swift语言IOS8开发战记12 Font Of Label
Posted 秋雨暗千家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了swift语言IOS8开发战记12 Font Of Label相关的知识,希望对你有一定的参考价值。
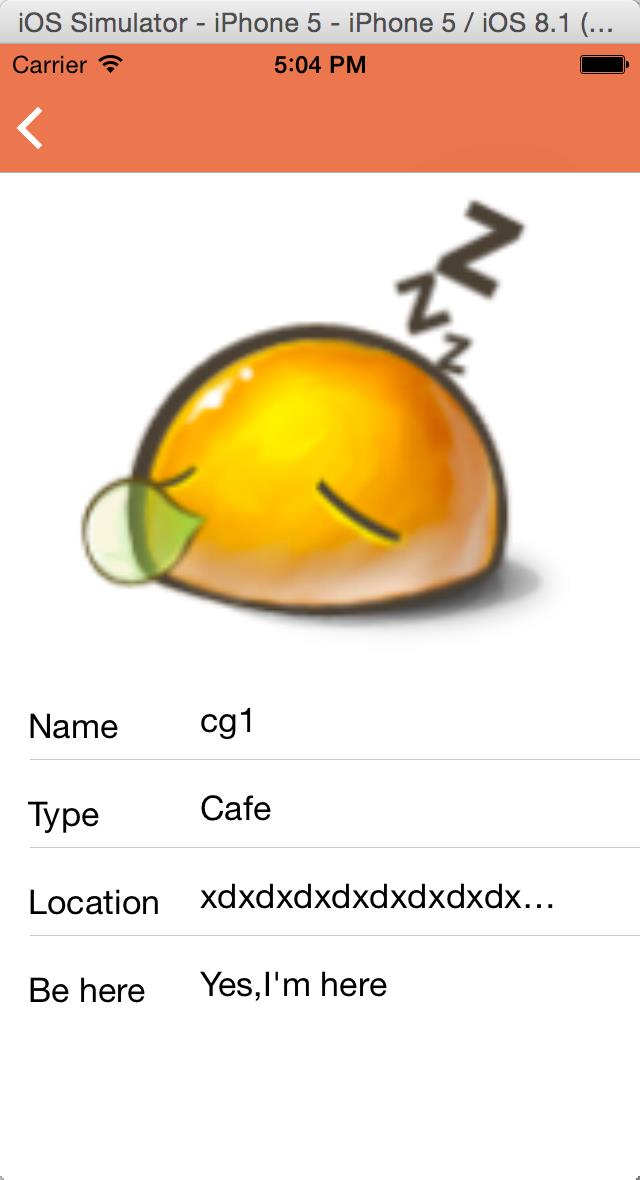
上一章我们实现了对Navigation的格式以及跳转后页面的tableView的设置,但是Cell的显示有一些需要注意的格式问题,比如如果我们要显示的文字过长,之前的做法没有设置,所以多余的文字会被省略掉,还有cell的字体是默认的,我们如何设置字体的格式,也就是font的设置。为了演示效果,我们去DataArray中把第一行数据的location的值改的很长,运行后的效果就变成下面的样子了:

为了改善这种状况,我们打开DetailTableViewCell类,代码修改如下:
import UIKit
class DetailTableViewCell: UITableViewCell
var keyLabel: UILabel!
var valueLabel: UILabel!
override init(style: UITableViewCellStyle, reuseIdentifier: String?)
super.init(style: style, reuseIdentifier: reuseIdentifier)
keyLabel = UILabel(frame: CGRectMake(14, 7, 100, 40))
self.contentView.addSubview(keyLabel)
let labelFont:UIFont = UIFont(name: "Avenir-Medium",size:12)!//设置成我们需要的字体和尺寸
valueLabel = UILabel(frame: CGRectMake(100, 4, 184, 40))
valueLabel.font = labelFont
valueLabel.numberOfLines = 0 //行数不限
valueLabel.adjustsFontSizeToFitWidth = true //自适应宽度
self.contentView.addSubview(valueLabel)
required init(coder aDecoder: NSCoder)
fatalError("init(coder:) has not been implemented")
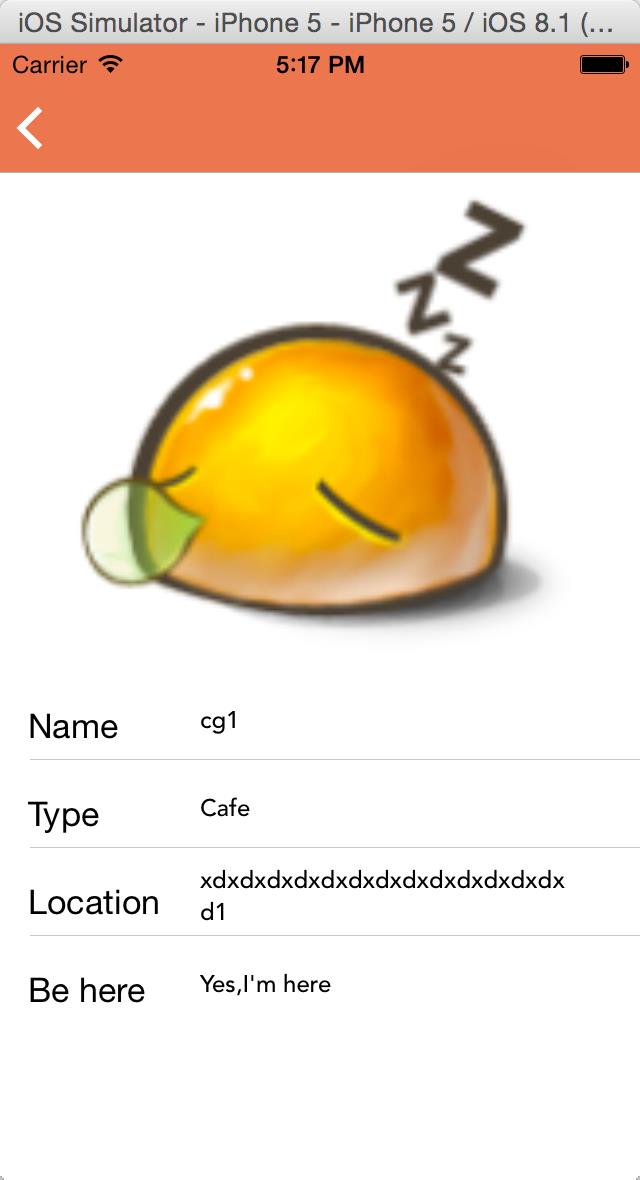
运行后的效果如图:

怎么样?是不是舒服了很多。
还有我们之前做的在处理Be here的时候是按照系统给出的改正方法写的,这样会造成永真失去了判断的意义,我们应该改成如下的样子:
switch indexPath.row
case 0:
cell.keyLabel.text = "Name"
cell.valueLabel.text = rest?.name
case 1:
cell.keyLabel.text = "Type"
cell.valueLabel.text = rest?.type
case 2:
cell.keyLabel.text = "Location"
cell.valueLabel.text = rest?.location
case 3:
cell.keyLabel.text = "Be here"
let here = rest!.isVisit ? "Yes,I'm here" : "No" //之前是(rest?.isVisit!= nil) ? "Yes,I'm here" : "No"
cell.valueLabel.text = here
default:
break
return cell
以上是关于swift语言IOS8开发战记12 Font Of Label的主要内容,如果未能解决你的问题,请参考以下文章