Django集成TinyMCE(admin后台+前台)
Posted gcgc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django集成TinyMCE(admin后台+前台)相关的知识,希望对你有一定的参考价值。
Django版本1.11,操作系统windows 7,在pycharm的terminal中使用pip install django-tinymce下载tinymce(前提是装的python里有pip功能),当然也可以手动下载好后python setup.py install进行安装。
在网上找了好多资料,有说什么新创建个textarea.js什么的云云,还要新创建个static文件什么的,感觉挺麻烦的,因此把我的方法分享给大家。
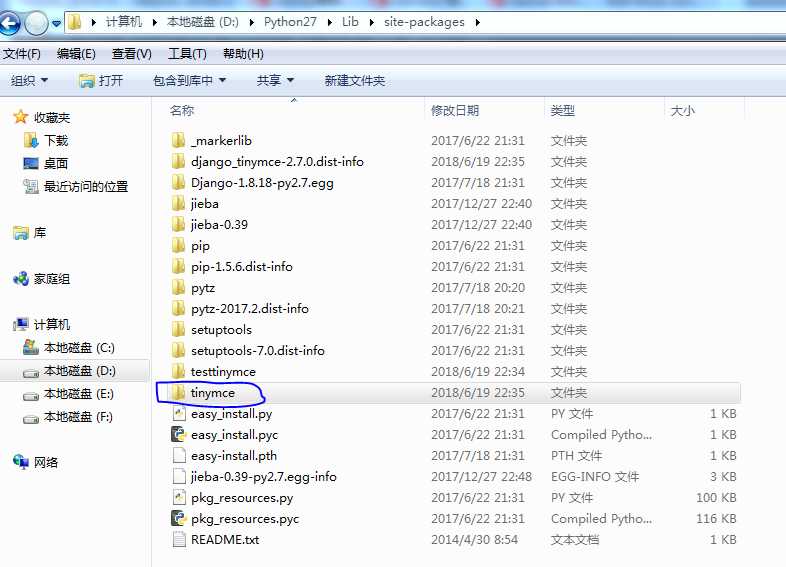
找到使用pip安装的django-tinymce,如果没有更改路径的话,应该就是在装的python文件里的Lib->site-packages(我的是C:Python34Libsite-packages),有一个tinymce文件夹。打开这个文件夹,发现这其实就是一个django模块有没有。既然是django模块,那么我们在我们自己的project里引用这个模块不就行了?

具体步骤:
1. 将tinymce文件夹复制到你自己的project里面,tinymce相当于是一个APP;
2. 在project文件夹的setting里注册tinymce:在settings.py里找到INSTALLED_APPS;
INSTALLED_APPS = (
‘django.contrib.admin‘,
‘django.contrib.auth‘,
‘django.contrib.contenttypes‘,
‘django.contrib.sessions‘,
‘django.contrib.messages‘,
‘django.contrib.staticfiles‘,
‘tinymce‘,
)
3. 上面两步已经将tinemce成功引入了project,那么怎么用呢?打开你自己的app,比如我的 是blog/models.py,使用from tinymce.models import htmlField,这里HTMLField就为我们提供了一个富文本编辑器。下面给出一个模块例子:
1 # -- coding: utf-8 -- 2 from django.db import models 3 from django.contrib import admin 4 from tinymce.models import HTMLField 5 # Create your models here. 6 7 class BlogsPost(models.Model): 8 9 title = models.CharField(max_length=150) 10 # body = models.TextField() 11 body = HTMLField() 12 timestamp = models.DateTimeField() 13 auth = models.TextField(default=‘秋寻草‘) 14 address = models.CharField(max_length=100, default=‘西安‘)
4. 如何配置tinymce:tinymce里默认的是最简单的样式,而且宽度和高度看起来也挺别扭的,需要我们自己配置,有两种配置方式。
方法1、
打开tinymce文件,找到settings.py,打开,找到DEFAULT_CONFIG选项,这个选项是配置选项。将{‘theme‘: "simple", ‘relative_urls‘: False}改成:
{‘theme‘: "advanced",‘relative_urls‘: False,’width’:’1200’,’height’:’500’},此种富文本框还是很简单;
方法2、
修改工程的settings.py文件。最下面添加
1 TINYMCE_DEFAULT_CONFIG = { 2 # // General options 3 ‘mode‘: ‘textareas‘, 4 ‘theme‘: "advanced", 5 ‘plugins‘: "pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,wordcount,advlist,autosave", 6 7 # // Theme options 8 ‘theme_advanced_buttons1‘: "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect,formatselect,fontselect,fontsizeselect,fullscreen,code", 9 ‘theme_advanced_buttons2‘: "cut,copy,paste,pastetext,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,|,insertdate,inserttime,preview,|,forecolor,backcolor", 10 ‘theme_advanced_buttons3‘: "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl", 11 ‘theme_advanced_toolbar_location‘: "top", 12 ‘theme_advanced_toolbar_align‘: "left", 13 ‘theme_advanced_statusbar_location‘: "bottom", 14 ‘theme_advanced_resizing‘: ‘true‘, 15 16 # // content_css: "/css/style.css", 17 ‘template_external_list_url‘: "lists/template_list.js", 18 ‘external_link_list_url‘: "lists/link_list.js", 19 ‘external_image_list_url‘: "lists/image_list.js", 20 ‘media_external_list_url‘: "lists/media_list.js", 21 22 # // Style formats 23 ‘style_formats‘: [ 24 {‘title‘: ‘Bold text‘, ‘inline‘: ‘strong‘}, 25 {‘title‘: ‘Red text‘, ‘inline‘: ‘span‘, ‘styles‘: {‘color‘: ‘#ff0000‘}}, 26 {‘title‘: ‘Help‘, ‘inline‘: ‘strong‘, ‘classes‘: ‘help‘}, 27 {‘title‘: ‘Table styles‘}, 28 {‘title‘: ‘Table row 1‘, ‘selector‘: ‘tr‘, ‘classes‘: ‘tablerow‘} 29 ], 30 ‘width‘: ‘700‘, 31 ‘height‘: ‘400‘ 32 }
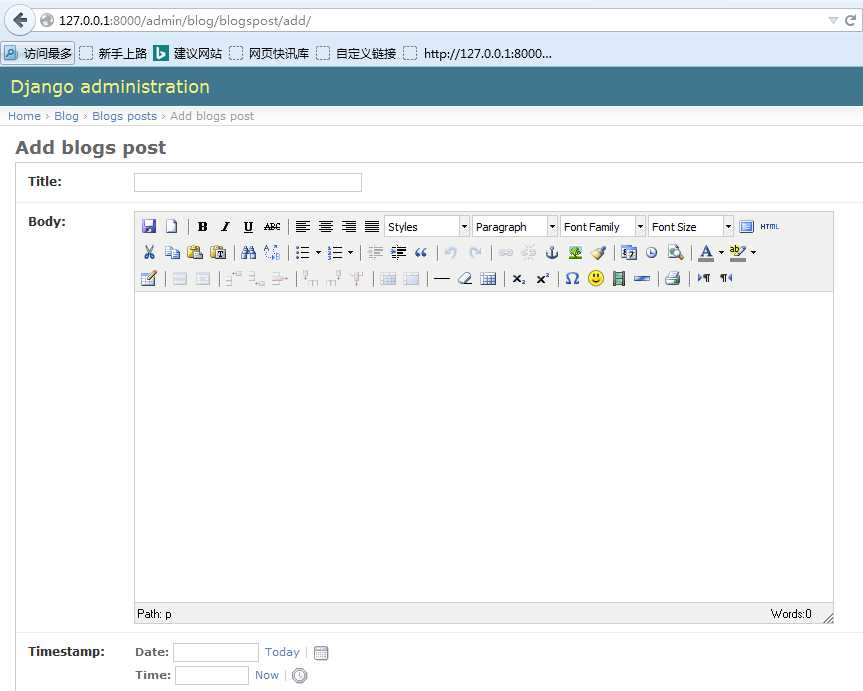
按照方法2配置后,我们已经成功将TinyMCE富文本编辑器整合进了我们自己的django网站项目。以下是成果图:

