一文图解自定义修改el-table样式
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文图解自定义修改el-table样式相关的知识,希望对你有一定的参考价值。

我们在使用
element UI库的时候,确实给我们带来了许多便利,但是,往往组件库无法满足我们的业务需求,这时就需要我们在组件库的基础上修改样式。
今天水香木鱼一篇图解文章教大家如何在组件库的基础上去修改样式,今天我们以el-table 为例子。👇👇👇

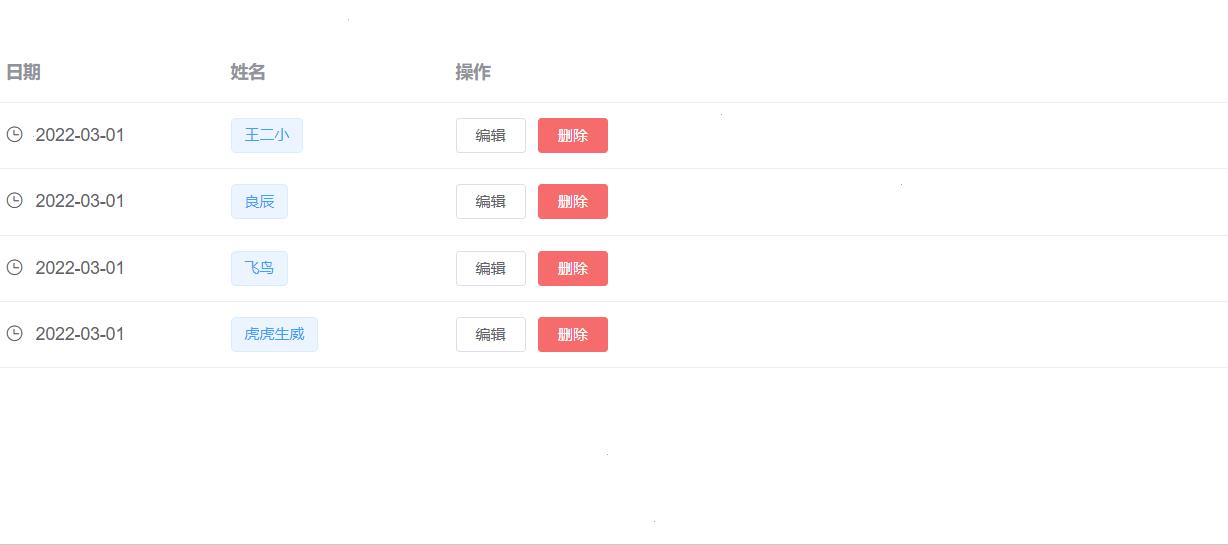
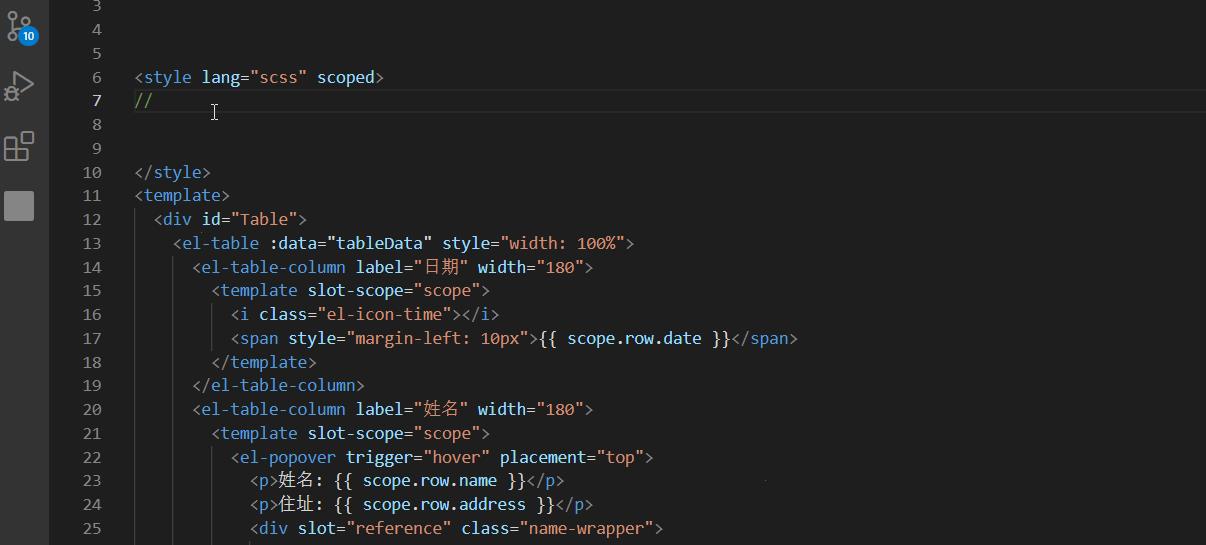
el-table原代码:
<div id="Table">
<el-table :data="tableData" style="width: 100%">
<el-table-column label="日期" width="180">
<template slot-scope="scope">
<i class="el-icon-time"></i>
<span style="margin-left: 10px"> scope.row.date </span>
</template>
</el-table-column>
<el-table-column label="姓名" width="180">
<template slot-scope="scope">
<el-popover trigger="hover" placement="top">
<p>姓名: scope.row.name </p>
<p>住址: scope.row.address </p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium"> scope.row.name </el-tag>
</div>
</el-popover>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)"
>编辑</el-button
>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
</div>
1、💖修改th(头部)的background-color

