swift语言IOS8开发战记14 UIView Animation
Posted 秋雨暗千家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了swift语言IOS8开发战记14 UIView Animation相关的知识,希望对你有一定的参考价值。
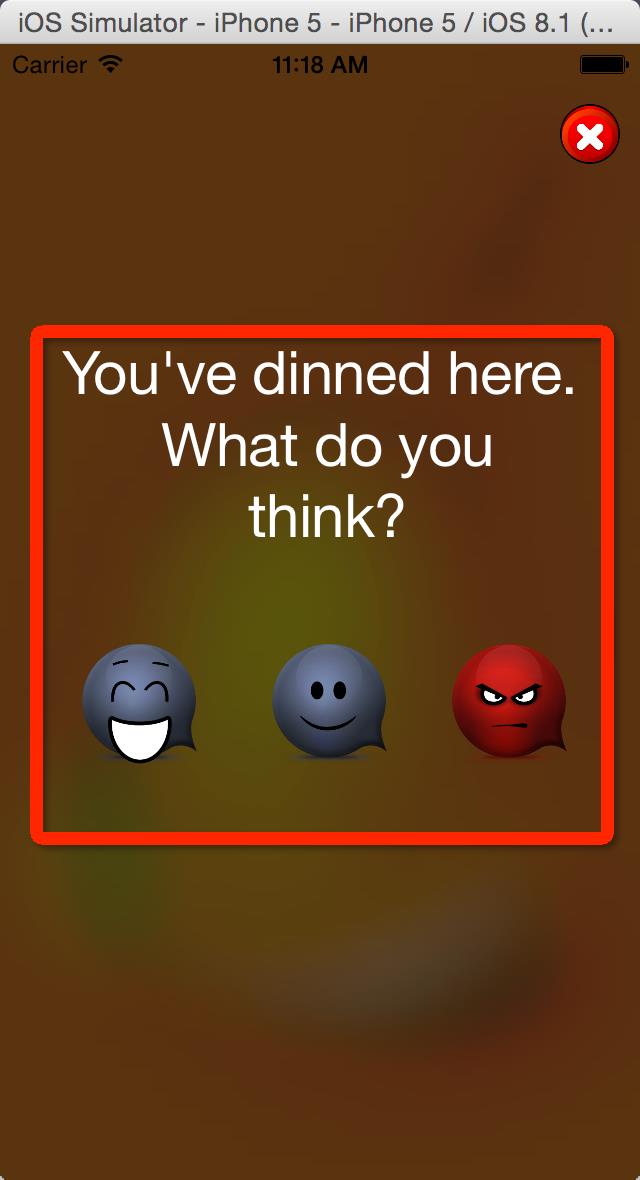
这一话我们来增加一些动画效果,首先在上一话的基础上,我们想把我们的评价部分放到一个单独的view中,如下图中的红框部分

建立一个全局变量transforView,定义为UIView类型,然后再viewDidLoad中初始化:
//transferView
transforView = UIView(frame: CGRectMake(0, 100, 320, 200))
self.view.addSubview(transforView)可以看到这个view的y坐标是100,要把label和按钮放到这个view上,那么它们的坐标都是以transforView为基准的,所以把label和button的y坐标减100,然后添加的时候不要添加到view上,而改成添加到transforView上,如下:
self.transforView.addSubview(label)我们需要这个view上得内容有一些动画效果,设置如下:
transforView.transform = CGAffineTransformMakeScale(0, 0)参数设为0的时候view是不显示的:

现在我们来试一下让我们的菜单带有动画效果的弹出,首先是从无到有由远及近地出现,通过复写一个方法:
override func viewWillAppear(animated: Bool)
super.viewWillAppear(animated)
UIView.animateWithDuration(0.7, delay: 0.0, options: nil, animations:
self.transforView.transform = CGAffineTransformMakeScale(1, 1)
, completion: nil)
第一个参数0.7表示用0.7秒的时间去执行这个动画,效果大家可以自己试一试,还有一种是弹簧式的弹出的,这些方法都是UIView自己封装好的,我们只需要用,弹簧式弹出效果代码如下:
UIView.animateWithDuration(0.7, delay: 0.0, usingSpringWithDamping: 0.5, initialSpringVelocity: 0.5, options: nil, animations: self.transforView.transform = CGAffineTransformMakeScale(1, 1), completion: nil)以上是关于swift语言IOS8开发战记14 UIView Animation的主要内容,如果未能解决你的问题,请参考以下文章