微信小程序可视化预览插件Outline For Wxml
Posted 伪装狙击手
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序可视化预览插件Outline For Wxml相关的知识,希望对你有一定的参考价值。
目录
1.简介
今天向大家推荐一个微信小程序可视化预览插件Outline For Wxml。

主要功能:
- 能够把.wxml文件转变为可视化图形模式,直观查看模版结构;
- 从图形元素切换到对应文本代码;
- 查找遍历功能;
2.安装
在Extension市场中搜索“Troll”就能找到它。

也可以在[https://github.com/guobinnew/vscode-troll/tree/wxml-preivew/release]下载VSIX文件,通过VS Code的“从 VSIX 安装…”命令来手动安装。
3.主要用法
3.1启动/切换Outline预览
目前支持2种方式启动:
- 在VS Code的Explorer中选择一个.wxml文件, 从右键菜单中中选择“Open Troll Preview”

- 在已打开的.wxml文件的文本编辑器中,点击顶部右边的工具图标


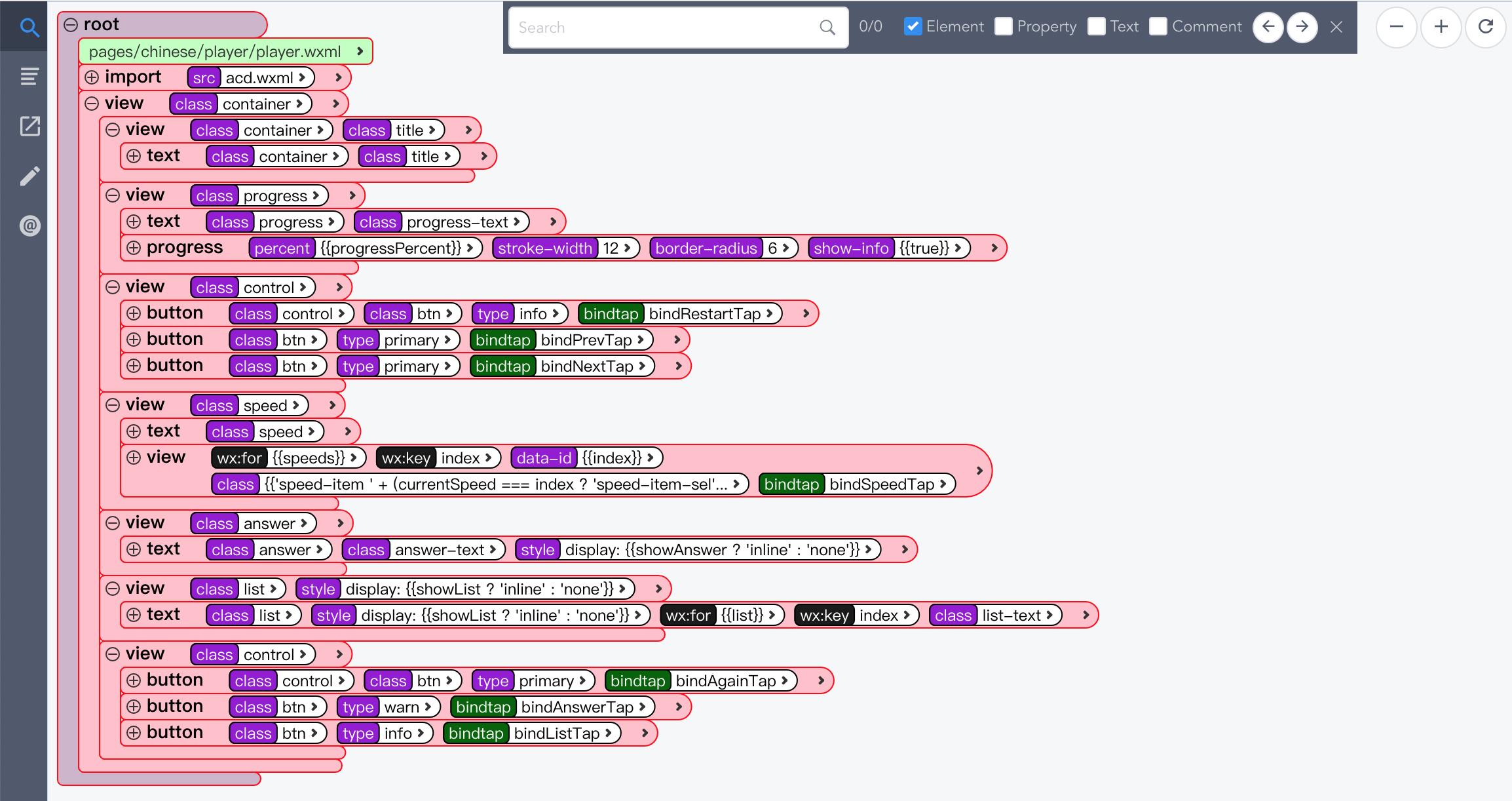
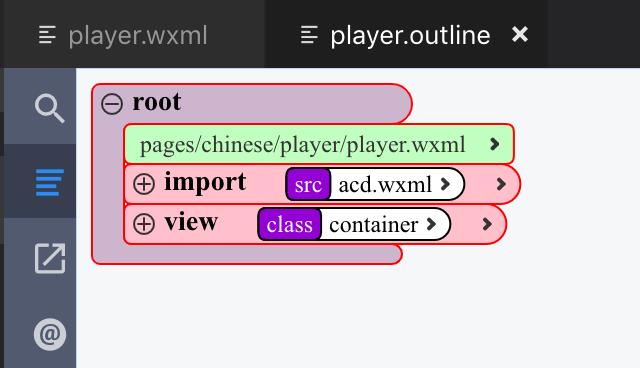
Outline预览视图成功打开后,会自动解析Wxml文件并转换为图形显示模式。编辑器的标签格式为wxml文件basename 和 .outline后缀组成,例如player.wxml文件的Troll编辑器标签名为 player.outline

