LayuiLayui表格全部数据!导出
Posted 厦门德仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了LayuiLayui表格全部数据!导出相关的知识,希望对你有一定的参考价值。
Layui表格全部数据!导出
一、前言
开发工具:Visual Studio2017
前端框架:layui
使用了layui自带的导出功能后,真的是超级便捷,但是只能导出当前页的数据,又研究了下文档,发现还有【导出任意数据】的功能,也就意味着可以导出全部页的数据,几句代码就能搞定,简直不要太爽。代码和效果图会在最后贴出。
二、单页导出
注意1:自带的导出功能为 layui 2.4.0 开始新增,若是旧版本的layui文件需要重新去官网下载。
注意2:layui 2.4.0 同时还新增筛选列和打印的功能,也是蛮实用的功能。
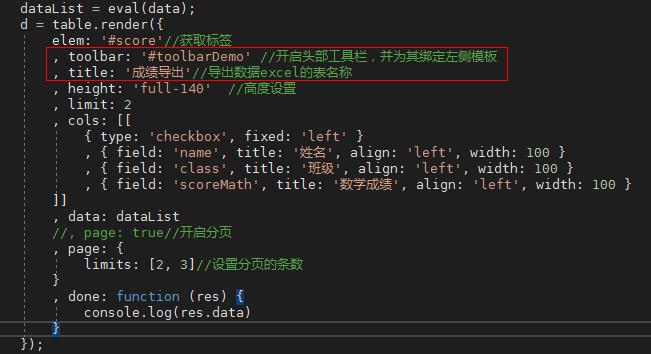
开启【导出,筛选列和打印】功能代码如下,代码只需两行!~
toolbar: ‘#toolbarDemo’ //开启头部工具栏,并为其绑定左侧模板
title: ‘成绩导出’//导出数据excel的文件名称

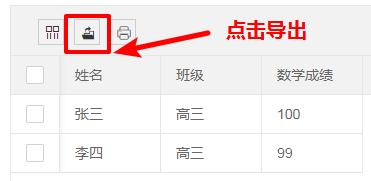
2. 开启导出功能后,点击导出,只能导出单页的数据

三、全部数据导出
Layui文档中写到,尽管 table 的工具栏内置了数据导出按钮(单页导出),但有时你可能需要通过方法去导出任意数据,那么可以借助以下方法:
语法:table.exportFile(id, data, type)
一句代码搞定全部页导出,真的是大大的提高了开发人员的开发效率!简直了,爽歪歪~
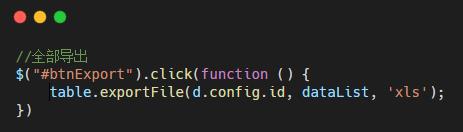
三步走:写个导出按钮,编写导出点击事件,调用table的exportFile方法。大功告成!导出时将会导出全部页的数据。
dataList:将要导出的数据
xls:导出的excel的格式

四、代码实例
以下是json静态数据,文件名export.json
[
"name": "张三",
"class": "高三",
"scoreMath": "100"
,
"name": "李四",
"class": "高三",
"scoreMath": "99"
,
"name": "王五",
"class": "高三",
"scoreMath": "98"
,
"name": "赵六",
"class": "高三",
"scoreMath": "97"
,
"name": "七七",
"class": "高三",
"scoreMath": "96"
]
以下是web窗体页面,文件名export.aspx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>导出测试</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<!--引入CSS文件-->
<link rel="stylesheet" href="layui/css/layui.css" media="all" />
<style>
/*导出几个按钮放在左边 好看点*/
.layui-table-tool-self
position: absolute;
top: 10px;
left: 17px;
/*筛选列的弹框调整*/
.layui-table-tool .layui-table-tool-self .layui-table-tool-panel
left: auto;
right: -67px;
/*导出字体大小调整*/
.iconfont
font-size: 13px;
</style>
</head>
<body>
<form class="layui-form" runat="server">
<div class="layui-fluid">
<div class="">
<div class="layui-form layui-card-body">
<div class="layui-form-item">
<button class="layui-btn layui-bg-black iconfont icon-daochu" id="btnExport">导出</button>
</div>
</div>
<div class="layui-card-body">
<table id="score" lay-filter="score"></table>
</div>
</div>
</form>
<!--引入JS文件-->
<script src="layui/layui.js"></script>
<script src="layui/layui.all.js"></script>
<script src="../js/jquery-1.12.1.min.js" charset="utf-8"></script>
<script>
//使用form模块,table模块
layui.use(['form', 'table', 'layer'], function ()
var form = layui.form
, table = layui.table
, layer = layui.layer
$(function ()
init();
);
var dataList;
//加载表格数据
function init()
$.get(
url: "export.json"
, data:
"Action": ""
,
cache: false, success: function (data)
dataList = eval(data);
d = table.render(
elem: '#score'//获取标签
, toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板
, title: '成绩导出'//导出数据excel的表名称
, height: 'full-140' //高度设置
, limit: 2
, cols: [[
type: 'checkbox', fixed: 'left'
, field: 'name', title: '姓名', align: 'left', width: 100
, field: 'class', title: '班级', align: 'left', width: 100
, field: 'scoreMath', title: '数学成绩', align: 'left', width: 100
]]
, data: dataList
//, page: true//开启分页
, page:
limits: [2, 3]//设置分页的条数
, done: function (res)
console.log(res.data)
);
,
error: function (errorMsg)
layer.msg(errorMsg, icon: 5 );
)
//全部导出
$("#btnExport").click(function ()
table.exportFile(d.config.id, dataList, 'xls');
)
//导出时阻止页面刷新
$(".layui-form").submit(function (e)
e.preventDefault();
)
);
</script>
</body>
</html>
五、页面展示
最终的页面效果图如下,图中包含单页导出功能和全部页导出功能

导出的效果如下

以上是关于LayuiLayui表格全部数据!导出的主要内容,如果未能解决你的问题,请参考以下文章