在GitHub的README中使图片深浅主题自适应
Posted BlingblingFu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在GitHub的README中使图片深浅主题自适应相关的知识,希望对你有一定的参考价值。
声明:本文CSDN作者原创投稿文章,未经许可禁止任何形式的转载,原文链接
在GitHub的Markdown文件中,我们可以针对同一图片使用两份深浅主题的链接,以保证在适应GitHub页面的主题风格。
方法:在Markdown文件中,图片URL链接的最后加入#gh-dark-mode-only 或 #gh-light-mode-only。
通过此方法,GitHub会自动根据页面的深浅主题来选择展示哪张图片,这对于透明背景的PNG图片特别有用。
示例
编写Markdown文档,内容如下:


然后我们将其上传到GitHub查看效果。
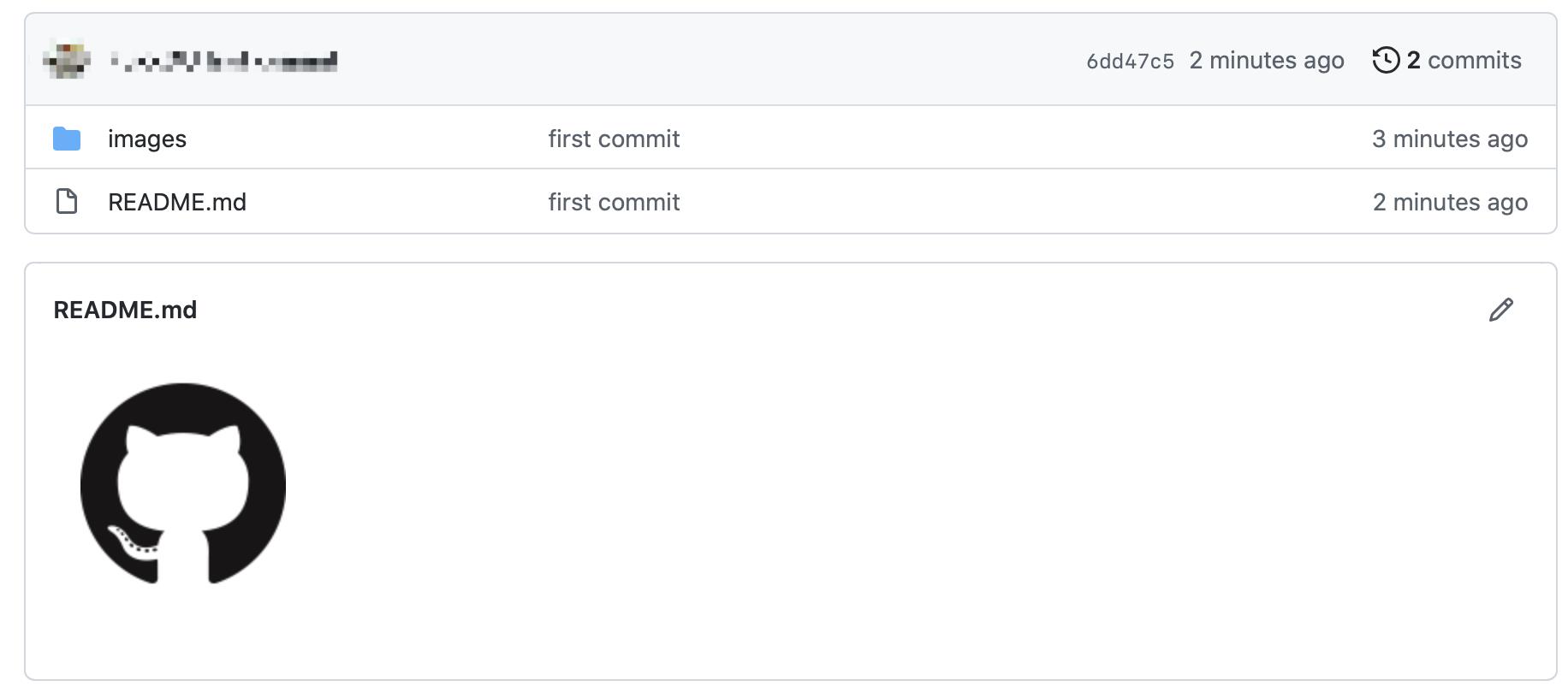
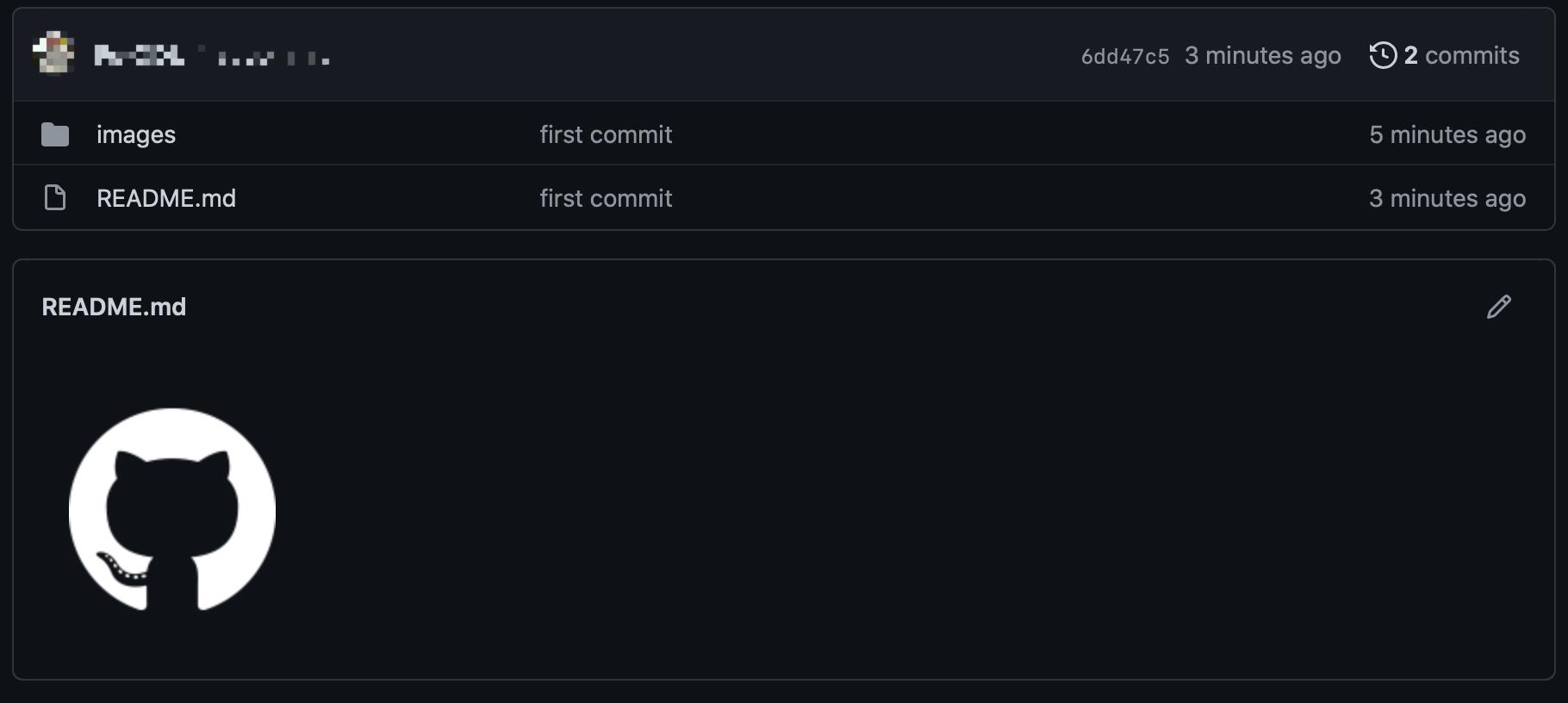
效果
浅色模式下

深色模式下

总结
| GitHub外观 | URL |
|---|---|
| 深色模式 |  |
| 浅色模式 |  |
参考:
GitHub Docs - Specifying the theme an image is shown to
以上是关于在GitHub的README中使图片深浅主题自适应的主要内容,如果未能解决你的问题,请参考以下文章