es5严格模式
Posted 2016-zck
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es5严格模式相关的知识,希望对你有一定的参考价值。
浏览器运行是基于 es3.0 + es5.0的新增方法 来执行。
对于es3.0 和 es5.0 的冲突问题。 如果使用es5.0严格模式,则使用es5.0方法。否则使用es3.0方法。
启动es5.0模式方法:开头加上 “use strict”; 添加到页面逻辑最顶端。

也可以添加到局部(推荐),只在局部起作用

es5严格模式:
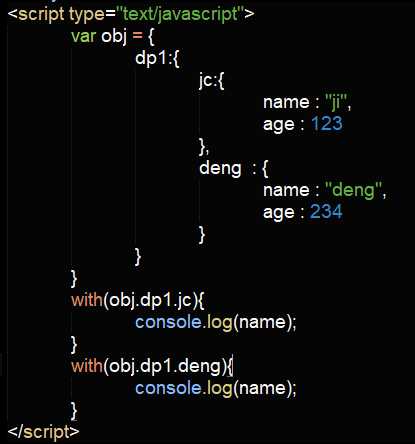
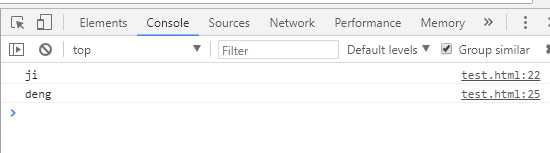
1、不允许使用with(){};
with(){}函数:改变作用域,简化代码,命名空间的使用,当多人开发时,访问不同人定义的变量。


with(){}用法2
直接调用document中的函数。

eval()函数 ,改变作用域,将字符串看做代码执行(es3.0不能使用,es5.0可以使用)


在 es5.0 模式下,
1、with arguments.collee fuc.caller 等函数不能用。
2、变量必须先申明(es3.0中未声明直接使用的变量暗示全局变量)
3、局部this 必须先被赋值(es3.0中默认window)
4、拒绝相同的属性和参数,报错 (es3.0不报错)
以上是关于es5严格模式的主要内容,如果未能解决你的问题,请参考以下文章