VUE项目中图片加载过大处理方式-渐进式方式-懒加载方式--附源码
Posted JackieDYH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目中图片加载过大处理方式-渐进式方式-懒加载方式--附源码相关的知识,希望对你有一定的参考价值。
解决有两步:
1.采用渐进式加载:原图未加载完时显示比它内存小的模糊图;2.采用懒加载:只加载可视区域的图片,即滚动到可视区域时再加载图片
vue-lazyload-img:VUE图片懒加载插件
vue-progressive-image:VUE的渐进图像加载插件
渐进式加载
引入依赖
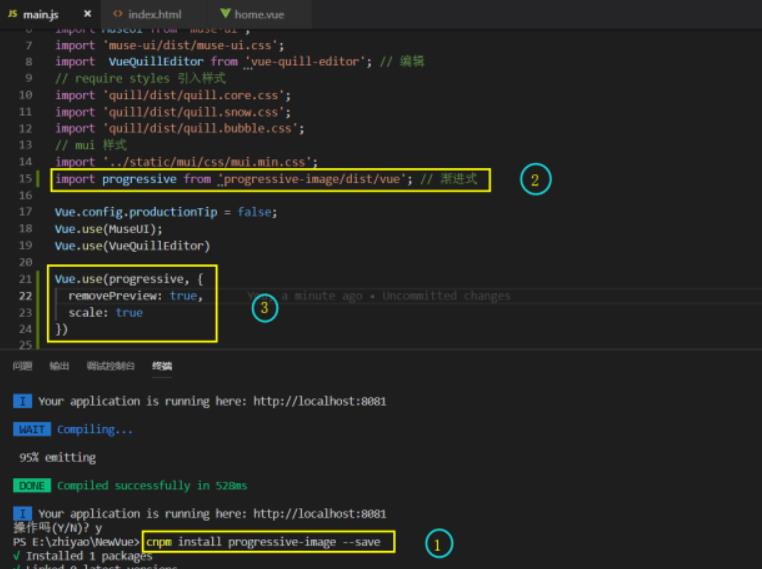
npm install progressive-image --savemain.js引入
import progressive from 'progressive-image/dist/vue'; // 渐进式
import 'progressive-image/dist/index.css';//样式
Vue.use(progressive,
removePreview: true,
scale: true
)
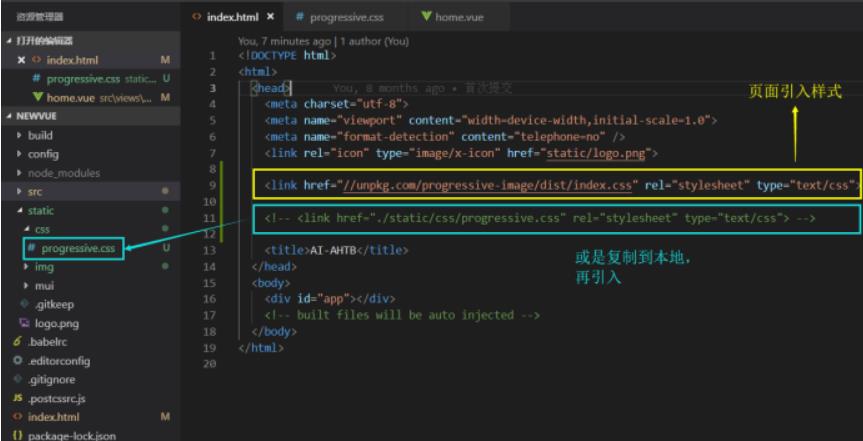
页面引入CSS样式
<link href="//unpkg.com/progressive-image/dist/index.css" rel="stylesheet" type="text/css">
或者在main.js引入
import 'progressive-image/dist/index.css';

vue组件封装
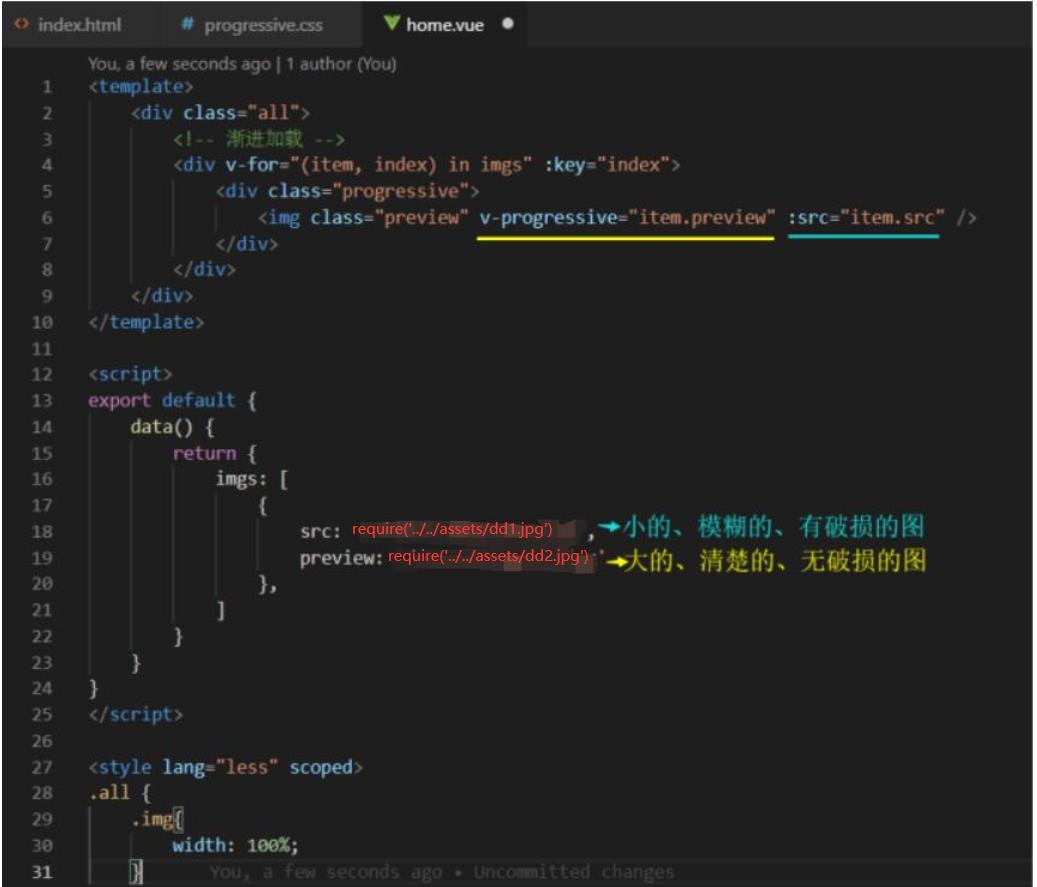
// 图片渐进式加载
<template>
<div class="img">
<!-- 图片渐进式加载 -->
<div v-for="(item, index) in imgs" :key="index">
<div class="progressive">
<img v-progressive="item.preview" :src="item.src" class="imgs" />
</div>
</div>
