千峰HTML5+CSS3学习笔记
Posted 李英俊小朋友
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了千峰HTML5+CSS3学习笔记相关的知识,希望对你有一定的参考价值。
千峰html5+CSS3学习笔记
文章目录
写在前面
- 学习链接:千锋HTML5前端开发教程1000集:
[1集: 183集],共183集 - 感想 | 摘抄
- 查询标签在各大浏览器中的兼容问题:caniuse
- 费曼学习技巧:以教促学
- 行内元素转块元素的方法:
- display: block;
- position: absolute;
- float: left;
- 浮动和绝对定位的区别:
- float:半脱离,文字环绕
- absolute:全脱离,不会出现文字环绕效果
- 伪类和伪元素的区别(:和::的区别)
- Animate.css动画演示
- 学习时遇到的问题
1. 前言
- 居中:
<center>居中文字</center> - WEB(网页)的组成部分
- HTML结构:W3C制定了机构HTML的语法、标准
- CSS表现:W3C制定了表现CSS的语法、标准
- JS行为:W3C、ECMA制定了行为标准(W3C DOM,ECMAScript)
2. HTML
-
标记
- 常规标记,双标记
- 空标记,单标记
-
<!DOCTYPE html>:特殊切固定的文档声明标签
-
hr:水平线

-
特殊符号

-
div标签
- 没有具体含义,用来划分页面的区域,独占一行。
- 输入
div*3可以直接键入三行div
-
span标签
- 没有实际意义,主要应用在对于文本独立修饰的时候,内容有多宽就占用多宽的空间距离。
-
li标签
- li里面可以随意放标签,但是ol里面只能放置li
- 数字是自动生成的
- params:
- type:1,a,A,i,I
- start:取值只能是一个数字
-
ul标签
- 快捷创建:
ul>liaaa*3 - ul里面只能放li,li里面可以放其他标签
- 默认是黑色的实心圆
- params:
- type:disc、circle、square、none(用得最多)
- 快捷创建:
-
dl标签
- 自定义列表
- 主要用于图文混排
- dl > dt+dd
-
图片标签
-
同级目录
- 相对路径
code.gif./code.gif
- 绝对路径
- 相对路径
-
返回上一级后查找路径
../code.gif
-
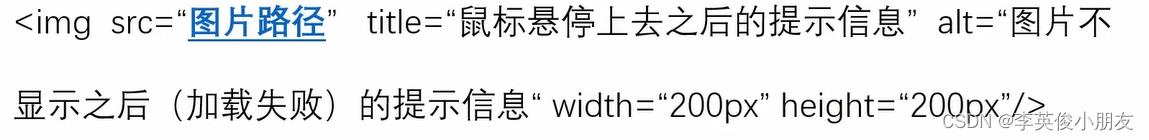
图片标签的属性

-
宽高设置
- 只设置一个属性:等比例缩放
- 设置两个属性:按设置缩放
-
-
超链接标签
-
能够实现不同页面的跳转

-
target="_self":默认值,当前窗口打开 -
target="_blank":新窗口打开
-
-
表格:
-
表格创建快捷键:
table>tr*3>td*3 -
表格属性:

-
行tr的属性,table row

-
单元格td属性:table data

- 如果一个单元格的设置宽度,影响的是这一整列的宽度
- 如果一个单元格的设置宽度,影响的是这一整行的高度
-
表格合并
- 合并列:Colspan = 所要合并的单元格的列数 必须给td
- 合并行:Rowspan = 所要合并的单元格的行数 必须给td
-
-
表单标签