<style lang="less" scoped>
// 修改头部背景
::v-deep .el-table th
background-color: #ADAD;
</style>

2、💖修改表头字体颜色
<style lang="less" scoped>
//修改表头字体颜色
::v-deep.el-table thead
color: #FC5531;
font-weight: 500;
</style>

3、💖修改tr(行)的background-color
<style lang="less" scoped>
//修改行背景
::v-deep .el-table tr
background-color: yellow;
</style>

4、💖修改tr(行内线)的background-color
<style lang="less" scoped>
//修改行内线
::v-deep .el-table td,.building-top .el-table th.is-leaf
border-bottom: 1px solid #007ACC;
</style>

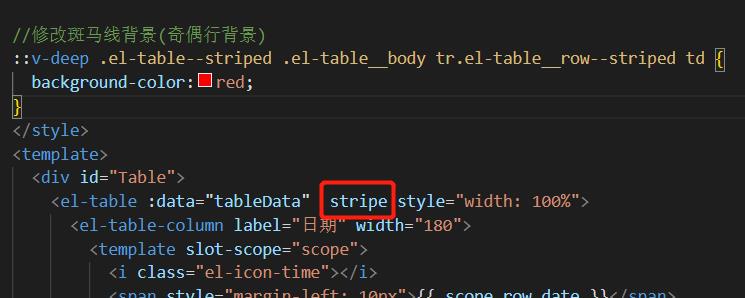
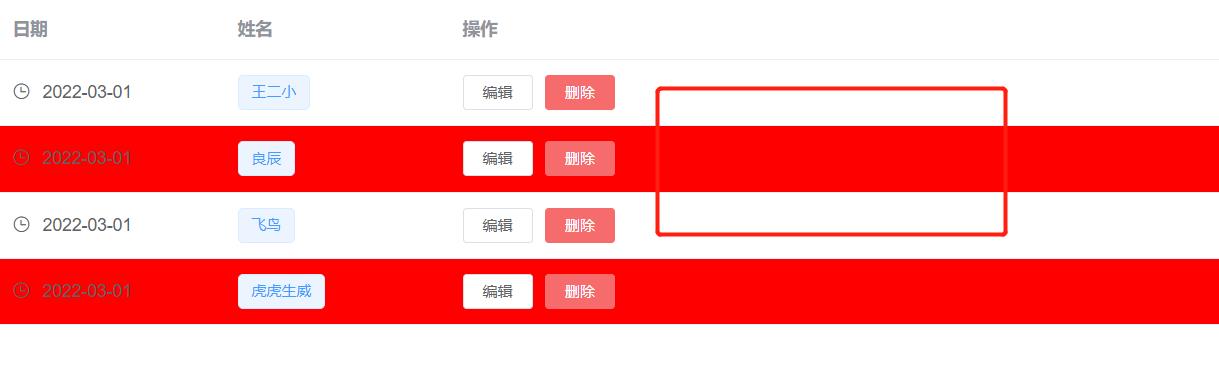
5、💖修改斑马线的background-color(奇偶行背景)
<style lang="less" scoped>
//修改行内线
::v-deep .el-table td,.building-top .el-table th.is-leaf
border-bottom: 1px solid #007ACC;
</style>


6、💖修改表格最底部background-color和height
<style lang="less" scoped>
// 修改表格最底部颜色和高度
::v-deep .el-table::before
border-bottom: 1px solid red;
height: 4px;
</style>

7、💖修改表格无数据background-color,字体颜色
<style lang="less" scoped>
// 修改表格无数据背景,字体颜色
::v-deep .el-table__empty-block
background: #16203c;
::v-deep .el-table__empty-text
color: #ccc;
</style>

8、💖修改鼠标选中行的background-color
<style lang="less" scoped>
//修改鼠标选中行
::v-deep .el-table__body tr.current-row>td
background: #f57878 ;
</style>
以下
效果 同上,就不附加效果图了,博友们可自行尝试 🐱🐉
9、💖修改行内文字居中(除表头)
<style lang="less" scoped>
//修改行内文字居中
::v-deep .el-table td, .el-table th
text-align: center;
</style>
10、💖修改除表头外的表格内容的背景色
<style lang="less" scoped>
//修改普通行
::v-deep .el-table tr
background: #091B37;
height:20px;
::v-deep .el-table--enable-row-transition .el-table__body td, .el-table .cell
background-color: #091B37;
</style>
11、💖修改行高
<style lang="less" scoped>
//修改行高
::v-deep .el-table td
padding:0px 0px; //默认上下是padding12px
</style>
13、💖修改整个表格的水平和垂直滚动条
<style lang="less" scoped>
//水平和垂直滚动条
::v-deep .el-table--scrollable-x .el-table__body-wrapper
overflow-x: hidden;
</style>

以上是关于一文图解自定义修改el-table样式的主要内容,如果未能解决你的问题,请参考以下文章