拖拖拽拽设计门户首页—Jeecg门户设计器,你想象不到的简单
Posted JEECG官方博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了拖拖拽拽设计门户首页—Jeecg门户设计器,你想象不到的简单相关的知识,希望对你有一定的参考价值。
门户设计是企业应用中非常实用的一个功能,在项目实施中,不同人员或不同部门要求看到不同的门户首页。 如果每个门户都手动来开发,工作量大不说,也不够灵活,这时候就用到了
JEECG的门户设计器。
- 门户设计器是通过拖拽的方式,将门户首页的数据以各类图表和图形化、列表的方式,直观的展示数据。
- 操作简单,配置灵活方便,同时支持不同角色配置不同门户首页。
- 最厉害的是支持与开发结合,比如有些模块非常特殊,需要开发实现,门户设计器支持开发的组件灵活嵌入
一、门户设计效果展示

二、门户设计界面
2.1 新建门户
首先点击“新增”,创建一个新的门户,或者使用已有示例复制一个门户

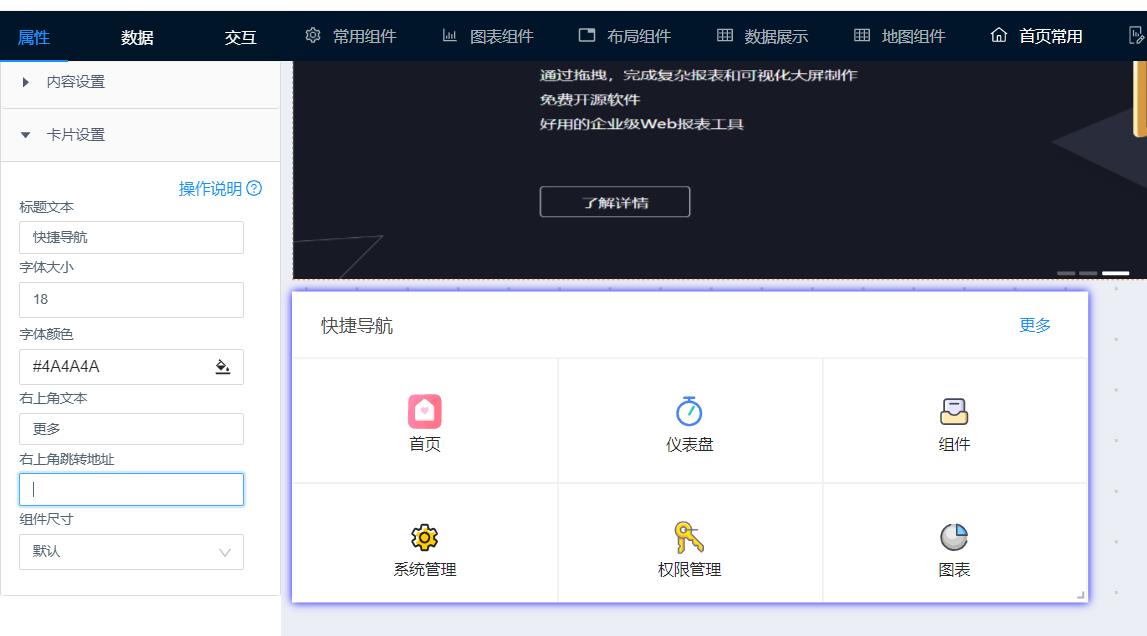
2.2 选择我们所需要的组件
- 目前jeecg门户设计支持常用
“图表组件”、“布局组件”、“地图组件”、“表单组件”、“首页常用组件”、“自定义组件”等等。