-
form中method的post和get的区别

-
3. CSS
-
cascading style sheets,层叠样式表
-
作用:修饰网页信息的显式样式
-
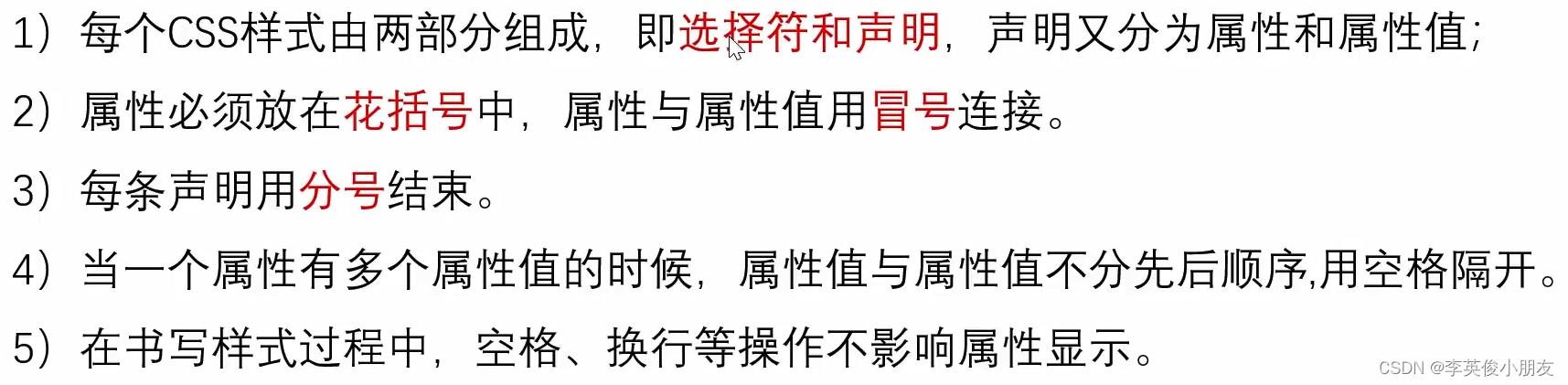
CSS语法:

<style> h1 color: red; h2 color: blue; </style> -
内部样式表、外部样式表、行内样式表
-
外部样式的创建

-
外部css导入
<style> @import url(index.css); </style>
-
行内

-
就近原则:
!important>行内>内部>外部
-
3.1 选择器
-
为什么要用选择器:
要使用CSS对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器
-
元素选择器/类型选择器(element选择器),如:
divwidth:100px; height: 100px; background:red;
-
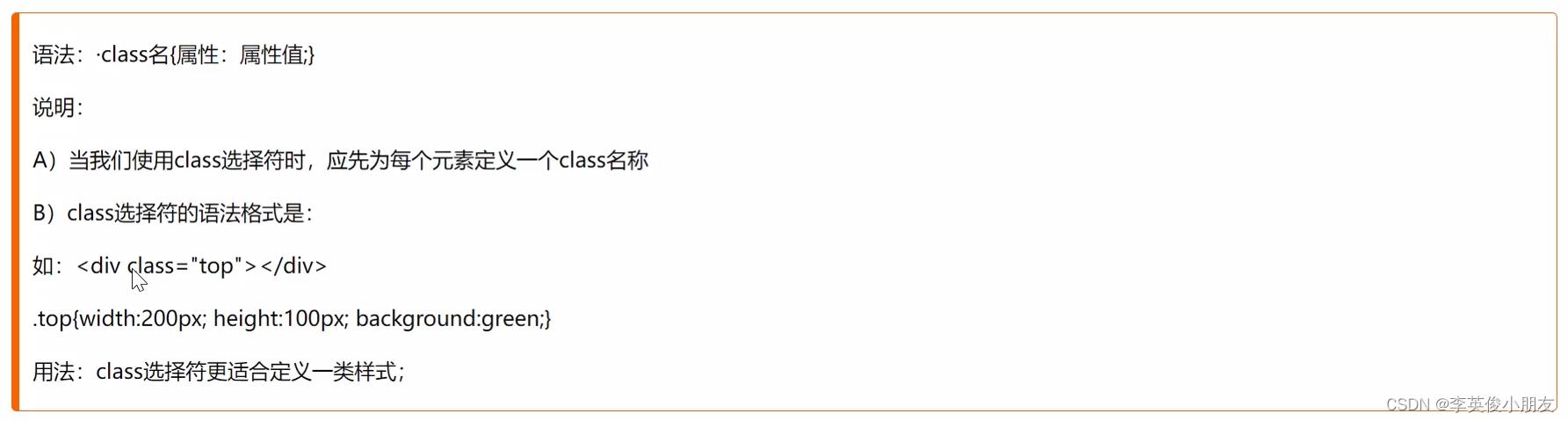
class选择器/类选择器

- 优先级也是就近原则,这里就近只的是style定义的顺序,而不是class的继承顺序
-
id选择器

- 不能给一个标签用上多个id
-
* 通配符/通配符选择器

-
群组选择器:提出公共代码,节约代码量
div, p, h1, box1 background-color: yellow; -
后代选择器
div p background-color: aqua;- 底层查找逻辑:从右到左,先找子类,再找父类
-
伪类选择器