</div>
</template>
<script>
export default
props: ["imgs"],
mounted() ,
data()
return
// img:
// src: require("../../assets/img/qg/bg_reg.png"), //小
// preview: require("../../assets/img/qg/bg_QG.png"), //大
// ,
// imgs: [
//
// src: require("../../assets/img/qg/bg_reg.png"), //小
// preview: require("../../assets/img/qg/bg_QG.png"), //大
// ,
// ],
;
,
;
</script>
<style lang="less" scoped>
.img
.progressive
.imgs
width: 100%;
height: 100%;
</style>使用
使用
<v-progressive :imgs="imgs"></v-progressive>
引入
import vProgressive from "../components/progressive/progressive";
数据源
data()
return
imgs: [
src: require("../assets/img/qg/bg_reg.png"), //小
preview: require("../assets/img/qg/bg_QG.png"), //大
,
],
图片懒加载
引入依赖
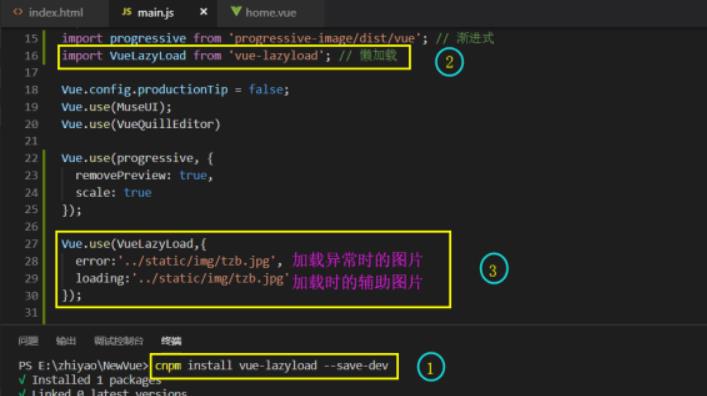
npm install vue-lazyload --save-devmain.js引入
import VueLazyLoad from 'vue-lazyload'; // 懒加载
Vue.use(VueLazyLoad,
error:'../static/img/tzb.jpg', // 加载错误的图片
loading:'../static/img/tzb.jpg' // 加载时的图片
);


附源码
<template>
<div class="image">
<!-- 懒加载 -->
