js用ajax从服务端获取了json数据,怎么保存到指定的本地目录啊
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js用ajax从服务端获取了json数据,怎么保存到指定的本地目录啊相关的知识,希望对你有一定的参考价值。
从服务器获取的json数据用js是不能保存到本地的, 因为浏览器的机制就是这样, 不能访问本地的物理目录,如果真要想保存到本地的话建议考虑以cookie的方式保存. cookie就是本地的一个文件追问
插入php代码可以吗
你想把文件保存到浏览者的电脑上还是在你网站的服务器上?
追问浏览者的本地磁盘
追答任何的php代码都是在服务器上操作的. 所以你的 file_put_contents("test.txt",$a); 就是保存到你的服务器上不能保存到浏览者那里, 你可以研究一下cookie .
cookie就是一个存放在浏览者电脑上的一个文件, 如果想利用cookie搞破会, 需要很高的技术
不知道你要实现什么功能 需求是什么
那js 可以保存不
追答不可以, 除非在网页上说明让用户保存你的文件到什么个地方, 要不然不能直接操作人家的电脑. 如果那么理想的话, 所有病毒都这么干了.
参考技术A 我记得js是无法对本地的文件进行读取写入操作的,你可以使用其他的服务器语言对获取到的json数据进行写入操作。 参考技术B 你是要把数据写到文件里面?那就只能用文件流了追问var fso=new ActiveXObject("Scripting.FileSystemObject");
var f1=fso.createtextfile("e:\\b.txt",true);
var f2=fso.GetFile("e:\\a.txt");
alert("File last modified:"+f2.DateLastModified);
是这样吗 没反应
现在还有用ActiveX控件的吗,这个我不会用,我的想法是:在js里面用ajax把json传到后台,在后台写方法,把获取的json写到文件里面!
追问因为这个数据是我从别的服务器获取的 我这边没有后台代码的
追答那你是要在前台实现读写文件?这个我没试过,我想问问,这样安全吗?
Ajax获取到后台json数据,然后怎么取其中name的值赋值给li标签里面
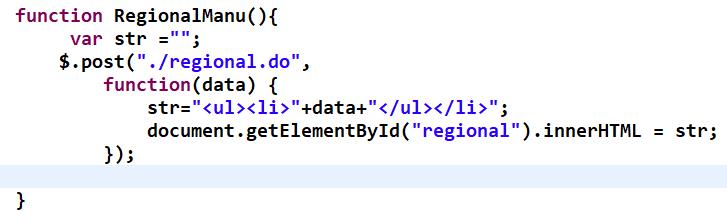
有多少个name就生成多少个li标签,然后放在id=“regional”的div里面。自己写的代码中显示结果为第三个图,请问代码还需要怎么处理

2、用的ajax,jstl是没有用的
3、把你$.post中得到的数据data转化成json。遍历参考如下
packJson = [ "name":"nikita", "password":"1111", "name":"tony", "password":"2222" ]; for(var p in packJson)//遍历json数组时,这么写p为索引,0,1 alert(packJson[p].name + " " + packJson[p].password);
4、你的data转json eval('(' + data+ ')')
5、你的ul应该在最外层。遍历的时候在ul里面加li。最后把<ul><li></li><li></li><ul/> html到对应的div
6、等以后会用了,再考虑兼容性本回答被提问者和网友采纳
以上是关于js用ajax从服务端获取了json数据,怎么保存到指定的本地目录啊的主要内容,如果未能解决你的问题,请参考以下文章