-
需要遵循顺序编写
<style> a:link color: red; a:visited color: aqua; a:hover color: blue; a:active color: coral; </style> -
link-visited-hover-active
-
-
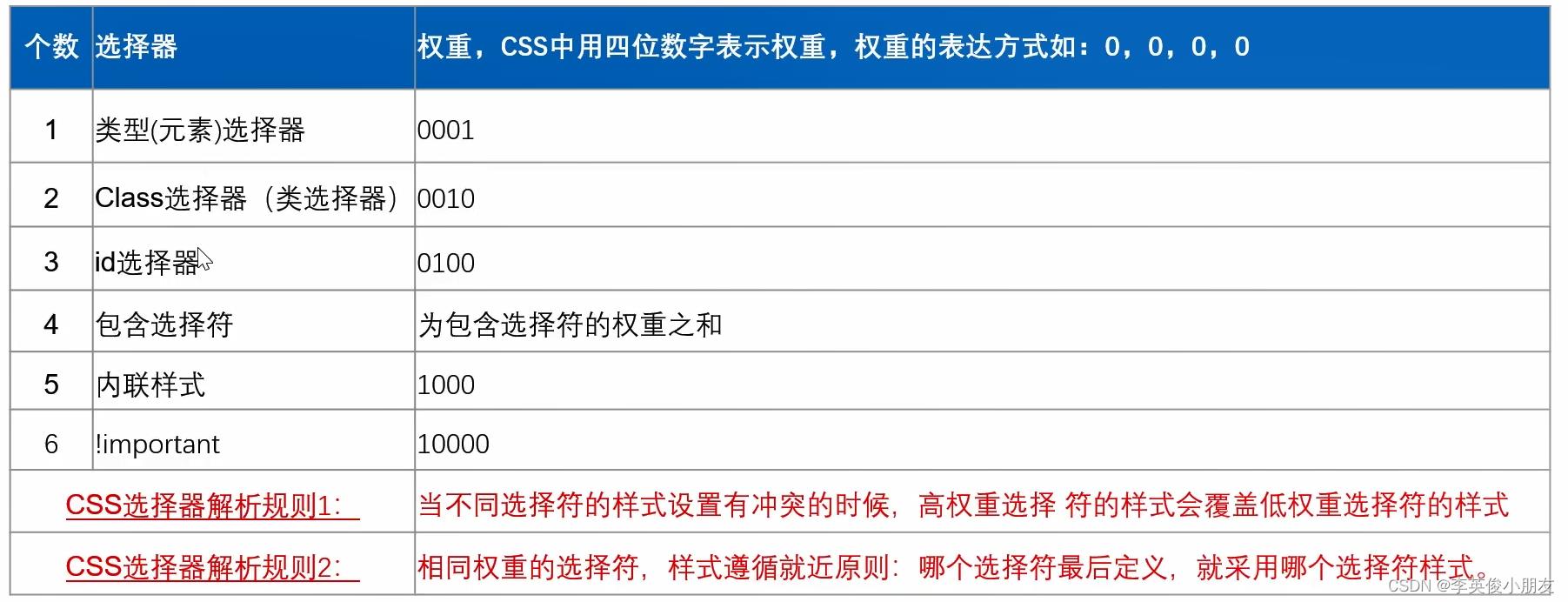
选择器的权重
-
当多个选择器,选中的是同一个元素,且都为他们定义了样式,如果属性发生了冲 选择器的权重

