vue3 Css !important 与deep 修改面包屑的文字颜色
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3 Css !important 与deep 修改面包屑的文字颜色相关的知识,希望对你有一定的参考价值。
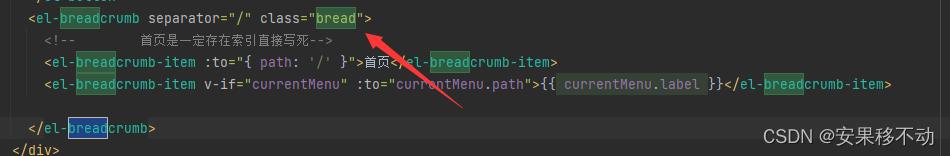
没有直接提供换色
那么需要通过自己css

.bread /deep/ span
color: #fff !important;
!import
规则会覆盖 color 属性。
deep 是往下所有的span 均会被设置成白色
会提示过期 但是没有关系
[@vue/compiler-sfc] the >>> and /deep/ combinators have been deprecated. Use :deep() instead.
改为
.bread :deep(span)
color: #fff;
效果

以上是关于vue3 Css !important 与deep 修改面包屑的文字颜色的主要内容,如果未能解决你的问题,请参考以下文章
vue2.x和vue3.0在scss样式中使用深度选择器的区别
vue3 watch监听 (immediate / deep / watchEffect)