学习笔记JS进阶语法一document对象
Posted SAP剑客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习笔记JS进阶语法一document对象相关的知识,希望对你有一定的参考价值。
内容整理自《从0到1javascript快速上手》下半部分-进阶语法篇

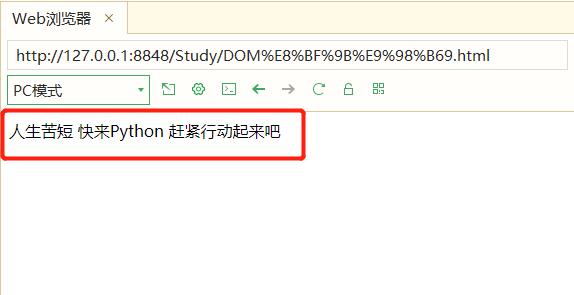
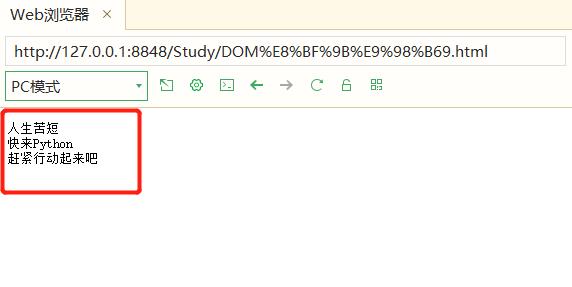
示例:write()方法和writeln()方法区别
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>writeln()方法</title>
<style type="text/css">
divwidth: 100px;height: 100px;border: 1px;solid silver;
</style>
<script>
document.write("人生苦短")
document.write("快来Python")
document.write("赶紧行动起来吧");
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>writeln()方法</title>
<style type="text/css">
divwidth: 100px;height: 100px;border: 1px;solid silver;
</style>
<script>
document.writeln("人生苦短")
document.writeln("快来Python")
document.writeln("赶紧行动起来吧");
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>writeln()方法</title>
<style type="text/css">
divwidth: 100px;height: 100px;border: 1px;solid silver;
</style>
<script>
document.writeln("<pre>人生苦短")
document.writeln("快来Python")
document.writeln("赶紧行动起来吧</pre>");
</script>
</head>
<body>
</body>
</html>


以上是关于学习笔记JS进阶语法一document对象的主要内容,如果未能解决你的问题,请参考以下文章