-
包含选择器:子类选择器(嵌套的)的权重要大于普通元素的选择器
-
3.2 CSS属性
-
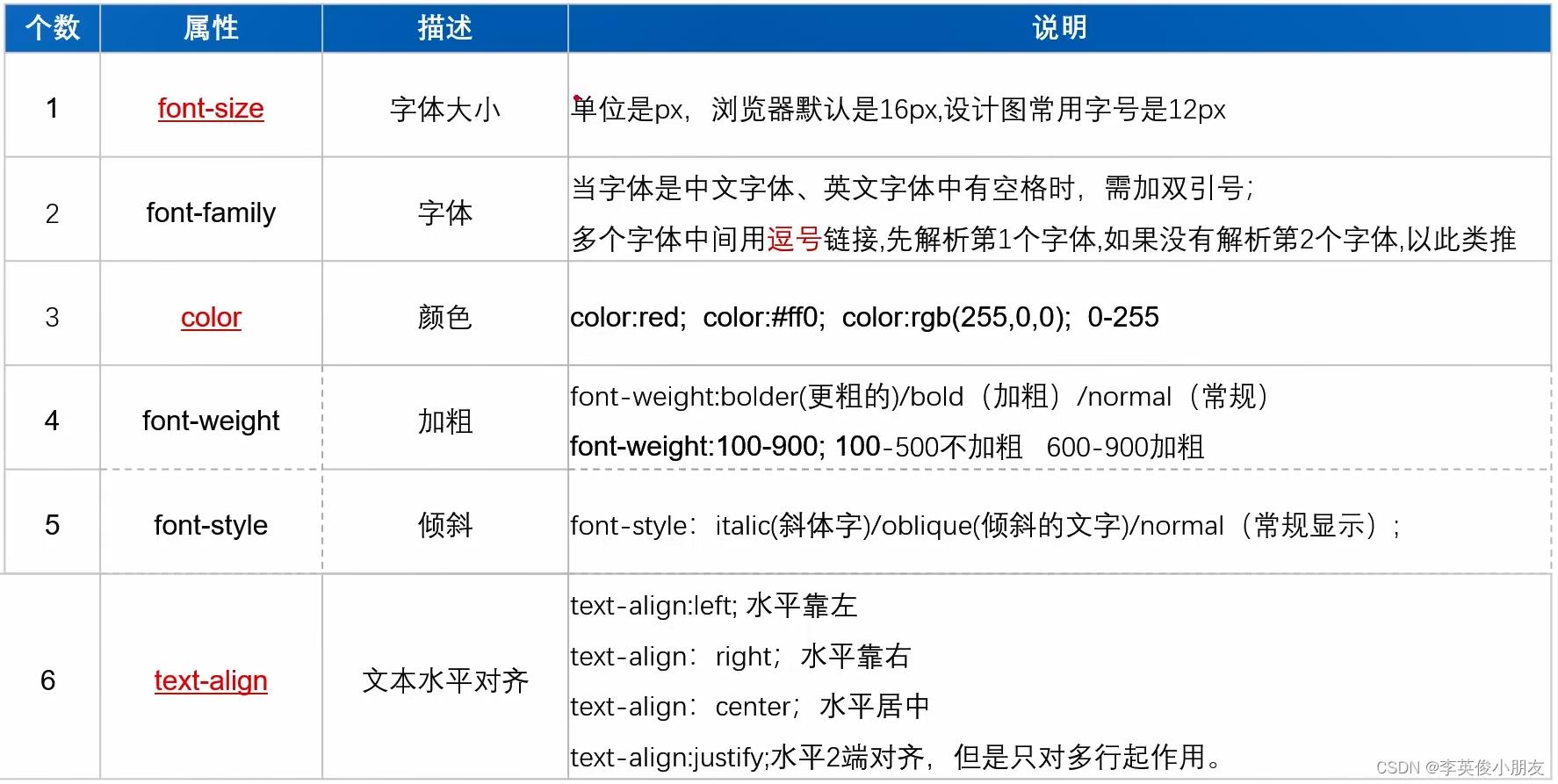
文本属性


