(function($)...)(jQuery)是啥意思
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(function($)...)(jQuery)是啥意思相关的知识,希望对你有一定的参考价值。
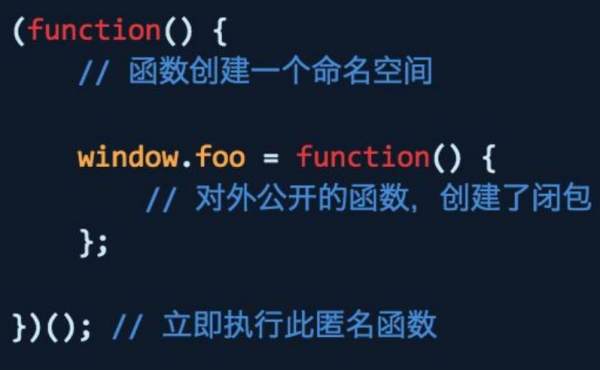
(function($)...)(jQuery),这意味着定义并执行一个使用参数jQuery并通过形式参数$接收匿名函数的匿名函数。
分析:
1,匿名函数定义:javasript函数(arg)...,这种形式在javascript中称为匿名函数。 Arg是匿名函数的参数。
2,匿名函数调用:调用函数时,括号和参数写在函数之后。由于运算符的优先级,函数本身需要使用括号,即:(function(arg)...)(Param)这等效于使用参数arg定义匿名函数并使用param调用此匿名函数作为参数。
3,(function($)...)(jQuery)是使用实际参数jQuery定义和执行匿名函数,原因是在正式参数中使用$,以免与其他库冲突,因此实际参数使用jQuery。
4,等效形式:var fn = function($)....; fn(jQuery);实际上,这是可以理解的,但是应该注意,fn不存在,直接定义函数,然后运行。只需“压缩”为以下(function($)...)(jQuery)。

扩展资料:
匿名函数的声明和使用:
首先,声明一个直接分配给事件的匿名函数;
Window.onload = function();
使用匿名函数表达式。将匿名函数分配给变量。
声明:var func = function();
呼叫:func();
自我执行功能:
可以从各种运算符开始但是普遍使用! ,如:!函数(参数列表)(参数列表)。
使用()包装函数和函数后的括号,例如:(function()());
使用()值包装函数值,例如:(function())();
参考资料:百度百科-javascript
参考资料:百度百科-Javascript权威指南
参考技术A这个是JavaScript中的自调用函数,
首先第一个小括号里面是一个匿名函数,该函数的形参是$,然后直接调用该匿名函数并传入实参jQuery,但是这样会造成语法错误,所以给匿名函数用小括号括起来就可以了。
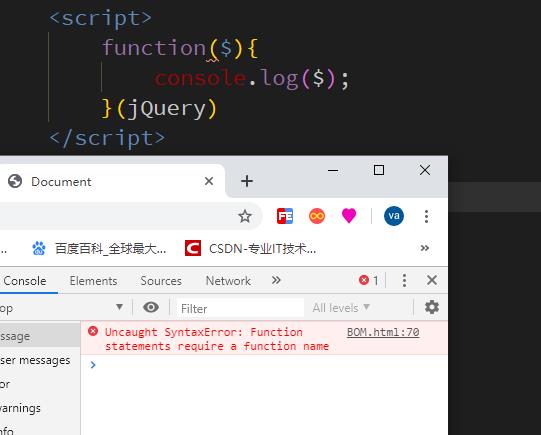
下图是错误使用自调用函数的例子,浏览器会报错。

扩展资料:
JavaScript 函数定义
1、函数声明 ;语法:function functionName(parameters) 执行的代码,函数声明后不会立即执行,在需要的时候调用执行。
2、函数表达式;语法:var x = function (a, b) return a * b;函数存储在变量中,不需要函数名称,通常通过变量名来调用。
3、通过Function()构造函数定义;var myFunction = new Function("a", "b", "return a * b");
4、题目所示的自调用函数;
5、ES6新增的箭头函数;语法:(参数1, 参数2, …, 参数N) => 函数声明
(参数1, 参数2, …, 参数N) => 函数声明 (参数1, 参数2, …, 参数N) => 表达式(单一)
相当于:(参数1, 参数2, …, 参数N) => return 表达式;
(function($)...)(jQuery),意思是定义并执行一个使用实参jQuery,通过形参$接收的匿名函数。
