,一共10个div,如何用css3选择器选择第4到7之间的div
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了,一共10个div,如何用css3选择器选择第4到7之间的div相关的知识,希望对你有一定的参考价值。
第一种方法CSS3:-------------------------------------<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>选择某个区间的元素-CSS3</title>
<style>
ul width:50%;
li background:#f5f5f5; border-bottom:1px solid #ddd; padding:5px 0;
ul li:nth-child(-n+7) background:#F90
ul li:nth-child(-n+3) background:#f5f5f5
</style>
</head>
<body>
<h2>设置第4~7个li的背景色为橙色</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
</ul>
</body>
</html>
第二种方法JS:-------------------------------------
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>选择某个区间的元素-JS</title>
<style>
ul width:50%;
li background:#f5f5f5; border-bottom:1px solid #ddd; padding:5px 0;
</style>
<script src="
<script>
$(function()
$("ul li:lt(7)").css("background","#F90");
$("ul li:lt(3)").css("background","#f5f5f5");
)
</script>
</head>
<body>
<h2>设置第4~7个li的背景色为橙色</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
</ul>
</body>
</html> 参考技术A 方法一:div:nth-of-type(3),div:nth-of-type(4),div:nth-of-type(5),div:nth-of-type(6),div:nth-of-type(7)
方法二:给第4到7之间的div添加一个类,然后调用这个类即能选中追问
这个4和7是动态改变的值,
参考技术B 一点不神奇,不过nth-child选择器确实值得一说div:nth-child(n+4):nth-child(-n+7) 参考技术C 类名:nth-child(n+4):nth-child(-n+7) div (最好的正解)CSS的复合选择器
CSS的复合选择器
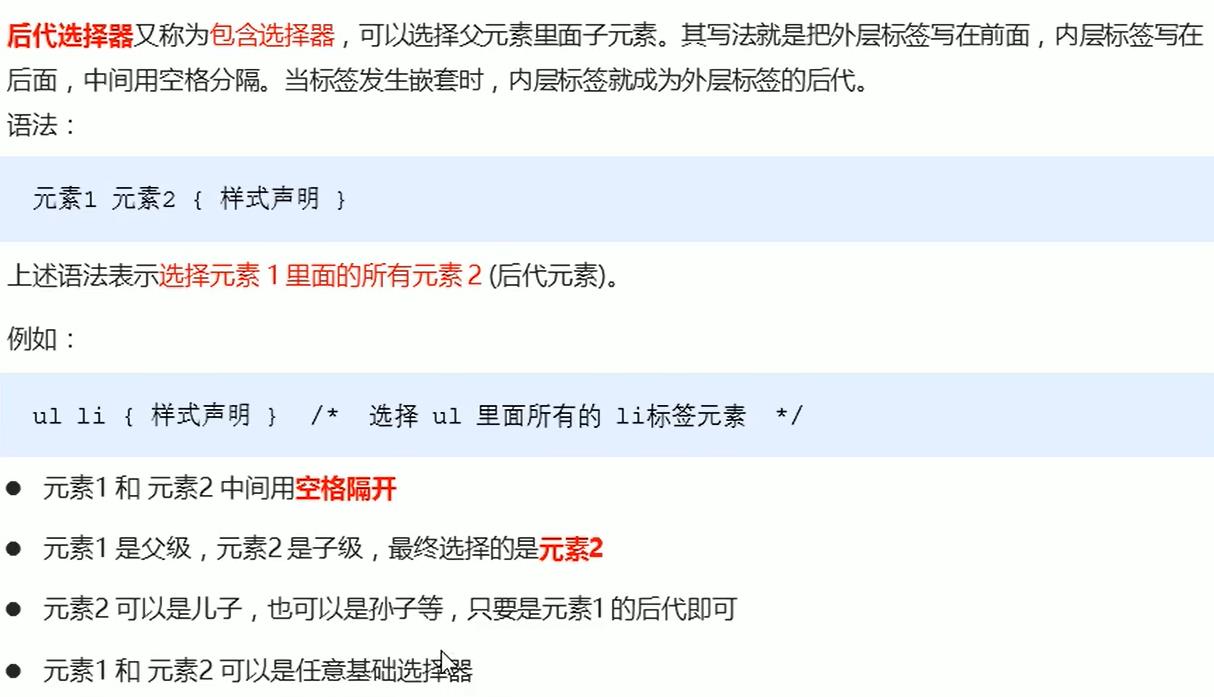
后代选择器

