组合标签表格table
Posted sunmoonyou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了组合标签表格table相关的知识,希望对你有一定的参考价值。
基本结构
<table border = "1" >
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr》
</table>
table属性 : border 边框 width 宽度 cellpadding 边距 cellspacing间距
表格宽度默认按照内容来,设置为100%会随着网页的缩放而缩放
边距是内容和边框的距离
间距是单元格和单元格的距离
<tr>是行 <td>是列的属性
weigh 宽度
hight 高度
align 对齐方式
其他标签<th> 表头<td>这两个标签是同级标签
合并单元格(单元格的属性)
横向合并(向右合并):colspan
垂直(向下合并):rowspan
嵌套 在一个单元格内嵌套如一个新的表格
代码:

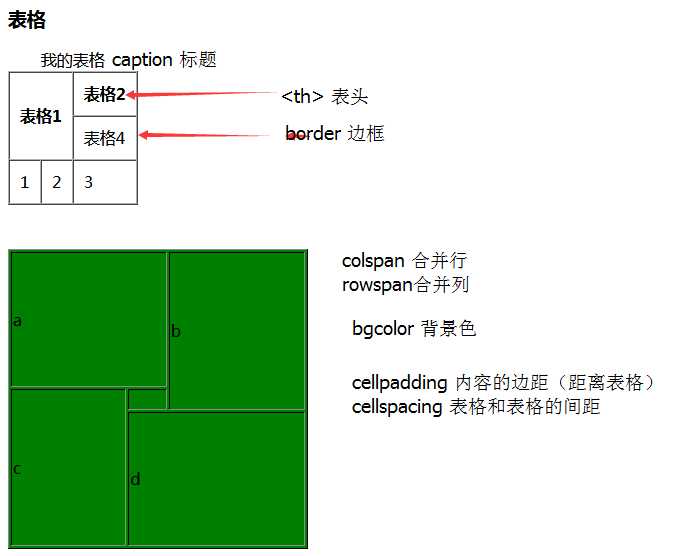
1 <body> 2 <h3>表格</h3> 3 <table border="1" cellpadding="10" cellspacing="0"> 4 <!--cellpadding内容的距离边距,cellspacing间距间距为0时只有一条线显示,border边框--> 5 <!--表格标题--> 6 <caption>我的表格</caption> 7 <tr> 8 <!--<th>表头单元格--> 9 <th colspan="2" rowspan="2">表格1</th> 10 <!--colspan 合并行,rowspan合并列--> 11 <th >表格2</th> 12 </tr> 13 <tr> 14 <td>表格4</td> 15 </tr> 16 <tr> 17 <td>1</td> 18 <td>2</td> 19 <td>3</td> 20 </tr> 21 </table> 22 <br> 23 <br> 24 <table border="1" bgcolor="green" width="300" height="300"> 25 <!--bgcolor 颜色--> 26 <tr> 27 <td colspan="2">a</td> 28 <td rowspan="2">b</td> 29 </tr> 30 <tr> 31 <td rowspan="2">c</td> 32 <td></td> 33 </tr> 34 <tr> 35 <td colspan="2">d</td> 36 </tr> 37 38 </table> 39 </body>
运行效果

<body> <h3>表格</h3> <table border="1" cellpadding="10" cellspacing="0"> <!--cellpadding内容的距离边距,cellspacing间距间距为0时只有一条线显示--> <caption>我的表格</caption> <tr> <th colspan="2" rowspan="2">表格1</th> <th >表格2</th> </tr> <tr> <td>表格4</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> <br> <br> <table border="1" cellspacing="0" bgcolor="green" width="300" height="300"> <tr> <td colspan="2">a</td> <td rowspan="2">b</td> </tr> <tr> <td rowspan="2">c</td> <td></td> </tr> <tr> <td colspan="2">d</td> </tr> </tabl运行效果
以上是关于组合标签表格table的主要内容,如果未能解决你的问题,请参考以下文章
