axios中http请求Content-Type以及post需要用qs.stringify而get请求时不用
Posted JackieDYH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios中http请求Content-Type以及post需要用qs.stringify而get请求时不用相关的知识,希望对你有一定的参考价值。
axios中post请求 application/json和 application/x-www-form-urlencoded
前端向后端传输数据时,如果是get传输,直接传在url后;如果是post传输,则在请求体body中传输。
在body中的数据格式又有两种,一种是 json 数据格式,另一种是 字符串。具体要用哪种格式取决于后端入参的格式
如果后端接收json数据类型,post 的 headers 需要设置 ‘content-type’: ’application/json’ ,传给后端的数据就形如 ‘name’:’edward’, ‘age’:’25’
如果后端接收的是(表单)字符串类型,post 的 headers 需设置 ‘content-type’: ’application/x-www-form-urlencoded’ ,传输给后端的数据就形如 ‘name=edward&age=25’
qs.stringfy()
将对象序列化成URL的形式
axios默认数据格式为json,所以:
1.当后端需要接收json格式的数据时,post请求头不需要设置请求头,数据格式也不需要我们去转换(若数据已经是json);
2.当后端需要接收字符串格式的数据时,我们需要给post请求头设置 ‘content-type’: ’application/x-www-form-urlencoded’ ,
这个时候如果我们传的入参是一个 js 对象,这时候我们就需要用 qs 转换数据格式
npm i qs -S--axios
import qs from 'qs';
const data = name:'edward' , age:'25'; // 我们传的是 js 对象
const options =
method: 'POST',
headers: 'content-type': 'application/x-www-form-urlencoded' ,
data: qs.stringify(data), // 用 qs 将js对象转换为字符串 'name=edward&age=25'
url: 'http://www.edward.com'
;
axios(options);
--ajax
$.ajax(
type: 'POST',
contentType: 'application/json;charset=utf-8', // 发送的数据类型
dataType: 'json', // 接收的数据类型
url: 'http://www.edward.com',
data: JSON.stringfy(formData),
success: function (res)
console.log(res.data)
)
contentType: 告诉服务器,我要发什么类型的数据
dataType:告诉服务器,我要想什么类型的数据,如果没有指定,那么会自动推断是返回 XML,还是JSON,还是script,还是String。
注意 :$.ajax() post发送到服务器的数据。将自动转换为请求字符串格式。
如果为对象,如 name: 'edward', age: '25' ,jQuery 将自动转化为 'name=edward&age=25'
如果为数组,jQuery 将自动为不同值对应同一个名称。如 foo:["bar1", "bar2"] 转换为 '&foo=bar1&foo=bar2'。可以在封装axios的时候,给它全局设置qs
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';JSON.stringfy() 和 qs.stringfy()区别
let data = name: 'edward', age: '25'
前者:JSON.stringfy(data) // ” 'name' : 'edward' , 'age' : '25' ”
后者:qs.stringfy(data) // 'name=edward&age=25'
Content-Type
Content-Type是指http/https发送信息至服务器时的内容编码类型,contentType用于表明发送数据流的类型,服务器根据编码类型使用特定的解析方式,获取数据流中的数据。
在网络请求中,常用的Content-Type有如下:
常见的页面资源类型:text/html, text/plain, text/css, text/javascript, image/jpeg, image/png, image/gif,
ajax的请求,表单提交或上传文件的常用的资源类型:application/x-www-form-urlencoded, multipart/form-data, application/json, application/xml 等。

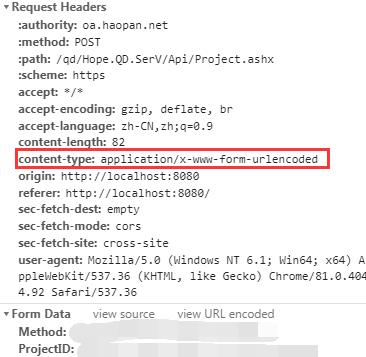
接口数据传输方式 form data、payload
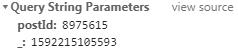
Payload Content-Type: 'application/json; charset=utf-8'
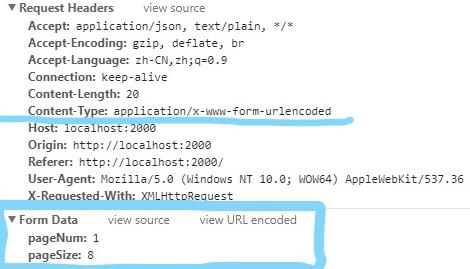
Form Data Content-Type: 'application/x-www-form-urlencoded'POST提交数据有两种数据传输方式,这两种方式浏览器是通过Content-Type来进行区分,如果是 application/x-www-form-urlencoded的话,则为formdata方式,如果是application/json或multipart/form-data的话,则为 request payload

