Python学习笔记:6.3.4 富文本编辑器
Posted WinvenChang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python学习笔记:6.3.4 富文本编辑器相关的知识,希望对你有一定的参考价值。
前言:本文是学习网易微专业的《python全栈工程师 - Flask高级建站》课程的笔记,欢迎学习交流。同时感谢老师们的精彩传授!
一、课程目标
- CKEditor富文本编辑器插件介绍
- CKEditor插件使用
二、详情解读
2.1.CKEditor编辑器简介

CKEditor官方手册:https://ckeditor.com/
要实现富文本编辑器,只需要在网页前端添加CKEditor编辑的js插件。
插件下载:https://ckeditor.com/ckeditor-4/download/
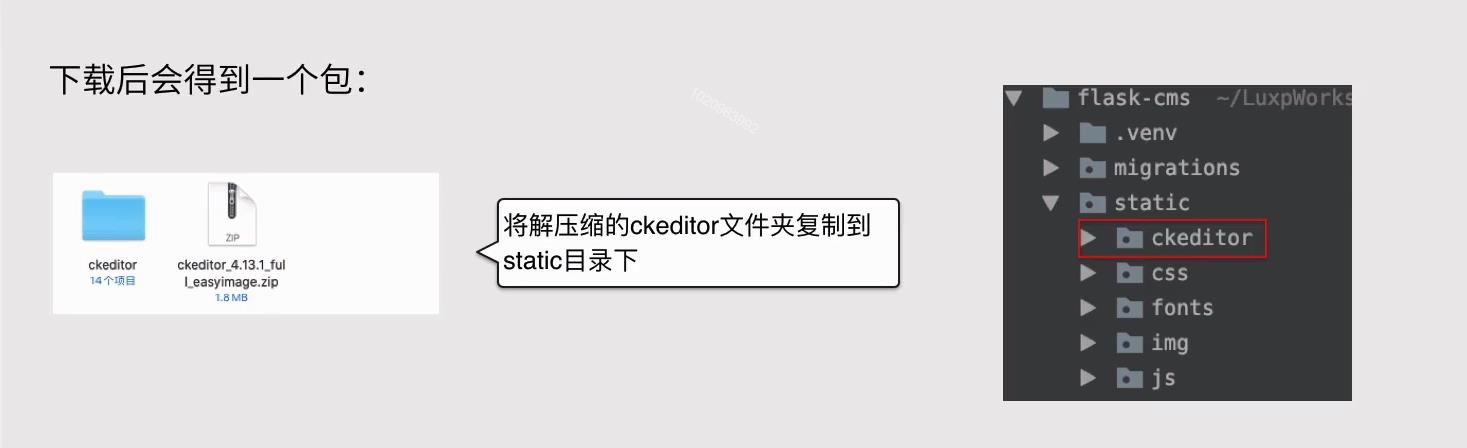
2.1.1.放置插件

2.2.模版部分修改
在需要富文本编辑器的页面,以post.html为例:
1.在页面底部添加:ckeditor.js的引入
2.写入js代码:
<script>
// content 对应的是原来的textarea 文本域
CKEDITOR.repalce('content')
</script>
实操:
Step1:将下载的CKEditor包复制到项目的static目录下
Step2:在templates/artilce/post.html、templates/article/edit_article.html中添加以下代码:
.
.
.
<script src=" url_for('static', filename='ckeditor/ckeditor.js') "></script>
<script>
//这里的content等于上面textarea的name属性值
CKEDITOR.replace('content')
</script>
.
.
.
2.3.在模版中允许显示html格式内容
出于安全考虑,毕竟发布文章的人并不都是好人,如果他在文章内写一些恶意的css、js,可能就会导致浏览网页的用户收到干扰,比如弹出广告,尤其各种非法内容,因此,默认是将html内容进行转义。
因此需要在文章内容显示模版中添加过滤器:
article.content|safe
实操:
修改templates/article/detail.html文件,
.
.
.
<article class="content">
<h1> article.title </h1>
<div class="body">
<blockquote>
article.intro
</blockquote>
<!-- 下面这一行,添加safe过滤器 -->
article.content | safe
</div>
</article>
.
.
.
三、课程小结
- 富文本插件
以上是关于Python学习笔记:6.3.4 富文本编辑器的主要内容,如果未能解决你的问题,请参考以下文章