- 100:细体,lighter
- 400:正常,normal
- 700:加粗,bold
- 900:更粗,bolder
-
文本间距
- 词间距,word-spacing:针对英文的词之间的间距
- 字符间距,letter-spacing:字符与字符之间,文字与文字之间
-
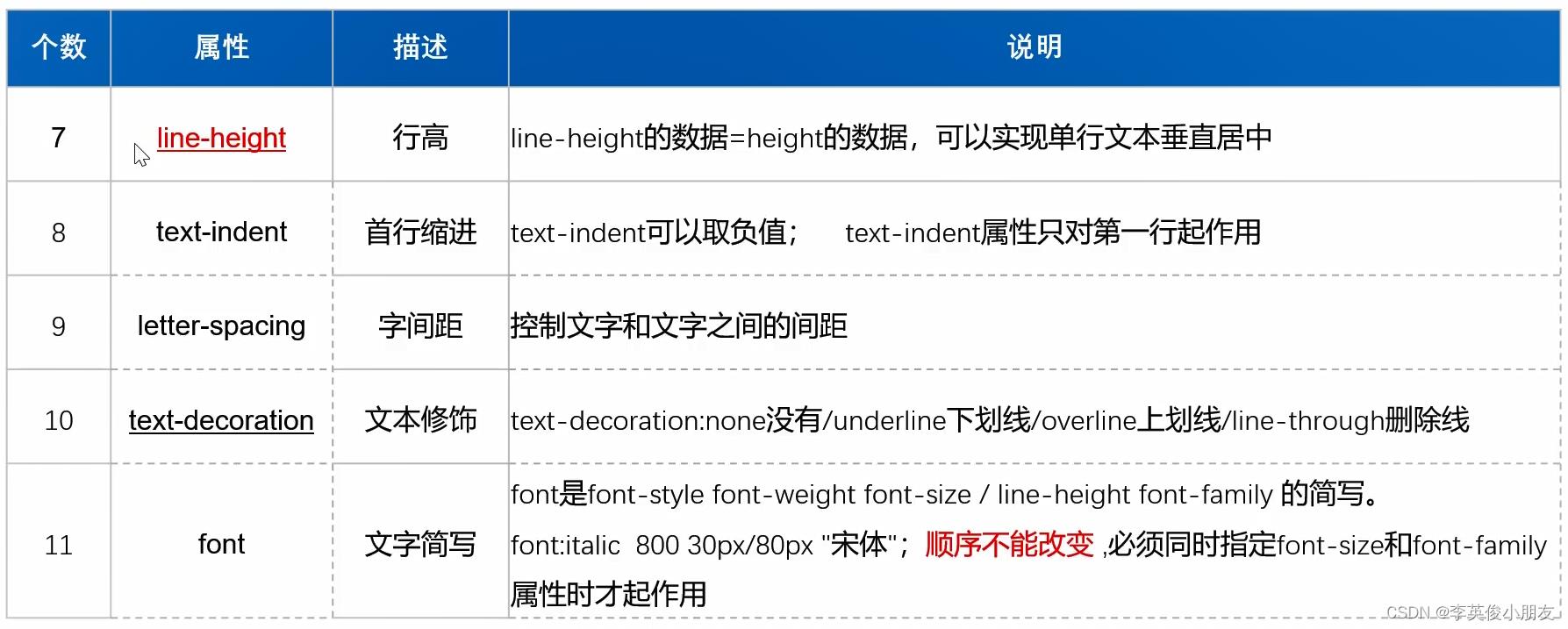
首行缩进,text-indent
- 只对首行生效
- 2em,指当前字体大小的2个字符
-
文字装饰:
-
下划线、上划线、删除线
-
如果想要多条线
text-decoration: line-through underline overline;
-
-
文本转换:text-transform,大写、小写,首字母大写
-
font:
.p_font font: italic bold 20px/1em 微软雅黑; -
列表属性

- 设置图片的话,需要对每一个li定义类,每个类设置不同的图片
- list-style:合并写法
-
背景属性

-
背景图片小于盒子大小:默认平铺效果
-
背景图片大于盒子大小:裁剪显示左上角的部分
-
background-repeat:
- repeat:默认平铺
- repeat-x:x轴平铺
- repeat-y:y轴平铺
- no-repeat:不平铺
-
background-size:
- 100px 100px
- 100% 100%
- cover:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域,有一部分会被裁掉
- contain:把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域,有一部分背景无法铺满
-
background-attachment:
- 默认是scroll
- 设置fixed可以制作视差效果
-
背景属性的符合写法:
-
用空格隔开
-
顺序可以换
-
可以只取一个值,放在后面能覆盖前面的值
-
background-size属性只能单独用
-
顺序可以随便换
-
位置的顺序要贴着写,不能随便换
div width: 600px; height: 600px; /* background-color: yellow; background-image: url(pics/马卡龙.png); background-repeat: no-repeat; background-position: center; background-attachment: fixed; */ background: yellow url(pics/马卡龙.png) no-repeat center fixed;
-
-
-
浮动属性

