less中的继承与混合
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了less中的继承与混合相关的知识,希望对你有一定的参考价值。
参考技术A 写vue项目,清一色vue+less!有时候习惯了就不想去改,虽然一直想试试scss和stylus!写样式,免不了写很多重复样式,使用预编译语言后,可以使用继承和混合(可以传递便变量)来减少重复样式!
新建extend.less
新建common.less
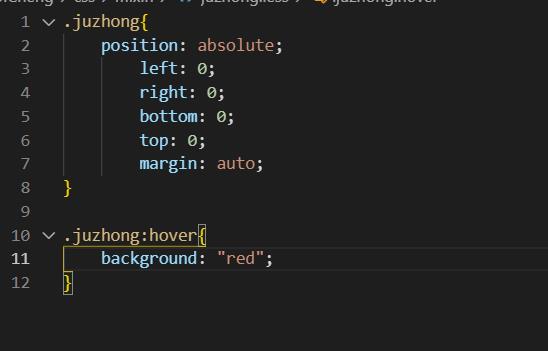
新建mix.less,用于混合的less,
通过@来声明变量,例如position的值是变量,可以使用@positon,当然也可以使用别的,可以声明默认值,例如@position:absolute,默认值是absolute。
.positionCenter(@position:absolute,@rotate:0deg)
position: @position;
left:50%;
top:50%;
-webkit-transform: translate(-50%,-50%) rotate(@rotate);
-moz-transform: translate(-50%,-50%) rotate(@rotate);
-ms-transform: translate(-50%,-50%) rotate(@rotate);
-o-transform: translate(-50%,-50%) rotate(@rotate);
transform: translate(-50%,-50%) rotate(@rotate);
在common.less使用,传递变量
less学习笔记
目录
less文档
链接: link.
less学习笔记
less基础
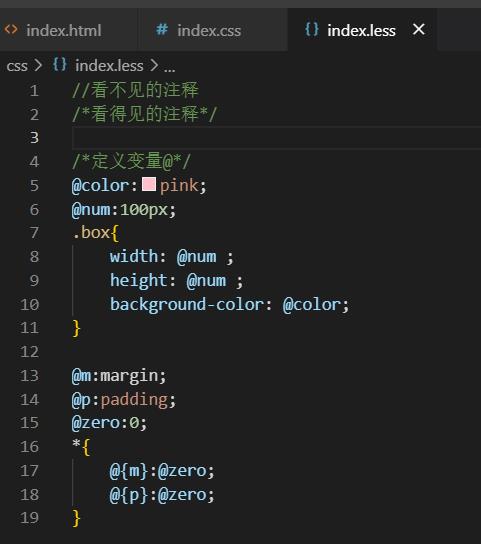
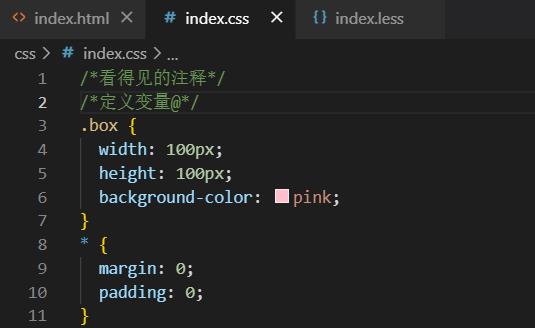
注释
/**/看得见的注释,//看不见的注释
变量
用@符号定义变量,用@变量引用语法糖(不常用)


变量的延迟加载(重点)


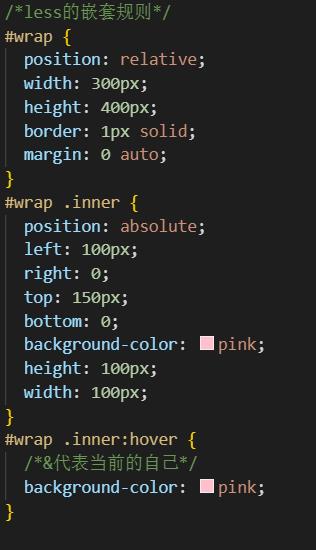
less的嵌套规则
1.基本嵌套
2.&的使用(平级)


