CSS 实现加载圆环
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 实现加载圆环相关的知识,希望对你有一定的参考价值。
参考技术A 项目中需要自己制作一个加载的圆环 不使用任何JS,PC端和移动端都实用CSS 奇技淫巧Box-shadow实现圆环进度条

CSS 奇技淫巧Box-shadow实现圆环进度条
文章目录
一、Box-shadow圆环进度条
实现圆环进度条的方法用很多种,比较容易想到的可能是通过 border属性实现,在本文将使用 Box-shadow盒子阴影呈现,一般来说还真的难想到这个方法,说这种方法是一个奇技淫巧也不为过,让我们接着来看。
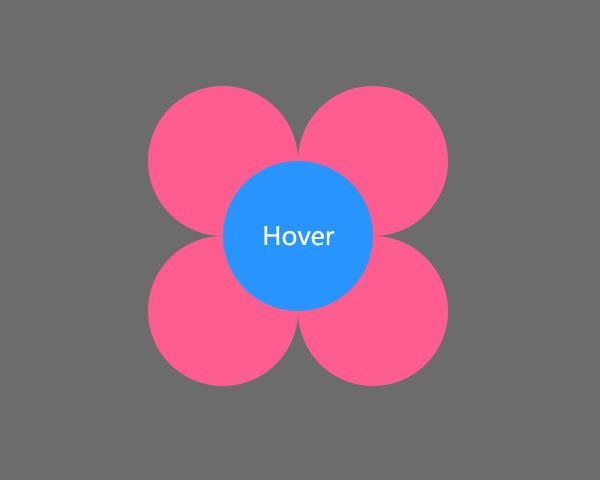
二、效果预览
<div class="container">
<div class="ring-wrap">
<div class="ring">Hover</div>
</div>
</div>
$borderColor: #ff5d8f;
// 设置阴影
@function setShadow($x: 0, $y: 0, $fuzzy: 0, $spread: 0, $color: $borderColor)
@return #$xpx #$ypx #$fuzzypx #$spreadpx $color;
.container
display: flex;
background-color: #6C6C6C;
height: 500px;
.ring-wrap
display: flex;
overflow: hidden;
width: 156px;
height: 156px;
margin: auto;
border-radius: 50%;
.ring
// 宽高需要预留边框大小
width: 150px;
height: 150px;
line-height: 150px;
margin: auto;
border-radius: 50%;
font-size: 25px;
text-align: center;
color: #fff;
box-shadow: setShadow(75, -75, $color: transparent), setShadow(-75, -75), setShadow(75, -75), setShadow(-75, 75), setShadow(75, 75);
background-color: #2894FF;
cursor: pointer;
&:hover
animation: ring-border 2s ease-in-out forwards;
@keyframes ring-border
0%
box-shadow: setShadow(75, -75, $color: transparent), setShadow(-75, -75), setShadow(75, -75), setShadow(-75, 75), setShadow(75, 75), setShadow($spread: 3, $color: transparent);
25%
box-shadow: setShadow(75, -75, $color: transparent), setShadow(-75, -75), setShadow(0, -160), setShadow(-75, 75), setShadow(75, 75), setShadow($spread: 3, $color: #FFF);
50%
box-shadow: setShadow(75, -75, $color: transparent), setShadow(-160, 0), setShadow(0, -160), setShadow(-75, 75), setShadow(75, 75), setShadow($spread: 3, $color: #FFF);
75%
box-shadow: setShadow(75, -75, $color: #fff), setShadow(-160, 0), setShadow(0, -160), setShadow(0, 160), setShadow(75, 75), setShadow($spread: 3, $color: #FFF);
100%
box-shadow: setShadow(75, -75, $color: #fff), setShadow(-160, 0), setShadow(0, -160), setShadow(0, 160), setShadow(160, 0), setShadow($spread: 3, $color: #FFF);

三、原理刨析
原理很简单,最重要的是控制阴影按照顺序延时移动,除此之外,还需要一层父元素使用 overflow:hidden 对额外的阴影进行隐藏,父子宽度高不能一致,需要留足阴影填充边框的间隙。

