window.print();html 打印 之 print.js
Posted 骑猪赶海
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了window.print();html 打印 之 print.js相关的知识,希望对你有一定的参考价值。
插件地址:Print.js - Javascript library for HTML elements, PDF and image files printing.
最近顾客需要把html打印,用window.print() 需要自己创建iframe 把打印内容放入到js创建的iframe 中,调用该iframe 的window.print()进行实现html打印。但是兼容性不怎么好毕竟自己写的哈哈。
支持vue,cdn 引入方式,有需要的小伙伴可以自己研究下。
另外说下之间遇到的问题
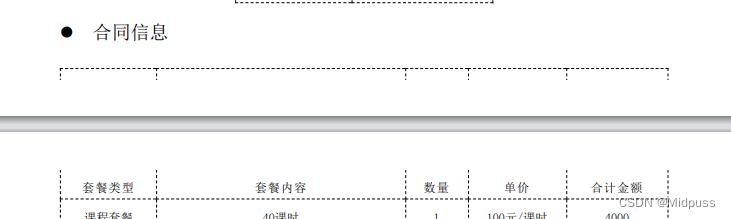
1.表格在打印的时候可能会换行,很不美观如下图

解决:在不希望插入分页符的元素上加上css属性page-break-inside:avoid;
2.如何隐藏页眉页脚?
在iframe 内加入@page去把打印页面的margin 变成0 ,页就隐藏了页眉页脚,但是我不推荐,这可能会对你的样式造成改变看起来比较丑,其实用户在打印时在高级选项内是可以自行隐藏掉页眉页脚的。
@page
size: auto; /* auto is the initial value */
margin: 0mm; /* this affects the margin in the printer settings */
以上是关于window.print();html 打印 之 print.js的主要内容,如果未能解决你的问题,请参考以下文章