注意: 每个Wxml文件只能打开一个Outline预览视图
3.2编辑视图切换
-
切换到Troll编辑,方法同3.1小节
-
切换到文本编辑,点击左侧菜单项

3.3图形操作
Troll工具采用图形化的拖放操作来调整页面DOM结构,在介绍操作之前,首先说明一下主要的图形元素类型。
3.3.1基本图元
- 根节点
<root>
无需多说。补充说明一点,根模版元素<root>无需创建,也不能删除

- 模版
<template>

- 各类标签元素

元素属性分为三类,通过不同的颜色进行区分,可让开发人员一目了然。
- 普通属性

- 绑定事件

- 指令

- 正文

- 注释

3.3.2基础操作
- 视图缩放
位于编辑器右上角快捷工具,从左到?️依次为: 缩小,放大和重置(缩放比例为1.0,DOM移动在左上角起始位置)

- 元素展开/收起
每个元素左边的原型按钮用于元素的展开/收起。收起时元素中的子元素将全部隐藏。快捷键为“空格键”
多行属性显示

3.3 搜索与代码跳转
提供2种方式打开搜索条:
(1)通过左边菜单栏的“搜索”菜单打开
(2)在预览视图中按Ctrl+F快捷键

当选中一个实体是,按Ctrl+F启动同类型搜素,例如:选中一个“view”元素,按下Ctrl+F会搜索名称中包含“view”的所有元素;选中一个“class”属性,按下Ctrl+F会搜索名称中包含“class”的所有属性;
通过左右箭头按钮遍历所有符合项,当被遍历的实体在屏幕之外时会自动移动到屏幕中间位置;
按每个实体的右侧箭头,会自动跳转到文本编辑器中对应的代码位置,并选中代码;
3.4 Wxml文件刷新
当通过文本编辑器修改了Wxml文件,切换回预览视图时,会提醒重新加载Wxml文件。

以上是关于微信小程序可视化预览插件Outline For Wxml的主要内容,如果未能解决你的问题,请参考以下文章