阅读《Android 从入门到精通》(24)——切换图片
Posted SweetLoverFT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阅读《Android 从入门到精通》(24)——切换图片相关的知识,希望对你有一定的参考价值。
切换图片(ImageSwitcher)
java.lang.Object;
android.view.View;
android.widget.ViewGroup;
android.widget.FrameLayout;
android.widget.ViewAnimator;
android.widget.ImageSwitcher;
ImageSwitcher 提供了显示图片以及图片切换的动画,这一块可以应用于制作动感影集。
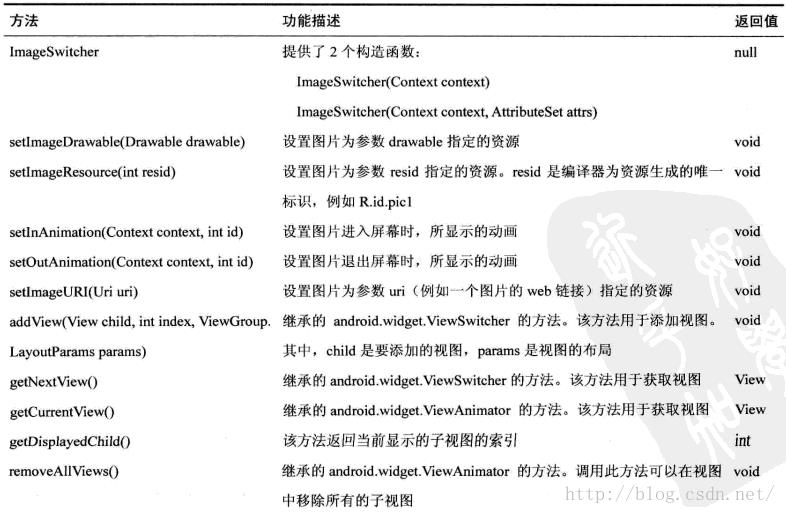
ImageSwitcher 类方法


ImageSwitcher 和 Gallery 示例
完整工程:http://download.csdn.net/detail/sweetloveft/9428069
ViewFactory下述工程中主要演示了 ImageSwitcher 和 Gallery 的用法,需要注意的是:ViewFactory.makeView 的实现中,ImageView 所要设置的布局类型是 FrameLayout.LayoutParams,除此之外,其他地方出现要设置的参数均为 Gallery.LayoutParams,否则会导致崩溃!
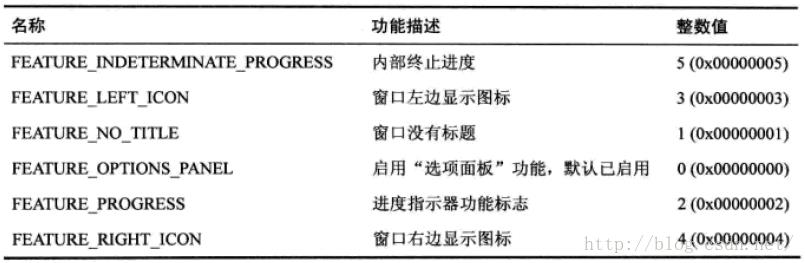
此外还可以学习下,Window 相关的属性

1.MainActivity.java
package com.sweetlover.activity;
import com.sweetlover.imageswitcher.R;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.FrameLayout;
import android.widget.Gallery.LayoutParams;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
import android.widget.ViewSwitcher.ViewFactory;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
@SuppressWarnings("deprecation")
public class MainActivity extends Activity implements ViewFactory,
OnItemSelectedListener
public class SelfAdapter extends BaseAdapter
private Context context = null;
public SelfAdapter(Context context)
super();
this.context = context;
@Override
public int getCount()
// TODO Auto-generated method stub
return pic.length;
@Override
public Object getItem(int position)
// TODO Auto-generated method stub
return pic[position];
@Override
public long getItemId(int position)
// TODO Auto-generated method stub
return position;
@Override
public View getView(int position, View convertView, ViewGroup parent)
// TODO Auto-generated method stub
ImageView imageView = new ImageView(context);
LayoutParams param = new LayoutParams(WIDTH, HEIGHT);
imageView.setImageResource(pic[position]);
imageView.setAdjustViewBounds(true);
imageView.setLayoutParams(param);
return imageView;
private Gallery gallery = null;
private SelfAdapter selfAdapter = null;
private ImageSwitcher imageSwitcher = null;
private FrameLayout.LayoutParams param = null;
private static final int WIDTH = 480;
private static final int HEIGHT = 640;
private static final int BACKGND_COLOR = Color.BLACK;
private static final int IN_ANIM = android.R.anim.fade_in;
private static final int OUT_ANIM = android.R.anim.fade_out;
private static final Integer[] pic = R.drawable.pic1, R.drawable.pic2,
R.drawable.pic3 ;
@Override
protected void onCreate(Bundle savedInstanceState)
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
gallery = (Gallery) findViewById(R.id.gallery);
imageSwitcher = (ImageSwitcher) findViewById(R.id.imageSwitcher);
selfAdapter = new SelfAdapter(this);
imageSwitcher.setFactory(this);
imageSwitcher.setInAnimation(AnimationUtils
.loadAnimation(this, IN_ANIM));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
OUT_ANIM));
gallery.setAdapter(selfAdapter);
gallery.setOnItemSelectedListener(this);
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position,
long id)
// TODO Auto-generated method stub
imageSwitcher.setImageResource(pic[position]);
@Override
public void onNothingSelected(AdapterView<?> parent)
// TODO Auto-generated method stub
@Override
public View makeView()
// TODO Auto-generated method stub
ImageView imageView = new ImageView(this);
param = new FrameLayout.LayoutParams(WIDTH, HEIGHT, Gravity.CENTER);
imageView.setBackgroundColor(BACKGND_COLOR);
imageView.setScaleType(ScaleType.CENTER);
imageView.setLayoutParams(param);
return imageView;
2.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageSwitcher
android:id="@+id/imageSwitcher"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true" />
<Gallery
android:id="@+id/gallery"
android:background="#660000FF"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:gravity="center_vertical"
android:spacing="15dp" />
</RelativeLayout>
3.AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.sweetlover.imageswitcher"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="19" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity android:name="com.sweetlover.activity.MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
</manifest>
以上是关于阅读《Android 从入门到精通》(24)——切换图片的主要内容,如果未能解决你的问题,请参考以下文章