web前端习总结--JavaScript
Posted kingram
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端习总结--JavaScript相关的知识,希望对你有一定的参考价值。
JavaScript
什么是JavaScript
javascript是嵌入html中在浏览器中的脚本语言,有与Java和C语言类似的语法
一种网页编程技术,用来向HTML页面添加交互行为
直接嵌入HTML页面
由浏览器解释执行代码,不进行预编译
JavaScript 的特点
可以使用任何文本编辑工具编写
由浏览器内置的JavaScript引擎执行代码
解释执行:事先不编译,逐行执行
基于对象:内置大量现成对象
适宜:
客户端数据计算
客户端表单合法性验证
浏览器事件的触发
网页特殊显示效果制作
服务器的异步数据提交
第一个JavaScript程序
事件定义式
在定义事件时直接写入JavaScript脚本代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试javaScript</title>
</head>
<body>
<input type="button" value="按钮" onclick="alert(‘hello,world‘);">
</body>
</html>
嵌入式
在页面嵌入<script></script>标签
在标签中放置JavaScript代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试javaScript</title>
<script type="text/javascript">
function method1() {
alert("hello world");
}
</script>
</head>
<body>
<input type="button" value="按钮" onclick="method1();">
</body>
</html>
文件调用式
将JavaScript代码写入一个单独的文件,并保存为后缀为 js的文件
纯文本文件
文件中,不需要包含<script>标签,直接书写JS代码
html页面的<head>中引用外部的.js文件
在<head>中添加<script>标签
设置<script>标签的src属性,以指定js文件的url
//myjs.js文件
function method1(){
alert("hello,world");
}
-------------------------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试javaScript</title>
<script type="text/javascript" src="myjs.js">
</script>
</head>
<body>
<input type="button" value="按钮" onclick="method1()">
</body>
</html>
JavaScript的代码错误
解释性代码,代码错误,则页面中无效果
Firefox浏览器、Chrome浏览器
使用错误控制台查看
JavaScript语法规范
由Unicode字符集编写
注释
单行://
多行:/* */
语句
表达式、关键字、运算符组成
大小写敏感
使用分号或者换行结束,一行中有多个语句不能省略分号
推荐加上分号,减少错误和歧义的发生
标识符
由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
常用于表示函数、变量等的名称
名称最好有明确的含义
建议遵守camel法则”驼峰命名法”
例如:_abc,$abc,abc,abc123是标识符,而1abc不是
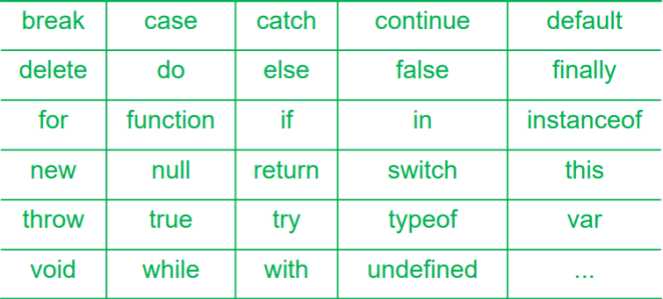
JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符
标准关键字

预保留的关键字
class、int、float等
变量
变量声明
使用关键字var声明变量,如 var x,y;
变量初始化
使用" = "赋值
没有初始化的变量则自动取值为 undefined
var m;
var n = 12;
var str = "hello";
变量没有类型,统一用关键字var声明。 变量所引用的数据是有类型的。
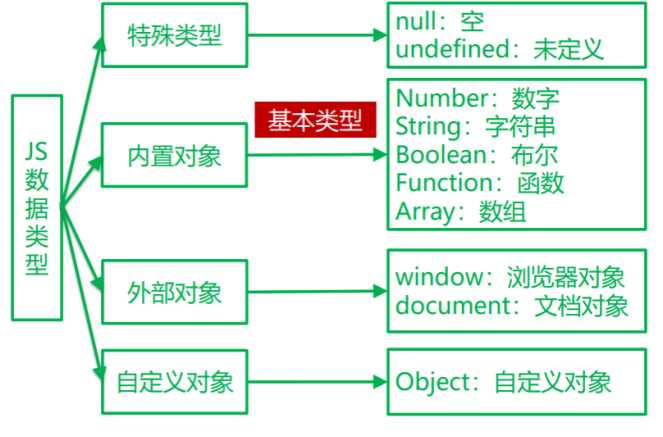
数据类型

