option value=‘"+data[i][0]+"‘>"+data[i][1]+"</option>"; } $("#sheng").html(sheng_str); } }); } function shi(){ var pcode = $("#sheng").val(); var shi_str = ""; $.ajax({ type:"post", url:"chuli.php", async:false,//是否异步 data:{ pcode:pcode }, dataType:"json", success:function(data){ for(var i=0;i<data.length;i++){ shi_str +="<option value=‘"+data[i][0]+"‘>"+data[i][1]+"</option>"; } $("#shi").html(shi_str); } }); } function qu(){ var pcode = $("#shi").val(); var qu_str = ""; $.ajax({ type:"post", url:"chuli.php", async:false,//是否异步 data:{ pcode:pcode }, dataType:"json", success:function(data){ for(var i=0;i<data.length;i++){ qu_str +="<option value=‘"+data[i][0]+"‘>"+data[i][1]+"</option>"; } $("#qu").html(qu_str); } }); } </script>
<?php $conn = new mysqli("localhost","root","","ceshi3"); $conn->connect_error?die():""; $pcode=$_POST[‘pcode‘]; $sql="select id,area_name from dt_area where area_parent_id = ‘{$pcode}‘"; $result= $conn->query($sql); $attr = $result->fetch_all(); echo json_encode($attr); ?>
以上是关于6.21三级菜单的主要内容,如果未能解决你的问题,请参考以下文章