-
作用:
- 让竖着的东西横着来
- 定义网页中的其他文本如何绕着该元素显示
-
浮动是见缝插针的,能往下排就往下排,其次才会换行

-
-
清浮动
-
写固定高度
-
清浮动的clear用法

-
当前浮动元素后面补一个盒子,不设置宽高,clear:both
-
overflow: hidden
- 通过隐藏的bfc让浮动的元素计算高度
-
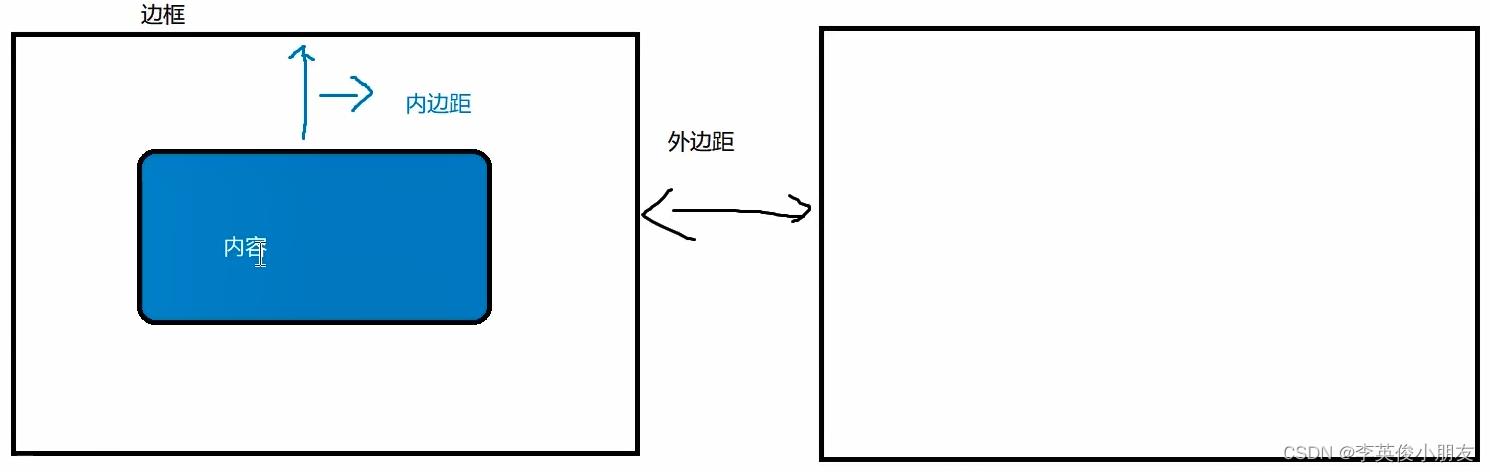
4. 盒子模型
-
什么是盒子模型


-
padding:内边距
- 一个值,四个方向都一样
- 两个值,上下,左右
- 三个值,上 左右 下
- 四个值,上右下做
- 单独设置某一个方向的padding:
padding-left,类似的,top、bottom、left、right - padding不支持负数
-
border:边框
- 样式:
- solid
- double
- dashed
- dotted
- 背景色也能蔓延到边框,即boder压在bg-color上的
- boder属性拆分:
- border-width
- border-style
- border-color
- 样式:
-
margin:外边距
- 支持多个方向一起写:
margin: 10px 20px 30px 40px; - 也支持属性拆分:
- margin-top
- margin-left
- …
- 很多标签自带margin值,所以有时候会需要将margin设置为0
- 外边距支持设置负值,盒子往反方向移动
- 最快屏幕居中方案:
margin: 0 auto;,上下为0,左右自动;上下auto是没有意义的 - 外边距的特性:
- 兄弟关系,两个盒子垂直外边距与水平外边距的问题
- 垂直方向上,外边距取最大值。
- 水平方向上,外边距合并处理。
- 父子关系,给子加外边距,但作用于父身上了,怎么解决
- 方案1:子margin-top ==> 父的padding-top,注意高度计算
- 方案2:给父盒子设置边框,transparent:透明
- 方案3:加浮动,子和父都可以
- 方案4:overflow:hidden,BFC
- 兄弟关系,两个盒子垂直外边距与水平外边距的问题
- 支持多个方向一起写:
4.1 溢出属性
-
溢出属性(容器的)

-
空余空间

- nowrap:不换行
- pre:显示空格、回车,不换行
- pre-wrap:显示空格,回车,换行
- pre-line:显示回车,不显示空格,换行
-
省略号显示

4.2 元素显示类型
-
元素显示类型

-
块元素:
display: blockdisplay: list-item- 独占一行显示
- p标签放文本可以,不能放块级元素
-
行内:
display: inline- 不能设置长宽
- padding和margin只有左右有用,上下没用
-
行内块:
- 既能设置宽高,又能跟其他标签一起分享空间
display: inline-blockimg、input
-
元素类型互相转换:设置display属性
display: none,隐藏属性- 空格:子代选择器,
.item li:子代中有li的都选中 - > :亲代选择器,
.item>li:只选择自己的亲儿子
-
安利首页设计
- 版心
- 通栏
- 留白
4.3 定位
-
定位 position

