angular10兼容IE9
Posted Fighting_No1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular10兼容IE9相关的知识,希望对你有一定的参考价值。
angular10兼容IE9
angular浏览器支持
Angular官方文档列出了对于IE浏览器的支持程度。
- 在Angular9及之前的版本都支持IE9及更新版本。
- Angular10明确说明对于IE9、IE10的弃用。——但可以通过配置,来启用对IE9、10的支持。
- 而Angular11则明确只支持IE11。
所以如果要兼容IE9,angular的最高版本只能是10。
启用对IE9的支持
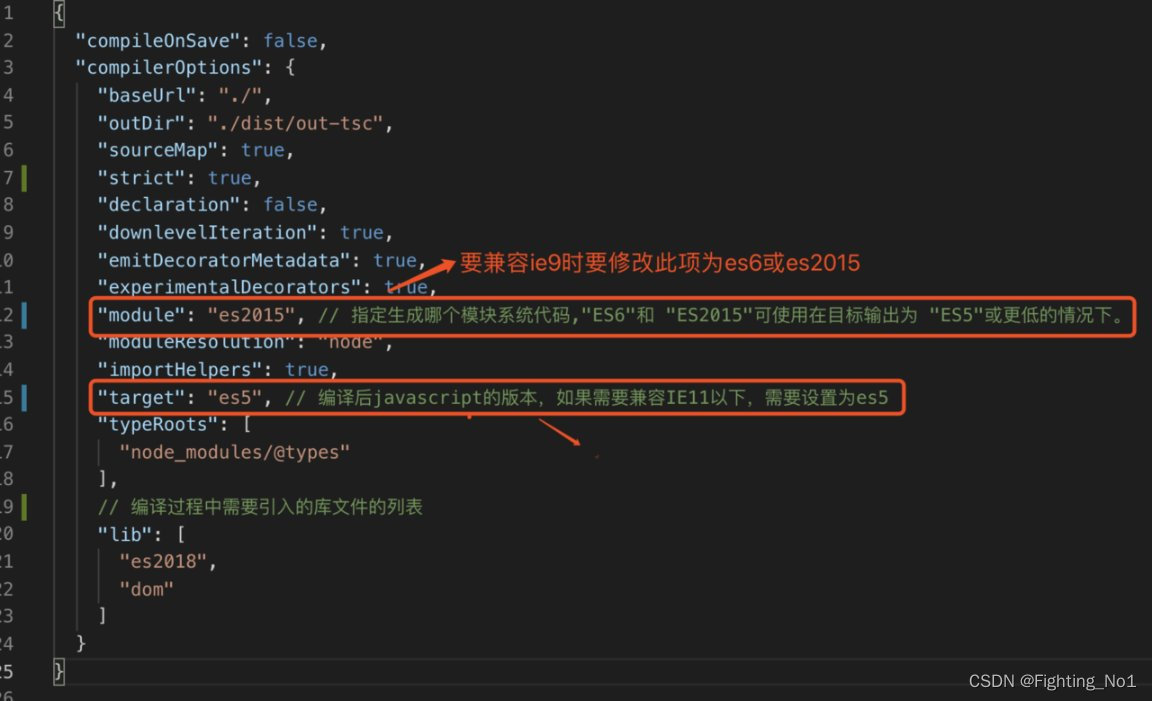
一、修改tsconfig.json,指定编译版本
"module": "esnext" --→ "module": "es2015"
"target": "es2015" -→ "target": "es5"

