使用 webpack 对项目进行打包发布
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 webpack 对项目进行打包发布相关的知识,希望对你有一定的参考价值。
打包发布
1. 为什么要打包发布
项目开发完成之后,需要使用 webpack 对项目进行打包发布,主要原因有以下两点:
① 开发环境下,打包生成的文件存放于内存中,无法获取到最终打包生成的文件
② 开发环境下,打包生成的文件不会进行代码压缩和性能优化
为了让项目能够在生产环境中高性能的运行,因此需要对项目进行打包发布。
2. 配置 webpack 的打包发布
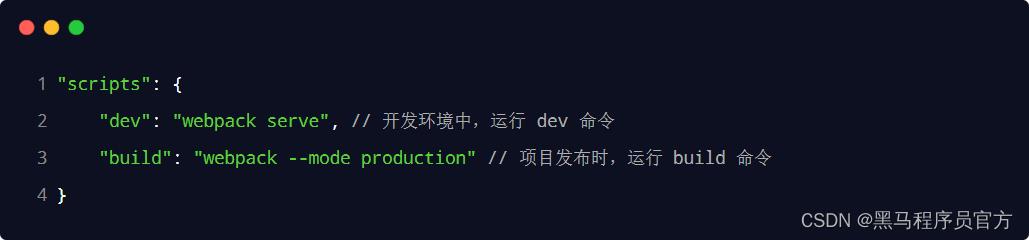
在 package.json 文件的 scripts 节点下,新增 build 命令如下:

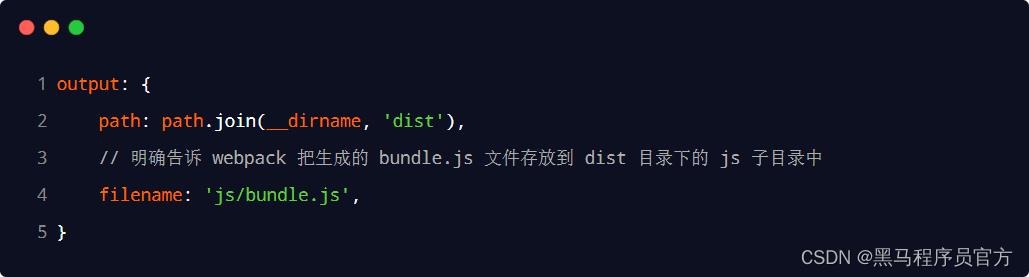
3. 把 JavaScript 文件统一生成到 js 目录中
在
webpack.config.js
配置文件的
output
节点中,进行如下的配置:

4. 把图片文件统一生成到 image 目录中
修改 webpack.config.js 中的 url-loader 配置项,新增 outputPath 选项即可指定图片文件的输出路径:
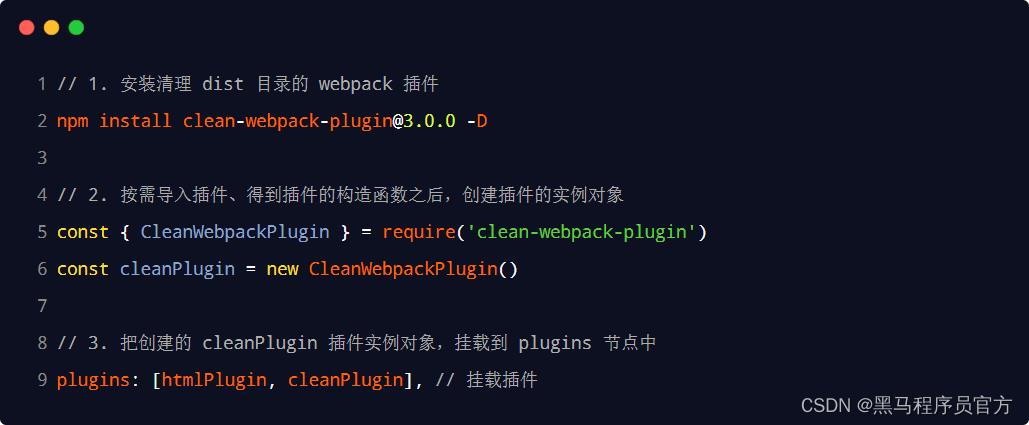
5. 自动清理 dist 目录下的旧文件
为了在每次打包发布时 自动清理掉 dist 目录中的旧文件 ,可以安装并配置 clean-webpack-plugin 插件:
相关内容发布:
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我喔~

以上是关于使用 webpack 对项目进行打包发布的主要内容,如果未能解决你的问题,请参考以下文章