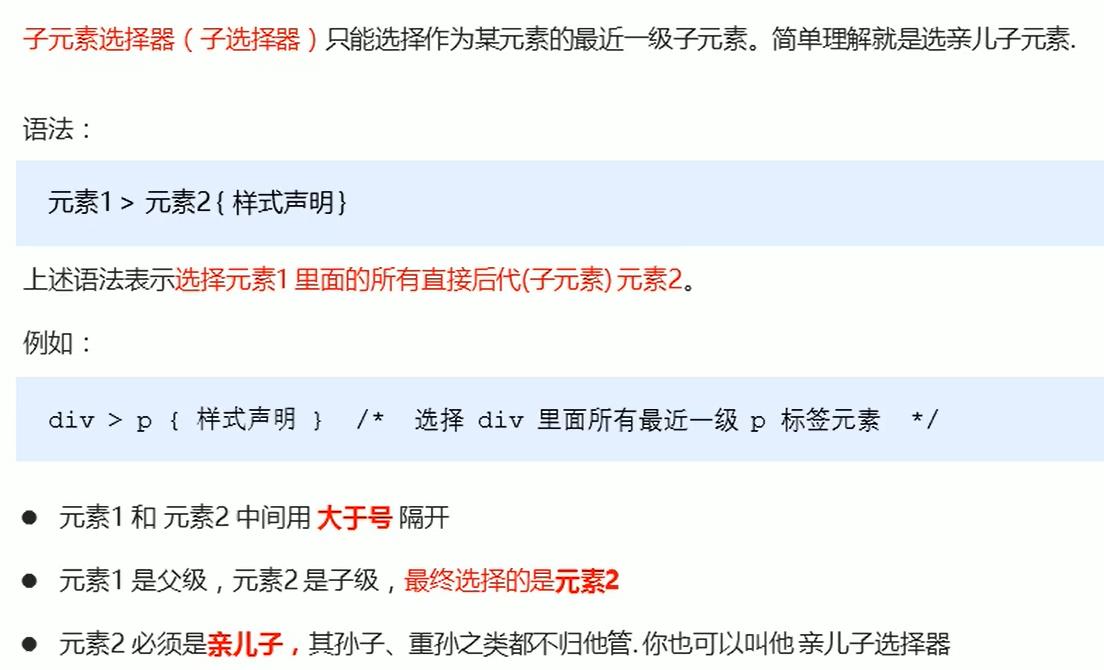
子选择器

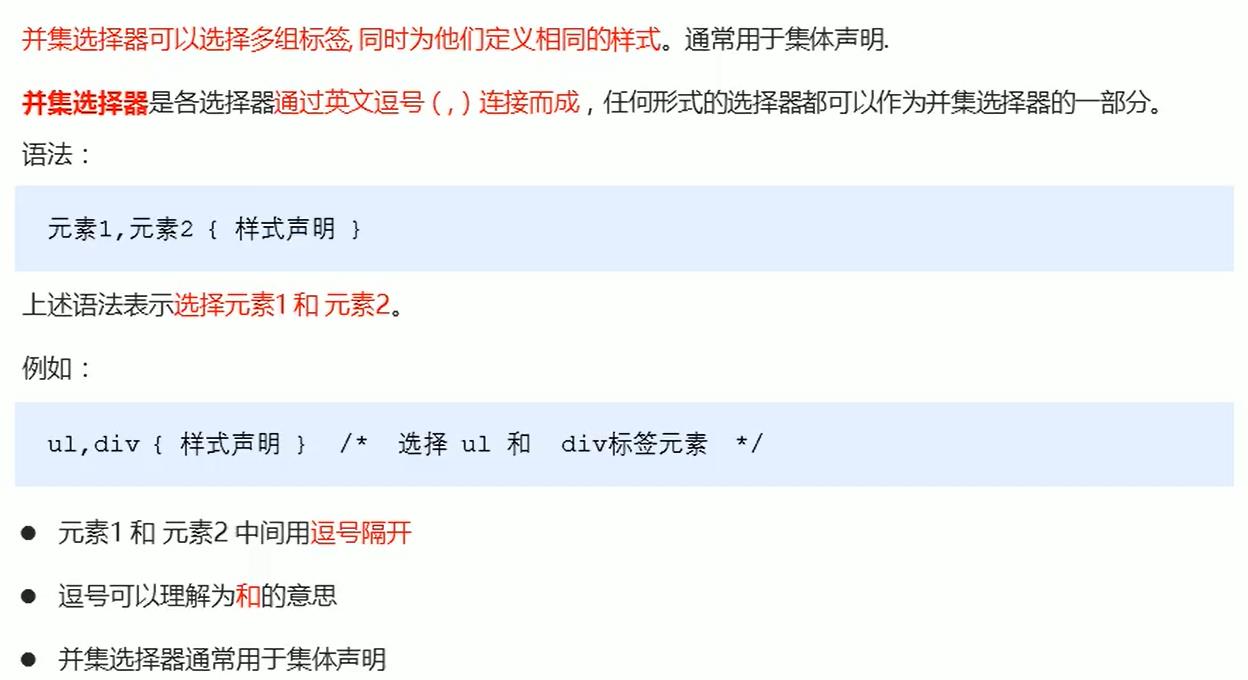
并集选择器

使用举例:
div,
p,
.pig li {
color: pink;
}
注意:
- 约定的语法规范,我们并集选择器喜欢竖着写
- 最后一个选择器不需要加逗号
伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(∶)表示,比如 :hover 、:first-child。
因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里先给大家讲解常用的链接伪类选择器。
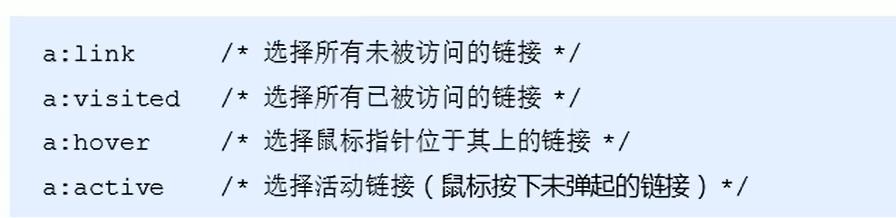
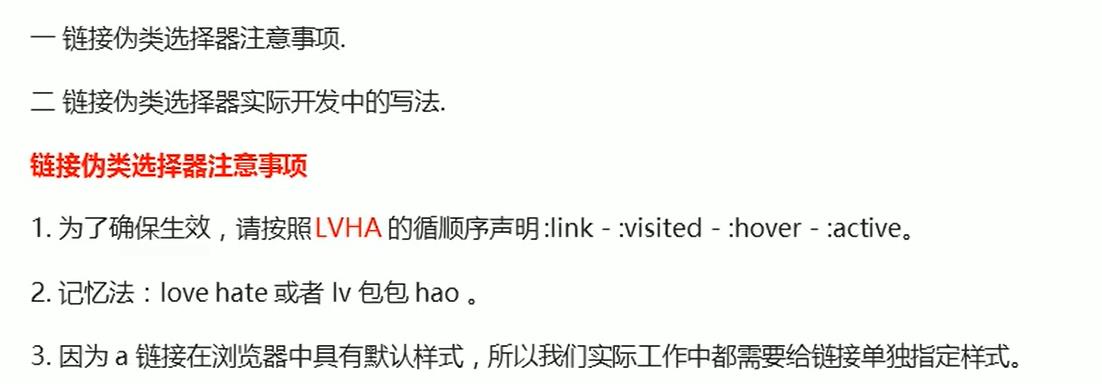