二、修改.browserslistrc,支持IE浏览器
not IE 9-11 # For IE 9-11 support, remove 'not' -→ IE 9-11 # For IE 9-11 support, remove 'not'
三、修改polyfills.ts,添加各种polyfill支持
1、添加classlist.js
根据polyfills.ts中的提示,我们要支持IE10和IE11,需要把 import 'classlist.js'; 的注释去掉,并执行 npm i --save classlist.js 。
2、添加core-js
为了支持ES高级语法,我们需要执行 npm install --save core-js@3.22.1 安装core-js并引用需要的模块。core-js就是用于将es6等高级语法转换成低级语法,确保在低版本浏览器上也能正常运行。
/* IE9, IE10 and IE11 requires all of the following polyfills. */
import 'core-js/actual/symbol';
import 'core-js/actual/object';
import 'core-js/actual/function';
import 'core-js/actual/parse-int';
import 'core-js/actual/parse-float';
import 'core-js/actual/number';
import 'core-js/actual/math';
import 'core-js/actual/string';
import 'core-js/actual/date';
import 'core-js/actual/array';
import 'core-js/actual/regexp';
import 'core-js/actual/map';
import 'core-js/actual/weak-map';
import 'core-js/actual/set';
/** IE10 and IE11 requires the following for the Reflect API. */
import 'core-js/actual/reflect';
四、修改路由策略
Angular默认的路由策略为PathLocationStrategy,即http://localhost/login,不带#。而IE9在此路由策略下,会为路径上添加#,导致路由找不到匹配的路径而反复查找,表现为路径上重复添加#。
所以为了在IE9上路由能正常跳转,我们需要修改Router的路由策略为HashLocationStrategy,即访问变为http://localhost/#/login。
在添加路由的情况下,需要在app.modules.ts文件中配置路由策略。
providers: [
provide: LocationStrategy, useClass: HashLocationStrategy
]
此时,Angular 8框架能够顺利在IE9中运行。
Antd Design对IE的兼容程度
Antd Design10在IE11上能正常运行,在IE10上样式会错位,在IE9上将无法正常使用。
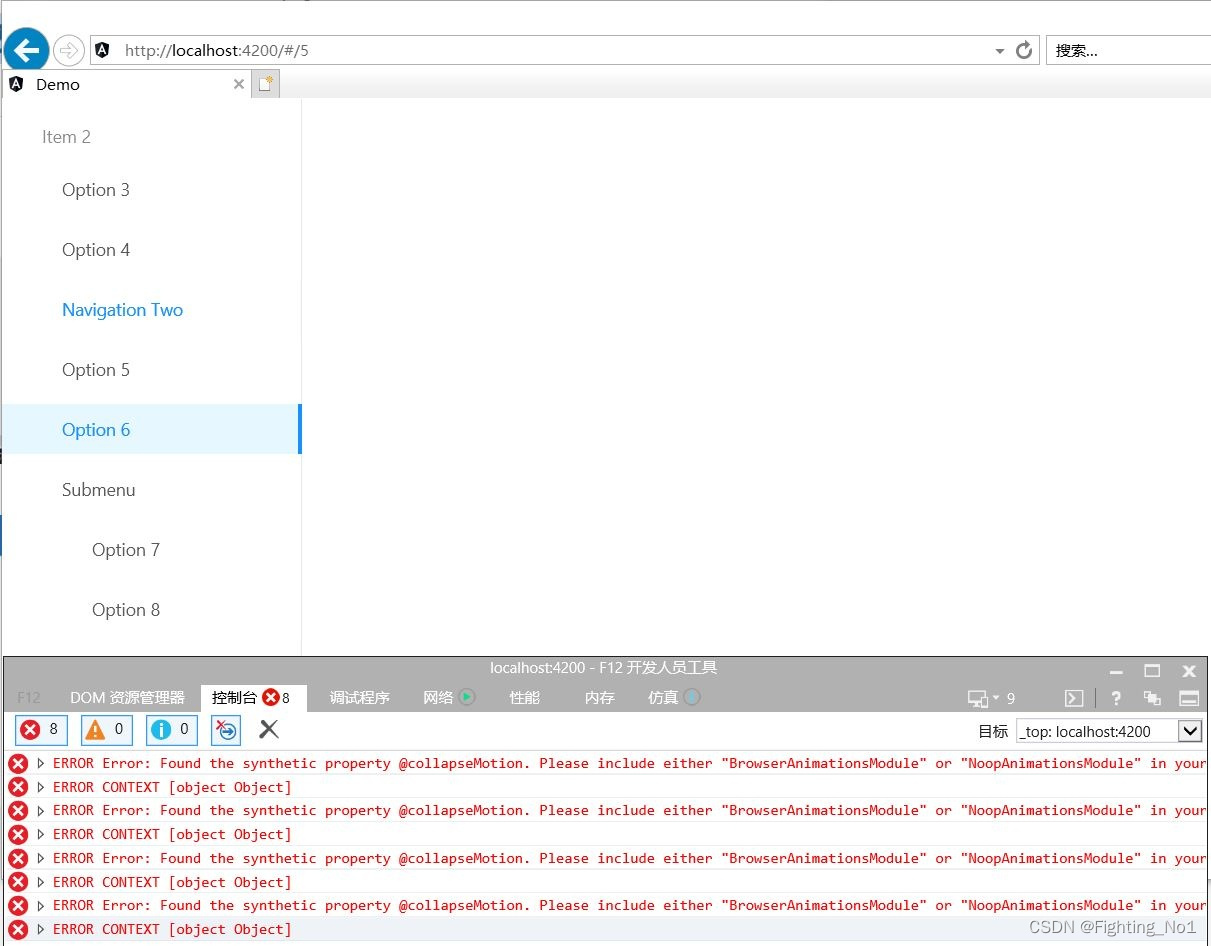
IE9不支持CSS3动画,而Antd Design中用了大量CSS3动画,需要引入Angular的BrowserAnimationsModule模块。
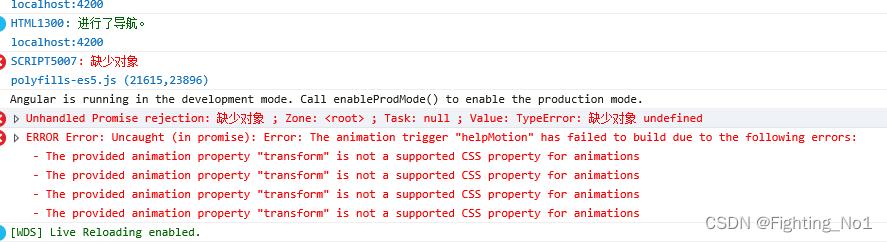
引入BrowserAnimationsModule模块,IE9下会报错,导致页面一片空白;

不引入BrowserAnimationsModule模块,则Antd Design中涉及到CSS3动画的功能(展开、移动)的操作,都会报错。

所以,如果要兼容IE9,最好不要使用Antd Design作为基础UI组件,可以考虑使用低版本的Bootstrap。
以上是关于angular10兼容IE9的主要内容,如果未能解决你的问题,请参考以下文章