解析:
1、匿名函数定义:javasript中function(arg)...,这种形式的在javascript中称之为匿名函数。arg则是匿名函数的参数。
2、匿名函数调用:调用函数时,是在函数后面写上括号和实参的,由于操作符的优先级,函数本身也需要用括号,即:(function(arg)...)(param)这就相当于定义了一个参数为arg的匿名函数,并且将param作为参数来调用这个匿名函数。
3、(function($)...) (jQuery)就是是定义并执行一个使用实参jQuery的匿名函数,之所以只在形参使用$,是为了不与其他库冲突,所以实参用jQuery。
4、等价形式:var fn = function($)....; fn(jQuery);其实可以这么理解,不过要注意的是fn是不存在的,那个函数直接定义,然后就运行了。就“压缩”成下面的样子(function($)...)(jQuery) 。

扩展资料:
匿名函数的声明和使用:
一、声明一个匿名函数,直接赋值给某一个事件;
window.onload=function()
二、使用匿名函数表达式。将匿名函数,赋值给一个变量。
声明:var func=function()
调用:func();
三、自执行函数:
1、可以使用多种运算符开头但一般用!,如:!function(形参列表)(实参列表).
2、使用()将函数及函数后的括号包裹,如:(function()());
3、使用()值包裹函数值,如:(function())();
参考资料来源:百度百科-javascript
参考资料来源:百度百科-Javascript权威指南
参考技术C (function($)...)(jQuery)实际上是匿名函数,不懂得朋友可以继续往下看。这里实际上是匿名函数 function(arg)... 这就定义了一个匿名函数,参数为arg 而调用函数时,是在函数后面写上括号和实参的,由于操作符的优先级,函数本身也需要用括号,即: (function(arg)...)(param) 这就相当于定义了一个参数为arg的匿名函数,并且将param作为参数来调用这个匿名函数
而(function($)...)(jQuery)则是一样的,之所以只在形参使用$,是为了不与其他库冲突,所以实参用jQuery.
等同于 var fn = function($)....; fn(jQuery);
(funtion())();立即执行函数;相当于先申明一个函数,声明完后直接调用;
用于存放开发插件的代码,执行其中代码时DOM不一定存在,所以直接自动执行DOM操作的代码请小心使用。
jQuery 新手:jQuery(function($) ... ) 是啥意思?
【中文标题】jQuery 新手:jQuery(function($) ... ) 是啥意思?【英文标题】:jQuery newbie: what does jQuery(function($) ... ) means?jQuery 新手:jQuery(function($) ... ) 是什么意思? 【发布时间】:2011-09-21 05:30:26 【问题描述】:我知道在 jQuery 中,$(callback) 与 jQuery(callback) 相同,其效果与 $(document).ready() 相同。
怎么样
jQuery(function($)
);
谁能给我解释一下这种功能是什么意思?
它有什么作用?
这个和$(callback)有什么区别??
这个和$(function())有什么区别??
