前端面试题——React重点
Posted 清颖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试题——React重点相关的知识,希望对你有一定的参考价值。
文章目录
React相关问题
1. 函数式组件与Class组件有什么不同?
答:
① 函数式组件不需要继承,直接 “function+组件名” 就可以了;而class组件还需要继承 class DemoClass extends React.Component()
② 函数式组件没有 this 指向的问题,方法定义后直接调用;而class 组件中有this,要考虑 this 指向,事件还需要 bind 绑定
③ 函数式组件写法简单,无生命周期函数,直接用 useEffect 控制执行时机;而 class 需要一系列的生命周期函数控制,写法非常臃肿。相对而言,函数式写法开发效率较高。
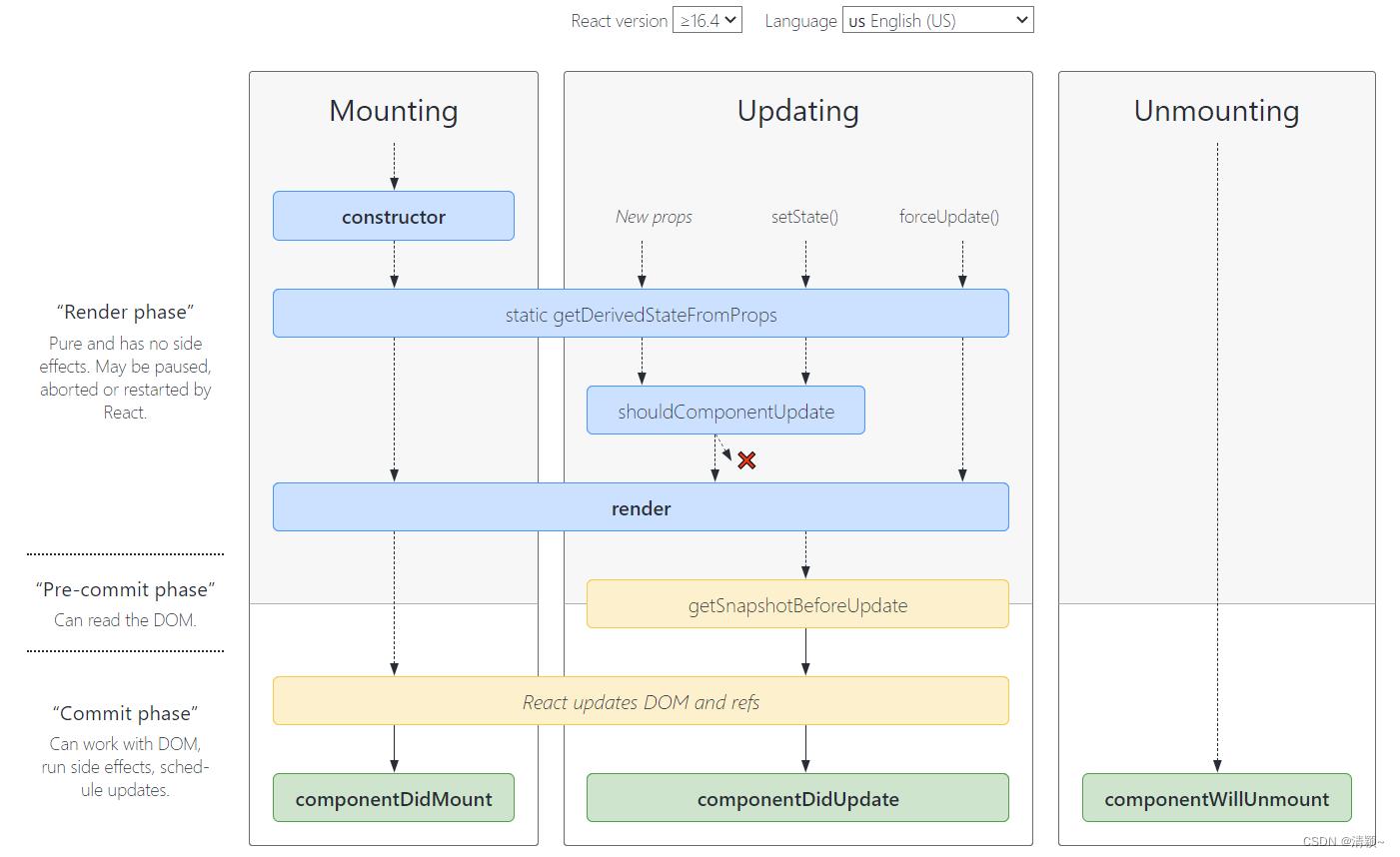
附上 Class Component 的生命周期图谱:

2. 说说React的fiber架构?
fiber是为了提升性能所做的优化方案。分批延时的操作 DOM,避免一次性操作大量 DOM,造成浏览器阻塞。
可以理解为一个个纤程。它会把一个耗时很长的 diff 任务碎片化处理,分成多个小片,在每个小片执行完后给其他任务一个机会,不独占整个线程。
(1) 是一种让出机制,优先级较高的先执行。
(2) 保证任务在浏览器空闲时执行。
3. 协调
简单一句话总结:
React组件的 state 或 props 发生变化时,会对比变化前后的 DOM 树 。React 会基于这两棵树之间的差异来判断是否更新实际的 UI,它们不相等时,React 才会更新 DOM。这个过程叫做 协调。
4. 虚拟DOM (Virtual DOM)
虚拟DOM就是内存中的DOM元素 与 真实DOM元素 对比,对比方式是以JS对象的形式(即Object:),两者不相等时,会将虚拟 DOM 更新到真实 DOM树 中,进而映射到 UI 视图。
优点:避免了整棵 DOM 树变更。
步骤:
(1)用 javascript 对象 表示 DOM 树的结构;
(2)对比内存中的DOM与真实的DOM;
(3)发现不同时,只将不同的地方更新到真实DOM树中,更新 UI 视图。
性能优化的扩充知识:使用 key 属性标识在渲染过程中可能不变的子元素,减少内存开销。
文章持续更新中……React继续!
以上是关于前端面试题——React重点的主要内容,如果未能解决你的问题,请参考以下文章