特别注意的是box-shadow属性使用逗号进行分割多个值,每个值的顺序并不是固定的,其意义简单干脆,就是为元素设置多个不同的阴影。
现在网上很多教程往往在注释或则文中为每个值表明上下左右,为每个值表明顺序,但其实就是不同阴影的xy轴位置不同,本意上是为了标识每个阴影的位置,但好心办坏事造成新手固有思维,不知道的话千万别被误导了。
.ring-wrap
// ......
.ring
// ......
box-shadow:
// 左上
setShadow(-75, -75),
// 右上
setShadow(75, -75),
// 左下
setShadow(-75, 75),
// 右下
setShadow(75, 75);
// ......
使用Box-shadow实现圆环进度条,其实使用四个阴影之间的移动即可完成,网上很多教程是这样,最初的设想也是这样,但最后的效果有点出乎意料。以下是最初的样式。
$borderColor: #ff5d8f;
// 设置阴影
@function setShadow($x: 0, $y: 0, $fuzzy: 0, $spread: 0, $color: $borderColor)
@return #$xpx #$ypx #$fuzzypx #$spreadpx $color;
.container
display: flex;
background-color: #6C6C6C;
height: 500px;
.ring-wrap
display: flex;
overflow: hidden;
width: 156px;
height: 156px;
margin: auto;
border-radius: 50%;
.ring
// 宽高需要预留边框大小
width: 150px;
height: 150px;
line-height: 150px;
margin: auto;
border-radius: 50%;
font-size: 25px;
text-align: center;
color: #fff;
box-shadow: setShadow(-75, -75), setShadow(75, -75), setShadow(-75, 75), setShadow(75, 75);
background-color: #2894FF;
cursor: pointer;
&:hover
animation: ring-border 5s ease-in-out forwards;
@keyframes ring-border
0%
box-shadow: setShadow(-75, -75), setShadow(75, -75), setShadow(-75, 75), setShadow(75, 75), setShadow($spread: 3, $color: transparent);
25%
box-shadow: setShadow(-75, -75), setShadow(0, -160), setShadow(-75, 75), setShadow(75, 75), setShadow($spread: 3, $color: #FFF);
50%
box-shadow: setShadow(-160, 0), setShadow(0, -160), setShadow(-75, 75), setShadow(75, 75), setShadow($spread: 3, $color: #FFF);
75%
box-shadow: setShadow(-160, 0), setShadow(0, -160), setShadow(0, 160), setShadow(75, 75), setShadow($spread: 3, $color: #FFF);
100%
box-shadow: setShadow(-160, 0), setShadow(0, -160), setShadow(0, 160), setShadow(160, 0), setShadow($spread: 3, $color: #FFF);

为了解决这个问题,通过新增一个阴影进行改进,越前书写的阴影其优先级越高,通过在前书写的阴影覆盖移除的阴影移动,覆盖的阴影要在动画进行到75%或之前完成覆盖以实现效果。
ps:使用码上掘金线上代码编辑器查看效果~
四、实际应用
在悬浮上展示进度条的场景估计很少,一般在与用户交互的场景下使用的会多些。
说了这么多也没有实际用用上,并不知道实际好坏,那咱们简单编写一个轮播图场景进行应用,看看实际效果如何。
<div class="container">
<div class="swipe">
<div class="swipe-img">
<img src="https://w.wallhaven.cc/full/1p/wallhaven-1p398w.jpg" alt class="active">
<img src="https://w.wallhaven.cc/full/7p/wallhaven-7p3we9.png" alt>
<img src="https://w.wallhaven.cc/full/rr/wallhaven-rr2yow.jpg" alt>
</div>
<div class="swipe-btn">
<div class="left-btn">
<b class="btn"> < </b>
</div>
<div class="right-btn">
<b class="btn"> > </b>
</div>
</div>
</div>
</div>
const opts =
// 控制延迟
interval: 3000,
// 控制方向
direction: "right",
_indexImg: 0,
;
const leftBtn = document.querySelector(".left-btn .btn");
const rightBtn = document.querySelector(".right-btn .btn");
const imgList = document.querySelectorAll(".swipe-img img");
// 获取激活图片索引
function getImgIndex()
for (let index in imgList)
const item = imgList[index];
if (Array.from(item.classList).includes("active"))
return index;
return 0;
/**
* 不同方向处理
* @param Function left 左方向处理回调
* @param Function right 右方向处理回调
*/
function directionHandle(left, right)
if (/^left$/i.test(opts.direction))
left();
else
right();
function switchSwipe(direction = "auto")
imgList[opts._indexImg]?.classList?.remove?.("active");
switch (true)
case /^auto$/i.test(direction):
directionHandle(
() => opts._indexImg--,
() => opts._indexImg++
);
break;
case /^left$/i.test(direction):
opts._indexImg--;
break;
default:
opts._indexImg++;
switch (true)
case opts._indexImg > imgList.length - 1:
opts._indexImg = 0;
break;
case opts._indexImg < 0:
opts._indexImg = imgList.length - 1;
break;
imgList[opts._indexImg]?.classList.add("active");
function autoPlay()
opts._indexImg = getImgIndex();
// const
directionHandle(
() =>
leftBtn.style.animationDuration = `$opts.interval / 1000s`;
leftBtn.classList.add("active");
,
() =>
rightBtn.style.animationDuration = `$opts.interval / 1000s`;
rightBtn.classList.add("active");
);
return setInterval(() => switchSwipe(), opts.interval);
function execute()
// 清除自动播放辅助函数
const clearAuto = (atimer, dtimer) =>
atimer && clearInterval(atimer);
dtimer && clearTimeout(dtimer);
leftBtn.classList.remove("active");
rightBtn.classList.remove("active");
;
let [autoTimer, delayTimer] = [autoPlay(), null];
leftBtn.addEventListener("click", () =>
clearAuto(autoTimer, delayTimer);
switchSwipe("left");
delayTimer = setTimeout(() =>
timer = autoPlay();
, opts.interval);
);
rightBtn.addEventListener("click", () =>
clearAuto(autoTimer, delayTimer);
switchSwipe("right");
delayTimer = setTimeout(() =>
timer = autoPlay();
, opts.interval);
);
execute();
$borderColor: #ff5d8f;
// 设置阴影
@function setShadow($x: 0, $y: 0, $fuzzy: 0, $spread: 0, $color: $borderColor)
@return #$xpx #$ypx #$fuzzypx #$spreadpx $color;
.swipe
position: relative;
width: 100%;
height: 350px;
display: flex;
&-img
img
display: none;
width: 100%;
height: 100%;
position: absolute;
以上是关于CSS 实现加载圆环的主要内容,如果未能解决你的问题,请参考以下文章