【问题讨论】:
【参考方案1】:jQuery(function($)
);
是所有三个版本中最安全的版本。它使$ 成为局部变量,从而优雅地避免了与可能使用$ 符号的任何其他变量的冲突。
我想它也是最近添加的,不记得以前见过。
这些函数都做同样的事情——当 DOM 准备好时执行一些代码。 $(document).ready(function()) 是原始的,它匹配底层的javascript API。
“$”和“jQuery”接受函数作为参数被创建为快捷方式,以避免重复这种常见的结构。接受一个接受 $ 作为其第一个参数的函数是进一步的语法糖 - 现在您可以方便地使用闭包,而无需自己做。
【讨论】:
我喜欢你的回答(如果正确的话),解释得很清楚:) 我可以执行以下操作吗?相同的?$(function($)...);
所以$(document).ready(function()) 等价于jQuery(function($) ); ??【参考方案2】:
$(function()) 是语法错误。
$() 创建一个空的 jQuery 对象。
$(document).ready(function() ... ) 在 DOM 就绪时执行给定的函数
$(function() ... ) 是同一件事的捷径
jQuery(function($) ... ) 也这样做,但它也使 $ 在函数内部可用,无论它在外部设置什么。
【讨论】:
【参考方案3】:当您调用主要的 jQuery 工厂函数(jQuery(<something>) 或常用快捷方式 $(<something>))时,它会根据 <something> 的类型决定要做什么。
如果您将字符串作为<something> 传递,它假定这是一个选择器规范,并将返回与该选择器匹配的元素的 jQuery 列表。
如果您传递一个 jQuery 对象(表示元素列表,即从先前调用 jQuery 返回的对象),它将只返回该对象(本质上这是一个非操作)。
如果你向它传递一个 DOM 元素,它将返回一个只包含该元素的 jQuery 列表(因此你可以将 jQuery 方法应用于该元素)。这就是 $(document).ready() 发生的事情 - 你将 DOM 元素“文档”传递给工厂函数,它返回一个表示该元素的 jQuery 对象,然后使用该对象的 ready() 方法将事件处理函数添加到就绪事件列表中的所有 DOM 元素(在本例中只有一个,document)。
如果你传递一个函数,这只是“在一切准备就绪时运行它”的简写,所以$(function() ... ); 相当于$(document).ready(function() ... );
【讨论】:
【参考方案4】:所以我对此进行了更正,如果您阅读了第一条评论,它会给出一些背景信息。
jQuery(function()
// Document Ready
);
(function($)
// Now with more closure!
)(jQuery);
我不是 100% 确定,但我认为这只是将 jQuery 对象传递到闭包中。我会在谷歌上做一些挖掘,看看我是对还是错,并会相应地更新。
编辑:
我说得很对,但这里直接来自他们的网站:
http://docs.jquery.com/Plugins/Authoring
“我知道并喜欢的很棒的美元符号在哪里?它仍然存在,但是为了确保您的插件不会与可能使用美元符号的其他库发生冲突,最好将 jQuery 传递给 self执行将其映射到美元符号的函数(闭包),因此在其执行范围内它不能被另一个库覆盖。”
【讨论】:
-1 为您的第一行。这样做有一个很好的理由:如果您使用$.noConflict(); 来恢复包含 jQuery 之前的任何 $ ,您可以在您的函数中使 $ 可用(就绪回调接收 jQuery 对象作为第一个参数)将所有内容包装在另一个匿名函数中。
您准备好在文档中这样做了吗?很公平,我会同时更新帖子和我自己的常识!感谢您的澄清。
视情况而定 - 如果您只想编写一个 document.ready 函数,那么它是有意义的。如果在 document.ready 函数之前/之后有任何其他代码使用 jQuery,我肯定会使用 (function($) ... )(jQuery); 方法【参考方案5】:
首先,jQuery() 与 $(document).ready() 不一样
$() 是jQuery() 的快捷方式
还有……
$(function() ...); 是$(document).ready(function() ... ); 的快捷方式
因此:
jQuery(function() ... )
功能与
相同$(document).ready(function( ... );
但是...
jQuery('#foo').css("background-color", "#f00");
作用不一样
$(document).ready('#foo').css("background-color", "#f00");
所以……
jQuery() 与$(document).ready()不相同
【讨论】:
嗯...我很确定如果你在里面传递一个函数? 是的,如果传递一个函数,使用匿名函数快捷方式,两者将执行相同的操作。但是说jQuery() 和$(document).ready() 一样是错误的说法。以上是关于(function($)...)(jQuery)是啥意思的主要内容,如果未能解决你的问题,请参考以下文章