- 粘性定位:导航栏粘住顶部
- 固定定位:广告永远显示在右下角
- 相对定位:自己的位置进行偏移,但是不改变原位置的占位
- 绝对定位:常用于基于父类的定位,一般box为相对定位,子类pic为绝对定位。
- 绝对定位属性的设置会使得行内元素改为块元素。
-
层级
- z-index:层级
- z-index越大,层级越大,越靠顶层显示(负值也可)
- 需要配合定位使用
- 绝对定位在层级上的表示
- 父子关系:设置子盒子的z-index为负值,可以让父盒子顶层显示
- 兄弟关系:如果都是绝对定位,根据z-index的值显示谁在顶层
-
锚点
-
锚点作用:页面不同区域的跳转,使用a链接
<a href="#锚点名字"></a><div id="锚点名字"></div>
-
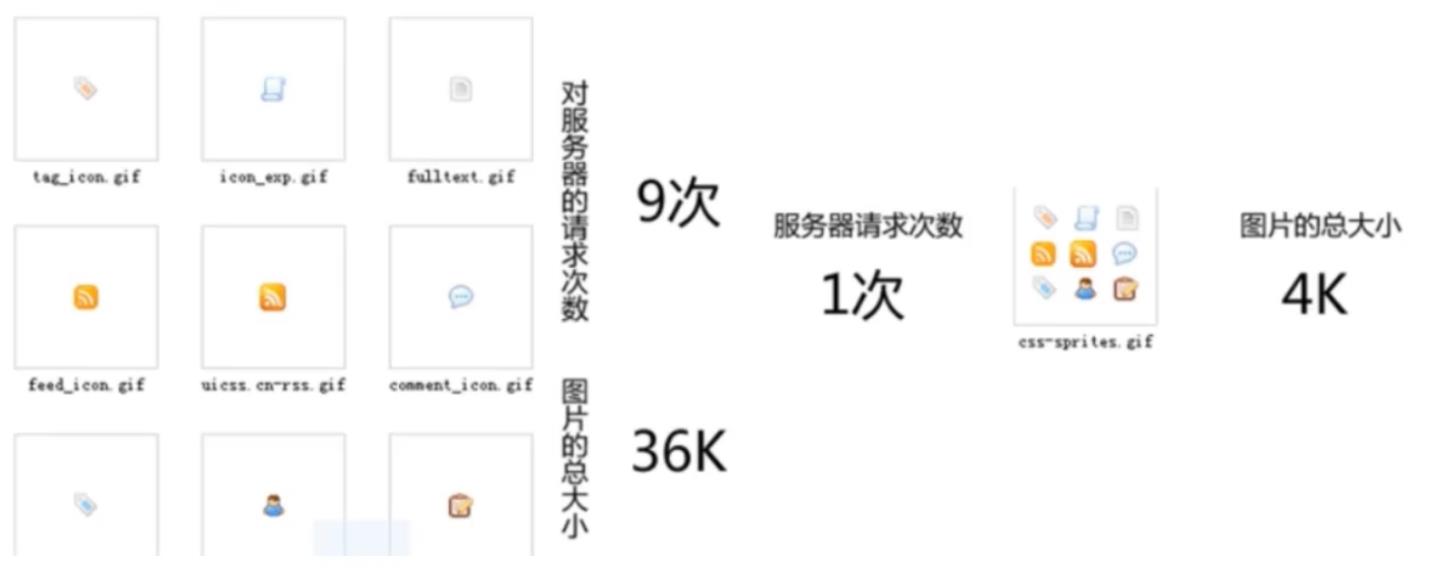
4.4 精灵图
-
CSS Sprites

-
图片整合的优势:
- 通过图片整合来减少对服务器的请求次数,从而提高面的加载速度。
- 通过整合图片来减少图片的体积。

4.5 宽高自适应
-
网页布局中经常要定义元素的宽和高。但很多时候我们希望元素的大小能够根据窗口或子元素自动调整,这就是自适应
-
width不设置或者auto就是自适应
使用场景:
- 导航栏
- 通栏布局
-
高度自适应:
- 元素高度的默认值:
height: auto; - 设置最小高度:
min-height
- 元素高度的默认值:
-
浮动元素的高度自适应
- 父元素不写高度时,子元素写了浮动后,父元素会发生高度塌陷
- 方法1:给父元素添加声明
overflow:hidden(缺点:会隐藏溢出的元素) - 方法2:在浮动元素下方添加空块元素,并给该元素添加声明:
clear:both; height:0;overflow:hidden;(缺点:在结构里增加了空的标签,不利于代码可读性,且降低了浏览器的性能) - 方法3:万能清除浮动法
- 选择符:
aftercontent:" "; clear:both; display:block; height:0; visibility:hidden;/overflow:hidden;
- 选择符:
-
伪元素

