微信小程序setData()方法的详解以及对数组/json操作
Posted lguow
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序setData()方法的详解以及对数组/json操作相关的知识,希望对你有一定的参考价值。
此篇文章是本人对setData方法的一些理解,是查阅文档和查找一些其他资料综述的,有所不足希望指正!
直接进入正题!
一、setData()方法:
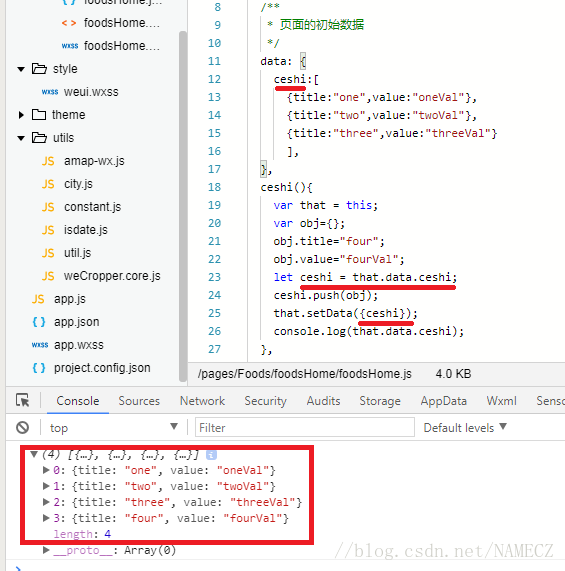
1、参数接受一个对象,以key,value的形式表示;
2、参数和变量名称一致,可用一个值代替(es6新语法特性)
如上图所示,在this.data中设置ceshi这条数据,在方法中,我们定义ceshi变量让其等于that.data.ceshi; 然后对ceshi进行操作,其实就是对that.data.ceshi进行操作,而that.setData({ceshi})就等同于that.setData({ceshi : ceshi }) ; 第一个ceshi 是that.data.ceshi, 第二个ceshi 是我们定义的变量ceshi。通过打印的结果可以看到,数据已经添加上了。
3、可以设置一个或多个data数据
- this.setData({
- list:‘change data‘,
- info:‘change data‘
- })
4、key可以以数据路径的形式给出(路径形式的key必须带引号)
- this.setData({
- ‘list[0].title‘ = ‘change data‘, //数据路径key必须带‘‘号
- ‘list[0].num‘ = ‘change data‘ //数据路径key必须带‘‘号
- })
5、key值可以为变量,为变量的时候要用[ ]引起来
- page({
- data:{
- todos:[{id:0,text:‘abc‘,isDelete:false}]
- },
- change(e){
- var index = e.currentTarget.dataset.id;
- var deletedtodo=‘todos[‘+index+‘].idDelete‘;
- this.setData({
- [deletedtodo]:true
- })
- }
- })
如图所示 deletedtodo为变量作为key值的时候要用[ ] 包裹起来。
6、直接修改this.data,虽然会改变数据,但是页面不会重新渲染,无法改变页面状态,会造成数据不一致的情况
7、单次设置的数据不能超过1024KB,请尽量避免一次设置过多的数据
8、不需要在this.data中预先定义,使用setData()方法会自动创建该数据
- this.setData({
- name:‘张三‘ //name在this.data中未定义,但不会报错
- })
name在this.data中未定义,但是这种写法不会报错,而且还会在this.data.zhong创建name这条数据。可以用this.data.name获取到该条数据
二、对数组的操作,json操作和数组一样。
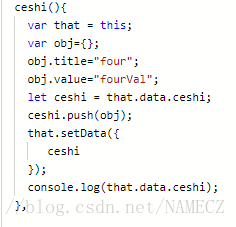
1、数组的增加:
我们可以自己组装一个对象如上图的obj,然后用push()方法将其添加到数据的最后。注意push的数据的index是+1的,也就是说原本数组中index依次为0,1,2,新增加的就是3,依次类推。如果想将数据插入到数据某个位置,那么可以合理运用concat()的方法将数据合并到数据中。
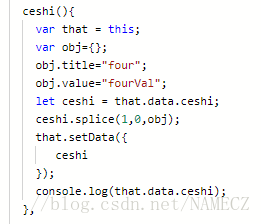
也可以用splice()方法添加,第一个参数是插入的位置,第二个参数设为0,则为添加,若为大于0的的数字则为要删除的个数,第三个参数只有在第二个参数为0是使用,是添加的内容。这种方法非常灵活,只需要改变第一个参数就可以将内容添加到数据的任何一个地方。下面附上splice的用法;
Splice
- splice()方法向/从数组中添加/删除元素,然后返回被删除的元素组成的数组。
- 用于数组对象。
- arr.splice(index, howmany, item1,…, itemX)
| 参数 | 描述 |
|---|---|
| index | 必需。整数,规定了添加/删除元素的位置,使用负数可从数组结尾处规定位置。 |
| howmany | 必需。要删除的元素的数量。如果设置为0,则不会删除元素。如果添加元素则这里应该设置为0. |
| itemX | 可选。向数组添加的新项目。在添加的时候用。 |
- 注意:这个方法会对原数组做出修改。获得的也是新数组。
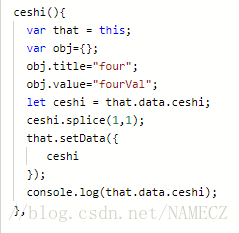
2、数组的删除:
删除也是用splice()方法实现的,ceshi.splice(1,1)就是从index为1的位置开始,删除1个元素。splice()用法参上。
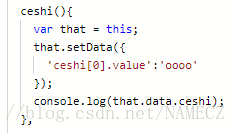
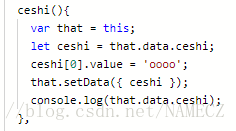
3、数组的修改:
将key值以数据路径的形式赋值,可以达到修改数据中的某一条,此处,我们只将ceshi[0].value的值改变为‘oooo‘,其他数据未发生变化。
也可以用这种方法修改数组的参数,对这种方法有疑问的可以参考setData()第二条。
以上为今天这篇文章的全部内容,欢迎大家提出意见!
以上是关于微信小程序setData()方法的详解以及对数组/json操作的主要内容,如果未能解决你的问题,请参考以下文章