CSS 这个就叫优雅 | 多行文本溢出省略
Posted XianZhe_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 这个就叫优雅 | 多行文本溢出省略相关的知识,希望对你有一定的参考价值。

CSS 这个就叫优雅 | 多行文本溢出省略
文章目录
一、文本溢出省略方式
文本溢出省略的应用场景主要分为单行以及多行两种,如果只是为了单行省略,那么实现起来简单且兼容性最好,只需要写上这三个属性。
p
width: 20%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;

但既然你看到了这篇文章,那么我相信你很大概率是为了寻求多行文本溢出省略的方法,咱接着往下看。
补充:
text-overflow属性值<string>和fade为实验性功能,大多数浏览器并不支持。
二、WebKit内核浏览器解决方法🥙
这个方法合适绝大多数WebKit内核浏览器或移动端,尽管语法很奇怪,但实现起来最简单方便,这正是我们所需要的。
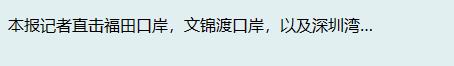
<p>本报记者直击福田口岸,文锦渡口岸,以及深圳湾口岸等,有子女早早在口岸对面等待父母,有深港情侣两年未见终于战胜“时间”和疫情,有双胞胎儿子感叹终于可以陪伴父母更多时间,有母亲时隔三年从香港入境与儿子在深团聚,有香港居民在口岸出口挥舞国旗高声歌唱祖国……</p>
p
width: 20%;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
/* 第三行溢出省略 */
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;

看到这里未免会好奇,display: -webkit-box;这个半生不熟的原始非标准化属性到底是啥,其实这是弹性盒子2009年草案的老语法W3C 2009年第1次草案。一定要明确的是,两者在使用效果上有略微区别,不能完全当同一种效果用。-webkit-line-clamp属性可以把块容器中的内容限制为指定的行数,并且-webkit-box-orient属性设置成vertical时才有效果,它的规范目前是编辑草案,所以这意味着这里没有什么是一成不变的。
需要注意的是,如果被省略的文本全是数字或字母,那么就会存在换行失效的特例,好的消息是,可以通过word-break: break-all;属性来换行,让咱们补充上这个属性。
p
width: 20%;
overflow: hidden;
text-overflow: ellipsis;
/* 数字或字母文本换行 */
word-break: break-all;
display: -webkit-box;
/* 第三行溢出省略 */
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
三、通用解决方法
考虑到不是所有浏览器都支持WebKit内核,以及版本的原因,难免会有一些兼容性问题,使用伪元素加定位的方式能够很好解决兼容性问题。
但这个方法也是有短板的:
- 最明显的是得提前知道需要显示的行数并为其设置高度才行。
- 省略号毕竟是盖到文字上面的,背景颜色需要于主题色匹配,不然就很尴尬了。
论效果来看,如果没有兼容性问题的话,还是建议使用 二、WebKit内核浏览器解决方法。
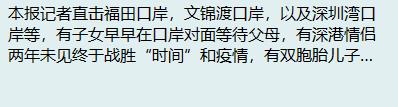
<p>本报记者直击福田口岸,文锦渡口岸,以及深圳湾口岸等,有子女早早在口岸对面等待父母,有深港情侣两年未见终于战胜“时间”和疫情,有双胞胎儿子感叹终于可以陪伴父母更多时间,有母亲时隔三年从香港入境与儿子在深团聚,有香港居民在口岸出口挥舞国旗高声歌唱祖国……</p>
p
position: relative;
overflow: hidden;
width: 20%;
/* 正好三行, 1.2em为一行高度 */
height: 3.6em;
line-height: 1.2em;
p::after
content: "...";
position: absolute;
bottom: 0;
right: 0;
height: 1.2em;
padding-left: .5em;
text-align: right;
/* 背景颜色需要于主题色匹配 */
background: linear-gradient(to right, rgba(224, 239, 239, 0), rgba(224, 239, 239, 1) 50%);

四、CSS 预处理器封装🥩
在编写页面时,难免会用到文本溢出处理,但如果每遇到一次就要把上面的样式重新再写一次的话未免过于繁琐。如果你正在使用SCSS/LESS这种CSS预处理语言,那么我强烈建议你对其进行封装处理。
比较通用的做法是使用混入Mixins处理,这在LESS和SCSS里都是受支持的功能。当然并没有强制一定要用哪个,根据你的习惯和喜好自行选择即可。
LESS
// 文本溢出隐藏Mixin
// @line: 指定第几行隐藏
// @overflow: 溢出内容隐藏方式,默认ellipsis
.textHidden(@line: 1, @overflow: ellipsis)
overflow: hidden;
text-overflow: @overflow;
word-break: break-all;
display: -webkit-box;
-webkit-line-clamp: @line;
-webkit-box-orient: vertical;
// 每次使用只需调用即可
p
.textHidden(2);
SCSS
// 文本溢出隐藏Mixin
// $line: 指定第几行隐藏
// $overflow: 溢出内容隐藏方式,默认ellipsis
@mixin textHidden($line: 1, $overflow: ellipsis)
overflow: hidden;
text-overflow: $overflow;
word-break: break-all;
display: -webkit-box;
-webkit-line-clamp: $line;
-webkit-box-orient: vertical;
// 每次使用只需调用即可
p
@include textHidden(3);
五、参考资料💘
🍅因发布平台差异导致阅读体验不同,源文贴出:《CSS 这个就叫优雅 | 多行文本溢出省略》
- 维基百科中文版:
- 官方手册:
- 网络文献:
六、推荐博文🍗
以上是关于CSS 这个就叫优雅 | 多行文本溢出省略的主要内容,如果未能解决你的问题,请参考以下文章