OpenLayer4加载svg
Posted hpugisers
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OpenLayer4加载svg相关的知识,希望对你有一定的参考价值。
关于加载svg 的代码,网上是少之又少,牛老师博客倒是有,但是只是核心代码,并没有给出完整的demo,而且核心代码中有个问题对于这个ol渲染不太理解的话的话应该做不出来效果,就是关于坐标转屏幕坐标的问题,必须需要地图渲染完成之后才能拿到否则没法转换,得出转换为空的结果。
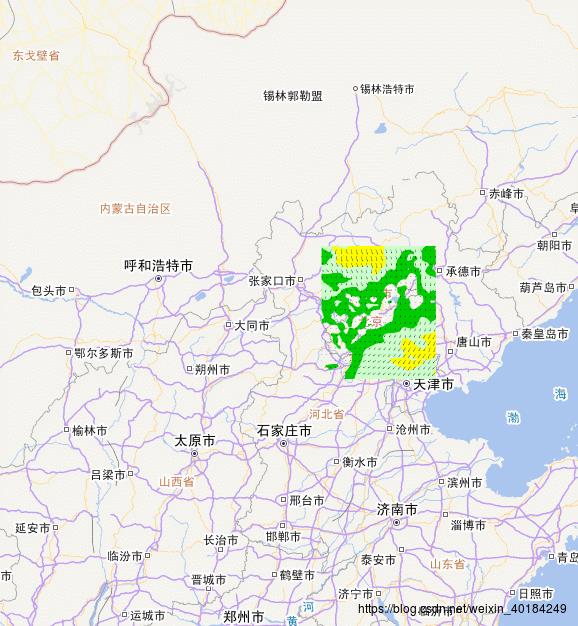
放个图:

一、原理
通过静态加载图片的方式加载svg,给定初始化范围,更重要的是给定imageSize,关于imageSize是通过给定的范围求出图片的大小,用xmax-xmin得到宽度,用ymax-ymin得出来高度,作为imageSize的值。
介绍一个小知识关于3857和4326的:
1、'EPSG:4326'-经纬度坐标-WGS84
2、'EPSG:3857'- xy坐标-web墨卡托
3、ol3默认的坐标系为3857,即在创建ol.map的时候,若不指定projection,则默认为EPSG:3857
4、代码示例:
var m_center=[116.35,39.9];//地图中心点-经纬度坐标
//经纬度转至xy
m_center = ol.proj.transform(m_center,'EPSG:4326', 'EPSG:3857' );
//反过来
var m_center=[12914838.35,4814529.9];//地图中心点-xy坐标
//经纬度转至经纬度
m_center = ol.proj.transform(m_center, 'EPSG:3857' ,'EPSG:4326');二、完整demo
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>加载SVG数据</title>
<link href="Script/ol4/ol.css" rel="stylesheet" />
<script src="Script/ol4/ol.js"></script>
<script src="../Scripts/jquery-1.7.1.js"></script>
<!--<script src="Script/ol4/SvgImageLayer.js"></script>-->
<style>
#map
width:1000px;
height:1000px;
</style>
<script>
$(function ()
var vec_c = getTdtLayer("vec_w");
var cva_c = getTdtLayer("cva_w");
var bounds = [12836027.844390793, 4745190.4650304755, 13098185.245208949, 5069741.1276835548];
var view = new ol.View(
center: new ol.proj.transform([116.46, 39.92], "EPSG:4326", "EPSG:3857"),
zoom: 8,
extent:bounds
);
console.log(new ol.proj.transform([116.46, 39.92], "EPSG:4326", "EPSG:3857"));
var map = new ol.Map(
controls: ol.control.defaults(
attribution: false
),
target: 'map',
layers: [vec_c, cva_c],
view: view,
);
function getTdtLayer(lyr)
var url = "http://t0-7.tianditu.com/DataServer?T=" + lyr + "&X=x&Y=y&L=z";
var layer = new ol.layer.Tile(
source: new ol.source.XYZ(
url: url
)
);
return layer;
map.renderSync();
var image = new ol.layer.Image();
map.addLayer(image);
var source = new ol.source.ImageStatic(
url: "/OpenLayer/data/wind.svg",
imageExtent: bounds,
imageSize: getImageSize(bounds)
);
image.setSource(source);
//获取图片大小
function getImageSize(bounds)
console.log(bounds);
var _min = [bounds[0], bounds[1]],
_max = [bounds[2], bounds[3]],
_topLeft = [bounds[0], bounds[3]];
var _scrMin = map.getPixelFromCoordinate(_min);
console.log(_scrMin);
_scrMax = map.getPixelFromCoordinate(_max);
console.log(_scrMax);
var _w = Math.round(_scrMax[0] - _scrMin[0]),
_h = Math.round(_scrMin[1] - _scrMax[1]);
return [_w, _h];
);
</script>
</head>
<body>
<div id="map"></div>
</body>
<script>
</script>
</html>
参考资料:https://blog.csdn.net/gisshixisheng/article/details/78350959
三、关于解决map.getPixelFromCoordinate为null值
首先我们可以采用先同步渲染的方法map.renderSync()这样这样转换坐标也不会为出错,
在这我们可以通过事件的方式:
map.once('postrender', function() // safe to call map.getPixelFromCoordinate from now on );参考资料:https://github.com/openlayers/openlayers/issues/5456#issuecomment-225125384
四、总结
这和加载静态图片差别不大,关于地图图片添加到地图上的问题,主要有两种方式一通过arcgis导出jpg图片,图片四至和坐标系在数据给指定,二可以通过加载svg的方式
以上是关于OpenLayer4加载svg的主要内容,如果未能解决你的问题,请参考以下文章