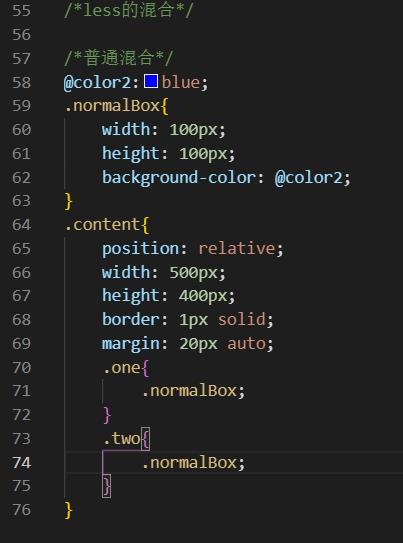
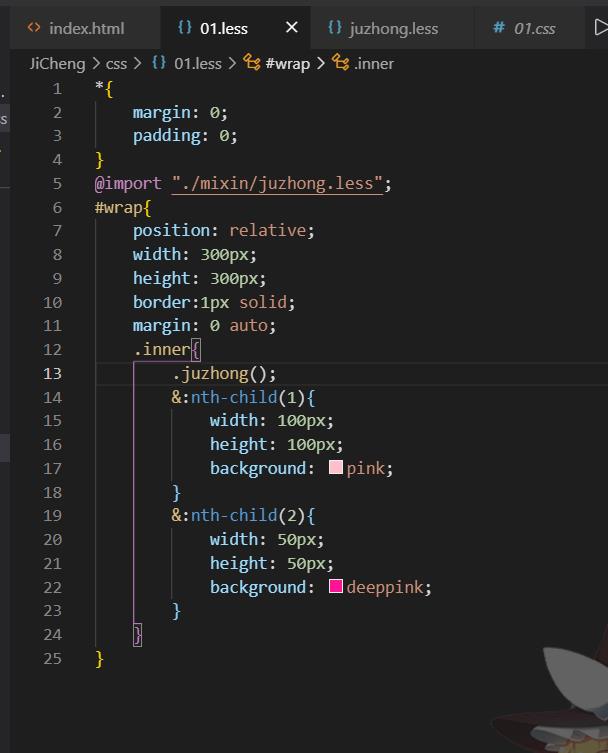
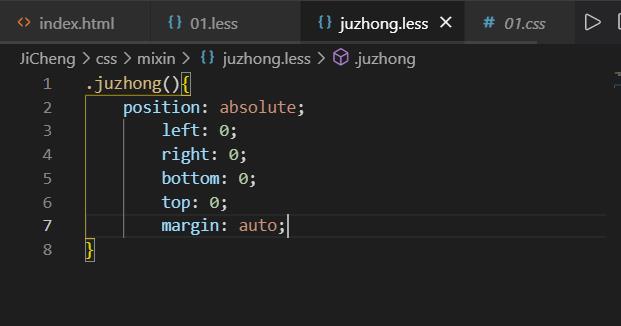
less的混合
混合就是将一系列属性从一个规则集引入到另一个规则集的方式
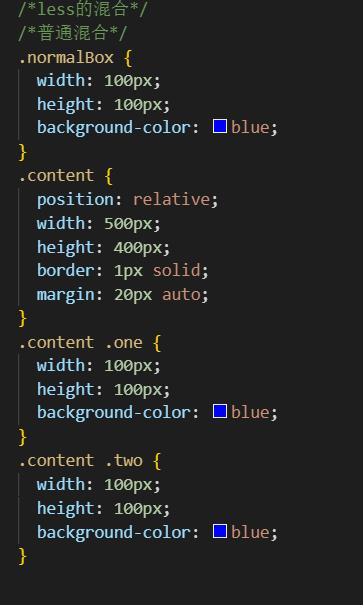
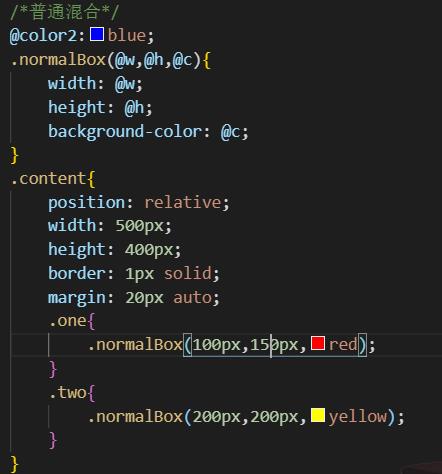
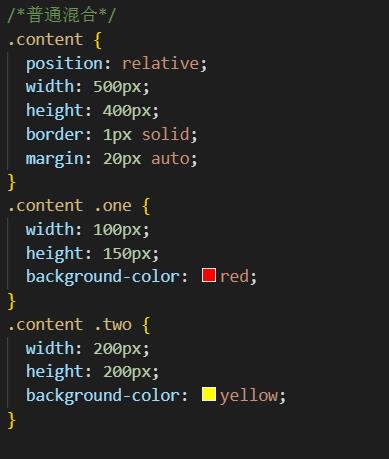
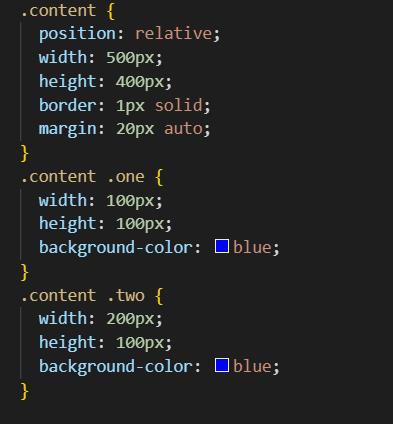
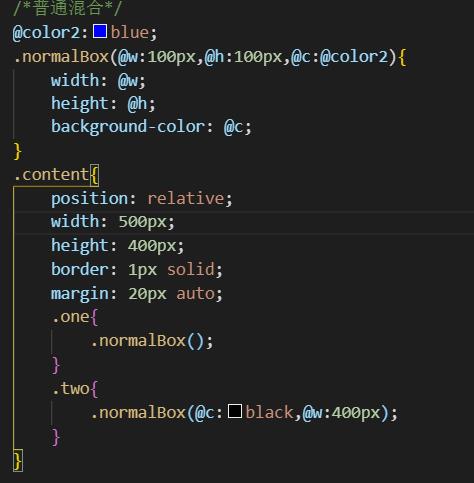
普通混合
<div class="content">
<div class="one"></div>
<div class="two"></div>
</div>


