图片宽高自适应,居中裁剪不失真
Posted lovling
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图片宽高自适应,居中裁剪不失真相关的知识,希望对你有一定的参考价值。
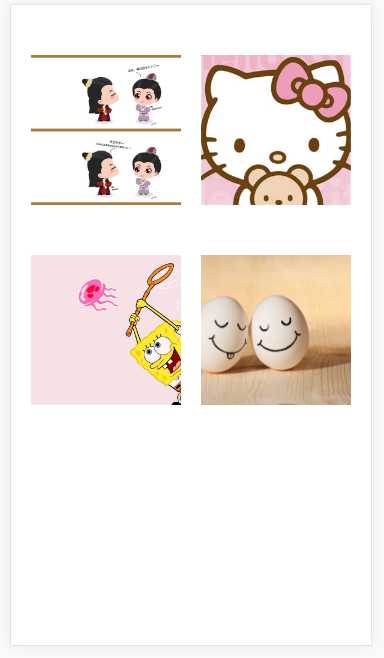
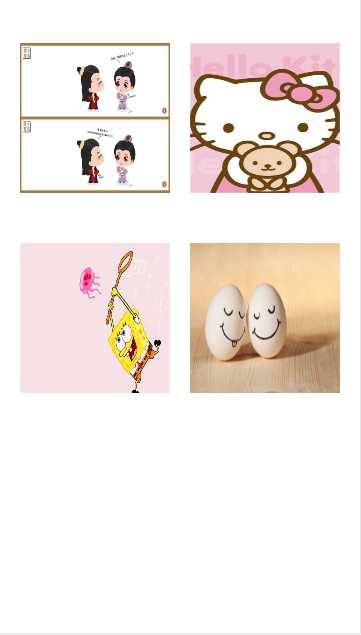
一,使用 JS,先上效果图,右图为定死宽高的效果,左图为处理之后的


1, 主要思路是,在图片 onload 后,将图片的宽高比和 div 容器的宽高比进行比较,
2, 从而确定拉伸或者压缩之后是宽还是高不足以填充容器
3,将不足以填充容器的方向设置为和容器一致
4,此时,图片的另一个方向可能超出容器,此时只要将图片做反方向的偏移,使其居中
5,容器定义超出部分不显示,以下是结合 Vue 的一个例子
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>图片居中</title> <link rel="stylesheet" href="../../common/css/common.css"> <script src="../../common/js/common.js"></script> <script src="../../common/js/vue.min.js"></script> <style type="text/css"> #main { font-size: 0; } .box { display: inline-block; vertical-align: center; width: 150px; height: 150px; overflow: hidden; margin: 50px 0 0 20px; } </style> </head> <body> <div id="main"> <div class="box" v-for="(item, i) in srcs"> <img :src="item" @load="resizeImg($event, 150, 150)"> </div> </div> <script type="text/javascript"> var vm = new Vue({ data: { srcs: [ "http://img.zcool.cn/community/[email protected]_1l_2o_100sh.jpg", "http://img17.3lian.com/d/file/201703/07/4ceeb6fc3d7956ac7731290a603e0a84.jpg", "https://up.enterdesk.com/edpic_source/f5/34/83/f53483429ccc69d00ae98dd5f05317a4.jpg", "http://img.taopic.com/uploads/allimg/131125/240503-1311250IT642.jpg" ] }, methods: { // 对图片大小调整,使其能够刚好充满容器, 多余方向裁剪使得图片不变形 resizeImg: function (ev, w, h) { var img = ev.target; console.log(img) var scalebox = w / h, shifting = 0; var scaleImg = img.width / img.height; if (scalebox > scaleImg) { img.width = w; shifting = parseInt((img.height - h) / 2); img.style.marginTop = 0 - shifting + ‘px‘; } else { img.height = h; shifting = parseInt((img.width - w) / 2); img.style.marginLeft = 0 - shifting + ‘px‘; } } } }).$mount("#main"); </script> </body> </html>
二,使用 CSS 的 backgroud-image,backgroud-size,backgroud-postion 属性,这个比较简单,兼容性也比较好,推荐使用
注意,绑定数据的时候,使用 backgroud-image 不要使用 backgroud,否则会覆盖 backgroud-size,backgroud-postion 这两个属性
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>图片居中</title> <link rel="stylesheet" href="../../common/css/common.css"> <script src="../../common/js/common.js"></script> <script src="../../common/js/vue.min.js"></script> <style type="text/css"> #main { font-size: 0; } .box { display: inline-block; vertical-align: top; margin: 50px 0 0 20px;
width: 150px; /* 容器必须设置宽高 */ height: 150px;
background-size: cover; background-position: center center; } </style> </head> <body> <div id="main"> <div class="box" v-for="(item, i) in srcs" :style="{‘background-image‘: ‘url(‘ + item + ‘)‘}"></div> </div> <script type="text/javascript"> var vm = new Vue({ data: { srcs: [ "http://img.zcool.cn/community/[email protected]_1l_2o_100sh.jpg", "http://img17.3lian.com/d/file/201703/07/4ceeb6fc3d7956ac7731290a603e0a84.jpg", "https://up.enterdesk.com/edpic_source/f5/34/83/f53483429ccc69d00ae98dd5f05317a4.jpg", "http://img.taopic.com/uploads/allimg/131125/240503-1311250IT642.jpg" ] } }).$mount("#main"); </script> </body> </html>
以上是关于图片宽高自适应,居中裁剪不失真的主要内容,如果未能解决你的问题,请参考以下文章