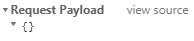
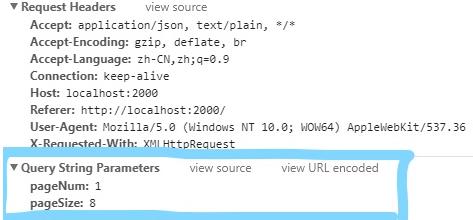
如果是GET请求,则为Query String Parameters

qs.stringify的使用
axios默认的content-type是application/json
传输的样式是
name:'小明',
age:'29'
如果使用的qs进行序列化,(注:qs.stringify()将对象序列化成URL的形式,以&进行拼接。安装axios即可使用qs。)
那么content-type就是application/x-www-form-urlencoded
也就是常说的表单提交,传输的样式是formdata
name:'小明',
age:'29'后台urlencoding后是
name='小明'&age='29'对比下JSON.stringify,JSON是正常类型的JSON
var a = name:'hehe',age:10;
qs.stringify(a)
// 'name=hehe&age=10'
JSON.stringify(a)
// '"name":"hehe","age":10'是否需要用qs去序列化参数完全取决于后端要怎么接受数据
var qs = require("qs");
export const AxiosPost = (url, params) =>
return axios.post(url,qs.stringify(params), headers: "Content-Type": "application/x-www-form-urlencoded" )
post需要用qs.stringify而get请求时不用

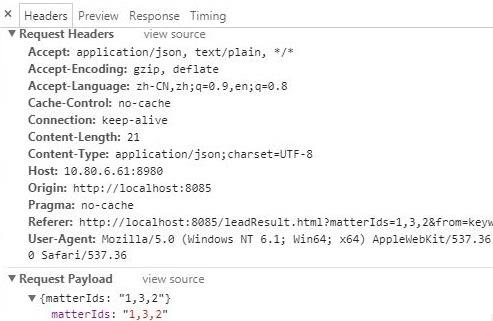
this.$http.post('/List',"matterIds":"1,2,3")
.then((res)=>
console.log(res);
)
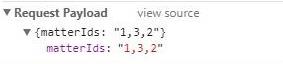
浏览器里发出去的请求

传送参数的形式不是form-data,而是Request Payload。
只要做两步设置就可以解决了
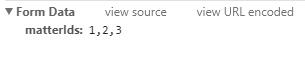
用Qs.stringify()将对象序列化成URL的形式,Qs是axios里面自带的,所以直接引入就可以了
设置请求头里的’Content-Type’为’application/x-www-form-urlencoded’
import Qs from 'qs'
var data = Qs.stringify("matterIds":"1,2,3");
this.$http.post('/getMatterList.do',data, headers:'Content-Type':'application/x-www-form-urlencoded').then((res)=>
console.log(res)
)

原因
HTTP请求中的get请求和post请求参数的存放位置是不一样的,get请求的参数以键值对的方式跟在url后面的,而post请求的参数是以键值对的方式在请求体里的
get请求

post请求

Content-Type设置
使用不同请求方式时,参数的传输方式是不一样的,但是服务端在取接口的请求参数时,用的方法其实却是一样的,都是使用request.getParameter(key)来获取,其实是因为tomcat在中间会对请求参数进行解析处理,处理完把解析出来的表单参数放在request parameter map中,所以后端就可以通过request.getParameter(key)来统一获取数据,而tomcat解析的时候是通过’contentType’来知道当前的请求是post请求,当’contentType’为"application/x-www-form-urlencoded",它才会去读取请求体数据。
为何要用Qs.stringify()将对象序列化成URL的形式:
post请求参数是以键值对的形式存在请求体里,用Qs.stringify()就是把传入的对象转换为键值对。
以上是关于axios中http请求Content-Type以及post需要用qs.stringify而get请求时不用的主要内容,如果未能解决你的问题,请参考以下文章
axios跨域请求报错:Request header field content-type is not allowed by Access-Control-Allow-Headers in pref