带参数的混合


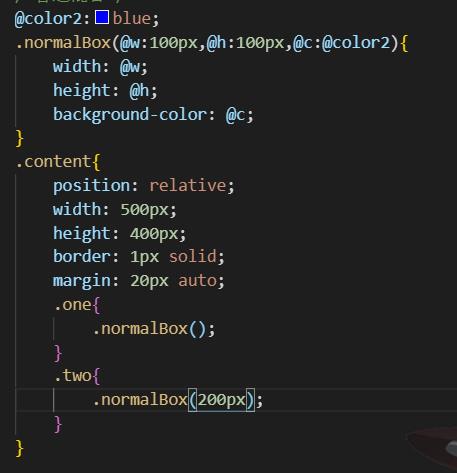
带默认值的混合


命名参数


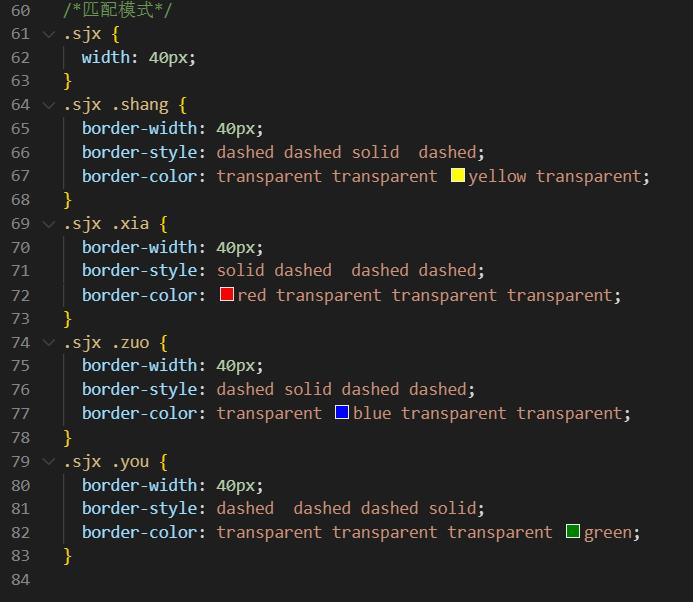
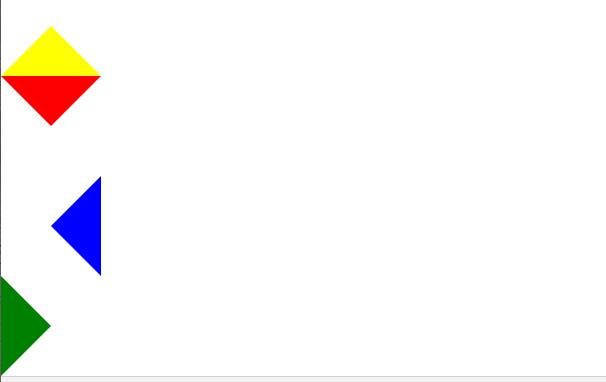
匹配模式
<div class="sjx">
<div class="shang"></div>
<div class="xia"></div>
<div class="zuo"></div>
<div class="you"></div>
</div>



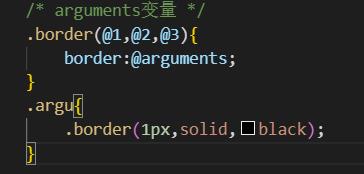