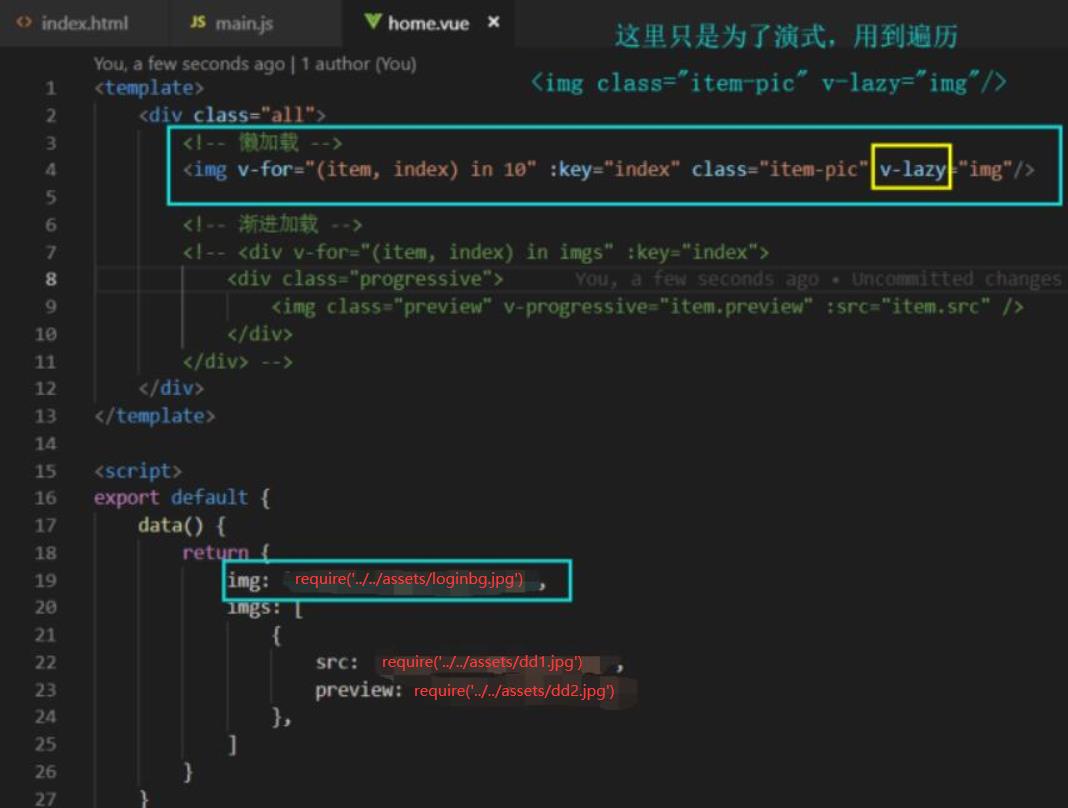
<img class="preview" v-lazy="img" />
<div v-for="(item, index) in imags" :key="index">
<div class="progressive">
<img class="preview" v-progressive="item.preview" :src="item.src" />
</div>
</div>
</div>
</template>
<script>
export default
data()
return
img: require("../assets/image/img03.jpg"),
imags: [
src: require("../assets/image/img01.jpg"), //小
preview: require("../assets/image/img02.jpg"), //大
,
src:require('../assets/image/img01.jpg'),
preview:require('../assets/image/img03.jpg'),
],
;
,
;
</script>
<style lang="less" scoped>
.preview
width: 100%;
</style>main.js
import VueLazyLoad from 'vue-lazyload'; // 懒加载
Vue.use(VueLazyLoad,
error:'../static/logo.png', // 加载错误的图片
loading:'../static/image/img02.jpg' // 加载时的图片
);
import progressive from 'progressive-image/dist/vue'; // 渐进式
import 'progressive-image/dist/index.css';//样式
Vue.use(progressive,
removePreview: true,
scale: true
)演示


以上是关于VUE项目中图片加载过大处理方式-渐进式方式-懒加载方式--附源码的主要内容,如果未能解决你的问题,请参考以下文章