vue-cli 自定义过滤器的使用
Posted s313139232
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli 自定义过滤器的使用相关的知识,希望对你有一定的参考价值。
vue-cli 自定义过滤器的使用
vue2.0将内置过滤器去除,所以过滤器需要自己编写。
Vue.js 允许你自定义过滤器,可被用作一些常见的文本格式化。过滤器可以用在两个地方:mustache 插值和 v-bind 表达式。过滤器应该被添加在 javascript 表达式的尾部,由“管道”符指示:
{{ message | capitalize }}
<div v-bind:id="rawId | formatId"></div>
步骤:
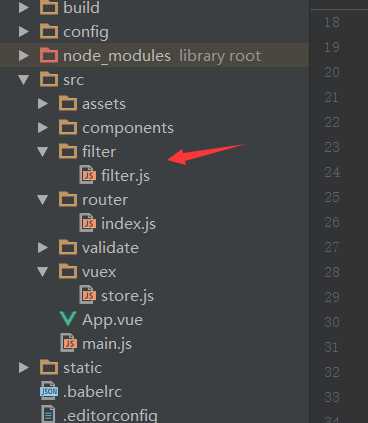
第一步:编写过滤器文件如(filter.js),我们可以src文件夹中新建文件夹,来存放filter.js文件

在filter.js文件夹中,代码如下:
首先 import Vue from ‘vue‘,之后就可以自己编写过滤器了
import Vue from ‘vue‘
/**
* 货币格式化
* currencyType 货币符号
*/
Vue.filter(‘formatPrice‘, function(value = ‘0‘, currencyType = ‘‘) {
let res;
if (value.toString().indexOf(‘.‘) === -1) {
res = (value || 0).toString().replace(/(d)(?=(?:d{3})+$)/g, ‘$1,‘) + ‘.00‘
} else {
let prev = value.toString().split(‘.‘)[0]
let next = value.toString().split(‘.‘)[1] < 10 ? value.toString().split(‘.‘)[1] + ‘0‘ : value.toString().split(‘.‘)[1]
res = (prev || 0).toString().replace(/(d)(?=(?:d{3})+$)/g, ‘$1,‘) + ‘.‘ + next
}
return currencyType + res
})
代码中formatPrice为过滤器名称,之后function的括号中为传入的需要过滤的数据,return返回处理后的值即可。
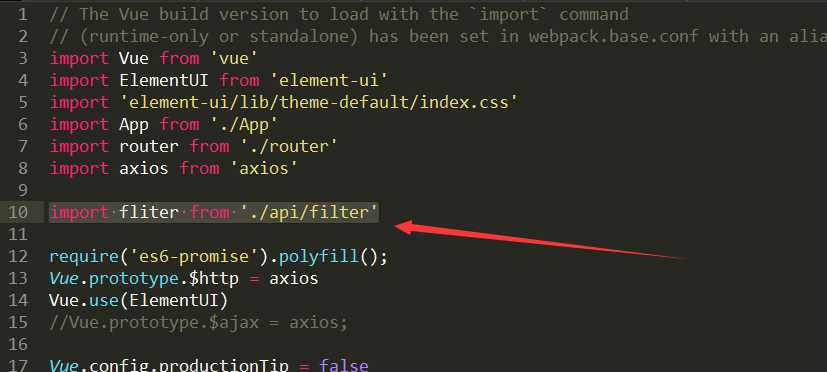
第二步:在main.js文件中引入filter.js
import fliter from ‘./api/filter‘

第三步:在组件中使用过滤器,直接使用过滤器函数名,就会在页面上渲染了
<li>{{123456.4 | formatPrice}}</li>
附:data数据处理过滤器
Vue.filter(‘dateFormat‘, function(val) {
if (val != null) {
var date = new Date(parseInt(val.replace("/Date(", "").replace(")/", ""), 10));
//月份为0-11,所以+1,月份小于10时补个0
var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
return date.getFullYear() + "-" + month + "-" + currentDate;
//返回年-月-日 2015-6-20
}
return ""
});
参考资料:https://blog.csdn.net/shuihuanhuan/article/details/75417577
以上是关于vue-cli 自定义过滤器的使用的主要内容,如果未能解决你的问题,请参考以下文章