- 链接伪类选择器

/*1. 未访问的链接a:Link把没有点击过的(访问过的)链接选出来*/
a:link {
color: #333;
text-decoration: none;
}
/*2. a: visited 选择点击过的(访问过的)链接*/
a:visited {
color: orange;
}
/*3. a : hover 选择鼠标经过的那个链接*/
a:hover {
color: skyblue;
}
/*4. a:active 选择的是我们鼠标正在按下还没有弹起鼠标的那个链接*/
a:active {
color: green;
}
注意:

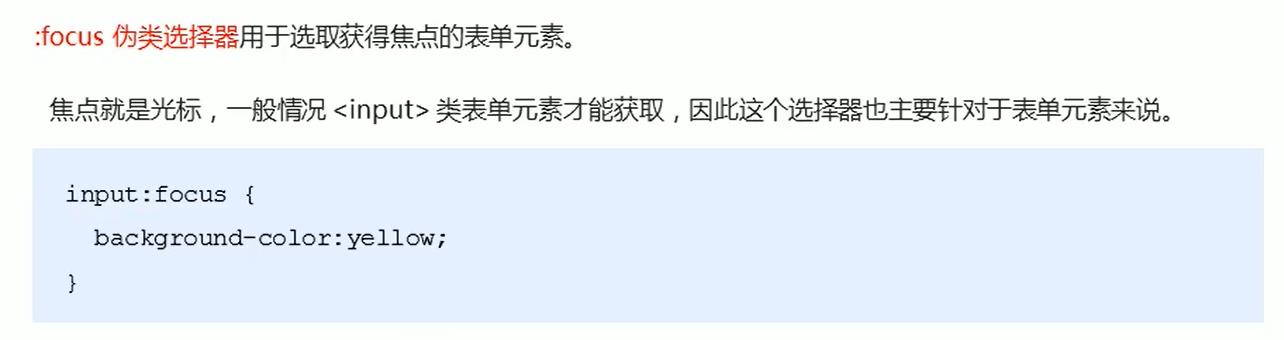
- :focus 伪类选择器

以上是关于,一共10个div,如何用css3选择器选择第4到7之间的div的主要内容,如果未能解决你的问题,请参考以下文章