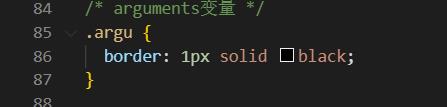
arguments变量


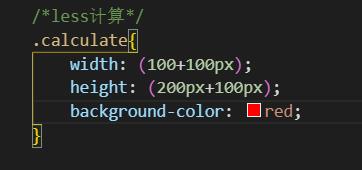
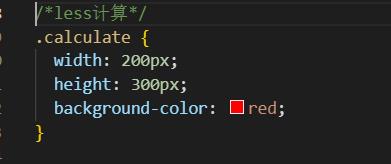
less运算
一方带单位即可


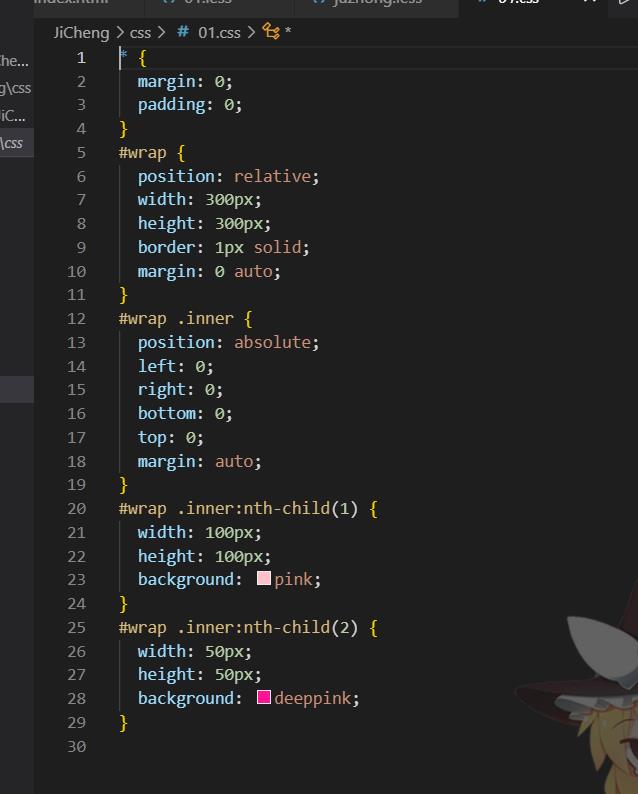
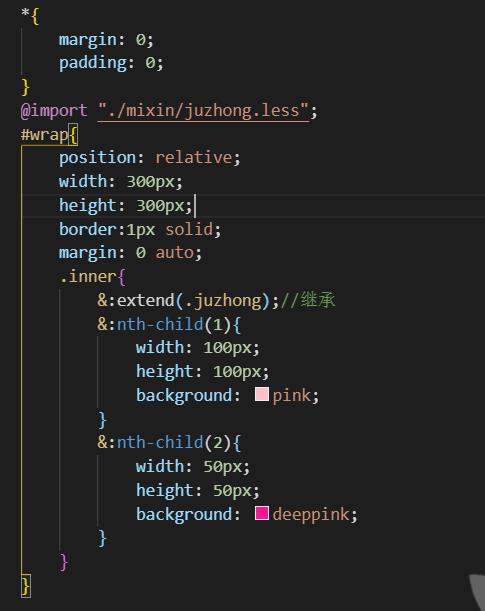
less继承
性能比混合高,灵活度比混合低
<div id="wrap">
<div class="inner">
inner1
</div>
<div class="inner">
inner2
</div>
</div>