前台页面使用tinymce:
STEP 1:
在模板的head中添加如下代码
1 <script src="/static/tiny_mce/tiny_mce.js"></script> 2 <script> 3 tinyMCE.init({ 4 ‘mode‘:‘textareas‘, 5 ‘theme‘:‘advanced‘, 6 ‘width‘:450, 7 ‘height‘:300 8 }) 9 </script>
STEP 2:
模板中添加textarea 标签,tinymce会自动把此标签变为富文本框
1 <form action=""> 2 <label> 3 <textarea name="comment_content">富文本</textarea> 4 </label> 5 <br> 6 <input type="submit" value="提交评论" class="btn btn-default"> 7 </form>
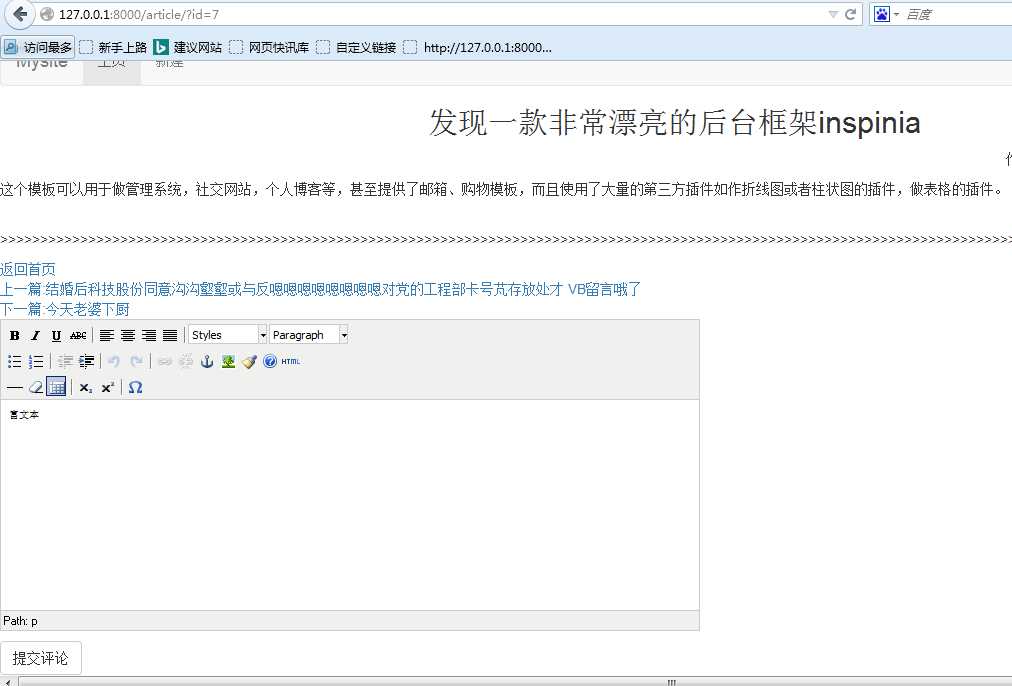
以下是效果

以上是关于Django集成TinyMCE(admin后台+前台)的主要内容,如果未能解决你的问题,请参考以下文章