- 选中添加的组件可在
“属性”中设置属性信息。

- 选中添加组件可在
“数据”中选择静态数据或动态数据,动态数据可实现实时刷新。

- 选中添加组件可在
“交互”中设置跳转地址、查询配置和钻取配置。

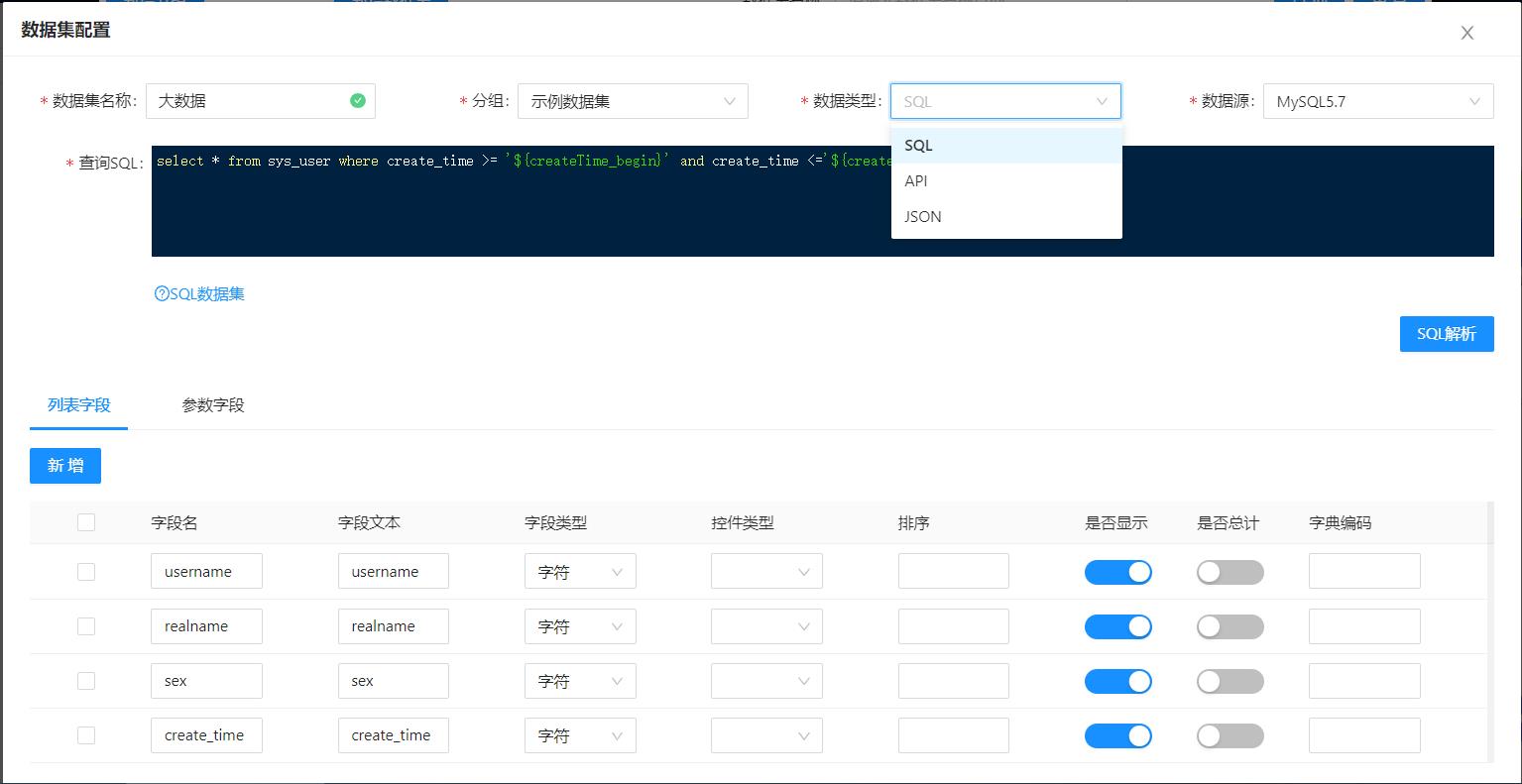
2.3 创建数据集
门户设计所有组件默认均可设置静态数据,当我们需要动态数据时,可在“数据集”中创建“SQL数据集”、“API数据集”及“JSON数据集”
- 点击“数据集”可“新增数据集”

- 可选择数据类型,解析字段后即可使用

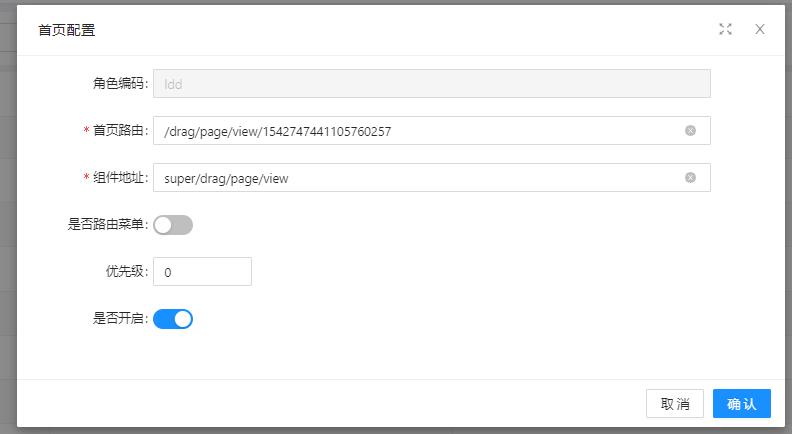
3.角色授权门户
可将门户配置到“角色管理”的“首页配置”中,用户登录后,首页自动展示所分配的门户

附录:
- 门户设计体验: http://boot3.jeecg.com
- 门户设计文档:http://vue3.jeecg.com/2681205
以上是关于拖拖拽拽设计门户首页—Jeecg门户设计器,你想象不到的简单的主要内容,如果未能解决你的问题,请参考以下文章
不写代码,拖拖拽拽也可使用 Matplotlib/Seaborn 可视化!