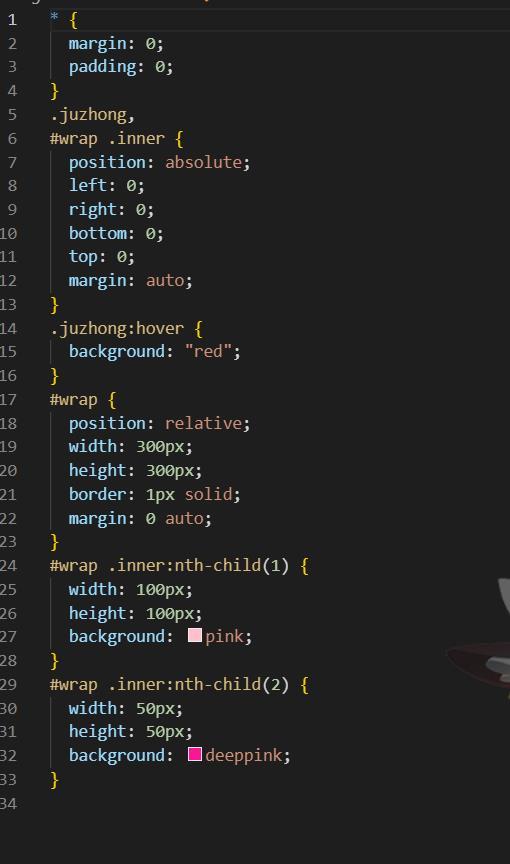
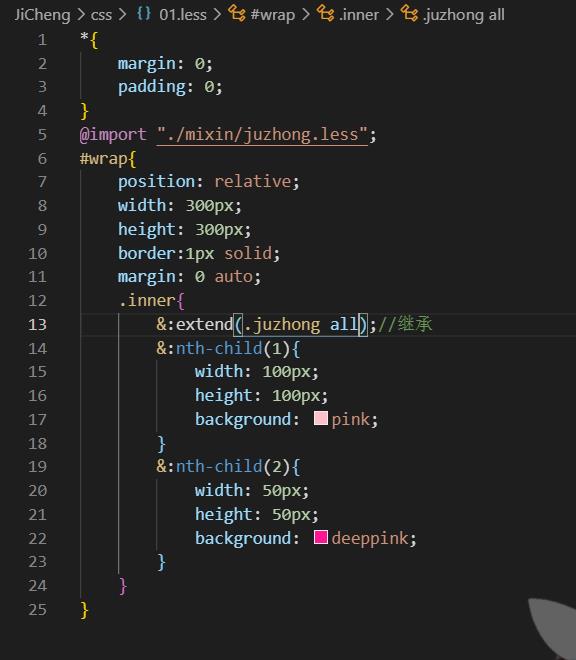
采用继承extend



想要继承全部的状态在后面加上all

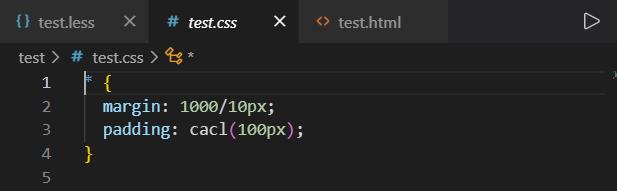
less避免编译


加入~“”可避免编译


以上是关于less中的继承与混合的主要内容,如果未能解决你的问题,请参考以下文章