-
隐藏的区别:
display:none:不占位的隐藏visibility:hidden:占位的隐藏
4.6 窗口自适应
-
盒子根据窗口的大小进行改变
设置方法:
html, bodyheight:100%; -
calc()函数的使用cal()函数:用于动态计算长度值;- 需要注意的是,运算符前后都需要保留一个空格,例如:
width: calc(100% - 10px); - 任何长度值都可以使用
calc()函数进行计算; calc()函数支持加减乘除的运算;calc()函数使用标准的数学运算优先级规则;
-
多栏复杂布局

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * margin: 0; padding: 0; html, body height: 100%; .top, .bottom width: 100%; height: 50px; background: #ccc; .middle height: calc(100% - 100px); background: yellow; .left, .right width: 100px; height: 100px; background: red; float: left; .center width: calc(100% - 200px); height: 100%; background: blue; float: left; </style> </head> <body> <div class="top"></div> <div class="middle"> <div class="left"></div> <div class="center"></div> <div class="right"></div> </div> <div class="bottom"></div> </body> </html>
5. 表单进阶
-
单选框
<input type="radio" name="sex" id="woman" checked> <label for="woman">女</label>- name:表示单选框所在的组,该组下所有的radio都要设置同样的name
- input.id + label.for:使文字部分可以点击选中
-
复选框
- 基本跟单选框一样,就是
type="checkbox"
- 基本跟单选框一样,就是
-
上传文件
<input type="file">
-
图片按钮-代替提交按钮
<form action=""> <input type="image" src="imgs/search_pic_green.png"> </form> -
隐藏按钮
<input type="hidden" value="带给后端的个人信息">
-
禁用和只读属性
<input type="radio" disabled><input type="radio" readonly>
-
下拉菜单
-
格式
<select size="3" multiple> <option value="ln">辽宁</option> <option selected>山东</option> <option>山西</option> <option>湖北</option> </select> -
select支持的属性
- size:下拉菜单显示的个数,多的话就增加滚动条
- multiple:支持多项选择
-
option支持的属性
- value:提供给后端需要用的value值
- selected:默认选中
-
-
文本域
<textarea name="" id="" cols="30" rows="10">提前设置好的value</textarea>- 一般通过css来控制宽和高
- placeholder: 预置文本,提示文字
- textarea默认的value值是写在双标签内部的,注意空格问题,所以写的时候,不要进行换行啊啥的
- 通过在css中设置resize:重新设置大小
- vertical:垂直方向
- horizontal:水平方向
- both:两个方向
- none:两个方向都不能resize
-
字段集
-
fieldset
<fieldset> <legend>皮卡丘</legend> <input type="radio" name="a">男 <br> <input type="radio" name="a">女 </fieldset>
-
6. HTML5新特性
-
HTML5发展史

-
HTML5的浏览器兼容

-
HTML5语法

-
HTML5新增语义化标签

-
新增的语义化标签没有实际性的作用,跟div没啥区别,就说做一个名字的参考,使用的时候还是要结合css使用
-
比如制作一个盒子模型的界面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * margin: 0; padding: 0; html, body height: 100%; header, footer height: 50px; line-height: 50px; text-align: center; background: orange; section height: calc(100% - 100px); nav, aside width: 100px; height: 100%; background: #ccc; float: left; main float: left; width: calc(100% - 200px); height: 100%; background: white; aside p font-style: 12px; color: white; main .article1 height: 60%; main .article2 height: 40%; </style> </head> <body> <header>Header</header> <section> <nav> <figure>nav</figure> <ul> <li>111</li> <li>111</li> <li>111</li> <li>111</li> </ul> </nav> <main> <article class="article1"> <header>article-header</header> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Cupiditate nihil tempore quibusdam sequi ab, nemo repellat ipsa nobis sit eius est. Voluptas quam nisi repellat est fugiat explicabo rerum quod.</p> <footer>article-footer</footer> </article> <article class="article2"> <header>article-header</header> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Cupiditate nihil tempore quibusdam sequi ab, nemo repellat ipsa nobis sit eius est. Voluptas quam nisi repellat est fugiat explicabo rerum quod.</p> <footer>article-footer</footer> </article> </main> <aside class="aside_p"> <figure>aside</figure> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus repellat perspiciatis ea nobis dolore cupiditate tempore quidem eius, modi eveniet fuga enim beatae quibusdam earum fugit in, iure aut. Quaerat?</p> </aside> </section> <footer>Footer</footer> </body> </html> -
效果:

-