String 类型
由Unicode字符、数字、标点符号组成的字符序列
直接量首尾由一对单引号或双引号括起,其作用一样
没有字符类型,字符就是长度为1的字符串
特殊字符需要转义符转义符,如:
, \\ ,‘ , " 单引号和双引号嵌套时无需转义
Number 类型
不区分整型数值和浮点型数值
所有数字都采用64位浮点格式存储,类似于double格式
整数直接量
默认的整数直接量是10进制的
16进制整数直接量前面加上0x,八进制前面加0
浮点数直接量
默认的小数直接量使用小数点记录数据,如3.4,5.6
也可以使用指数记录数据,如4.3e23 = 4.3 x 1023
Boolean类型
仅有两个值:true和false
可以自动转型作为数值参与运算,运算时true=1,false = 0;
数据类型的隐式转换
JavaScript属于松散类型的程序语言
变量在声明时不需要指定数据类型
变量所引用的数据有类型
不同类型数据在计算过程中会自动进行转换
var s = "a";
var n = 1;
var b = true;
alert(s+n);//a1
alert(s+b);//atrue
alert(n+b);//2
alert(b+b);//2
数据类型转换函数
toString
所有数据类型均可转换为String类型
parselnt
强制转换成整数,如果不能转换,则返回NaN (not a number)
parseFloat
强制转换成浮点数,如果不能转换,则返回NaN
typeof
查询当前类型,返回string / number / boolean /object / function / undefined
isNaN (is not a number ?)
判断被检测表达式经过转换后是否不是一个数
如果被检测表达式不是数则返回true ,否则返回false
alert(isNaN(56));//false
alert(isNaN("56"));//false
alert(isNaN(parseInt("")));//true
alert(isNaN("a56"));//true
alert(isNaN(""));//false
特殊数据类型
Null
null在程序中代表“无值”或者 "无对象"
可以通过给一个变量赋值null来清除变量的内容
undefined
声明了变量但从未赋值
对象属性不存在
运算符
算数运算
加(+)、减(-)、乘(*)、除(/)、余数(%)
+可以表示加法,也可以用于字符串的连接
-可以表示减号,也可以表示负号,如:x=-y
递增(++)、递减(--)
i++相当于i=i+1 , i--相当于i=i-1
关系运算
关系运算用于判断数据之间的大小关系
">"(大于),"<"(小于),">= "(大于等于), "<="(小于等于), " == "(等于), "! ="(不等于)
关系表达式的值为boolean类型(“true” 或 "false")
全等:===
类型相同且数值相同
不全等:!==
var a="10";
var b = 10;
var c = 10;
if(a==b) {
alert("equal");//equal
}
if(b===c) {
alert("same");//same
}
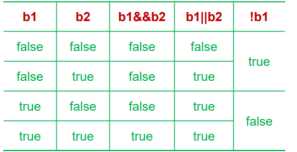
逻辑运算
逻辑非(!)、逻辑与(&&)、逻辑或(||)

条件运算
表达式?表达式1:表达式2
先计算表达式的值,如果为true ,则整个表达式的值为 表达式1的值,如果 为 false , 则整个表达式的值为表达式2的值
控制语句
任何复杂的程序逻辑都可以通过"顺序" ,"分支","循环"三种基本的程序结构实现
语句默认为顺序执行
可以使用控制语句改变程序的执行顺序
分支结构
if语句
if(表达式1){
// 语句1;
} else if (表达式2){
// 语句2;
} else {
//语句3;
}
switch-case语句
switch(表达式){
case值1:
语句1:
break;
case值2:
语句2:
break;
default:
语句3;
}
循环结构
for语句
for(表达式1;表达式2;表达式3){
语句块(循环体)
}
while语句
while(表达式){
语句块
}
do-while语句
do{
语句块
} while(表达式);
JS中的条件表达式
Java中条件表达式必须返回布尔值
JS中的表达式可以是任意表达式,即可以返回任何类型值

JavaScript 对象概述
什么是JavaScript对象
对象是JavaScript中最重要的API
JavaScript包含多种对象
内置对象
外部对象
window对象
dom对象
自定义对象
如何使用对象
对象包含属性和方法
访问对象属性
对象.属性
访问对象方法
对象.方法名()
常用内置对象
JS中的常用内置对象有
String对象
创建String对象有2这种方式
var str1 = "hello world";
var str2 = new String("hello world");
String对象的属性:length
String对象的常用方法
大小写转换方法
x.toLowerCase()
x.toUpperCase()
获取指定字符
x.charAt(index):返回指定位置的字符
x.charCodeAt(index):返回指定位置字符的Unicode编码
查询指定字符串
x.indexOf(findstr, [index])
x.lastIndexOf(findstr, [index])-->从后面找起
index表示开始查找的位置索引,可以省略
返回findstr在x中出现的首字符位置索引,如果没有找到返回-1;
获取子字符串(前包括后不包括)
x.substring(start, [end])
替换子字符串
x.replace(findstr, tostr)
findstr表示要找的字符串
tostr表示替换为的字符串
拆分子字符串
x.split(bystr,[howmany])
howmany:指定返回的数组的最大长度
此方法返回分割后的字符串数组
Number对象
Number是数值对象
Number对象的常用方法
toFixed(num):转换为字符串,num表示保留小数点后一定位数
Boolean对象
Array对象
获取数组对象的个数:length属性
数组长度是可变的
创建二维数组
数组中的元素是数组,则它是二维数组
反向数组
x.reverse()
改变数组x中的数值的顺序
x.sort([softfunction]):数组排序
sortFunction:可选项,用来确定元素顺序的函数的名称
Math对象
Math对象用于执行数学任务
无需创建,直接把Math作为对象使用就可以调用其所有属性和方法
三角函数
MatMath.sin(x)、MatMath.cos(x)、Math.tan(x)等
计算函数
Math.sqrt(x)、Math.log(x)、Math.exp(x)等
数值比较函数
Math.abs(x)、Math.max(x,y,...)、Math.random()、 Math.round(x)等
Date对象
Date对象用于处理日期和时间,封装了系统时间毫秒数
var now = new Date();//Date对象会自动把当前日期和时间保存为其初始值
Date对象的常用方法
读写时间毫秒数
getTime()、setTime(毫秒)
读写时间分量
getDate()、getDay()、getFullYear()等
setDate()、setDay()、setFullYear()等
转换为字符串
toString()
toLocaleTimeString()
toLocaleDateString()
RegExp对象
RegExp对象表示正则表达式
创建RegExp对象
var reExp = /pathtern/flags;
var reExp = new RegExp("pattern",["flags"]);
flags标识有以下几个:
g:设定当前匹配为全局模式
i:忽略匹配中的大小写检测
RegExpObject.test(string) 如果字符串string中含有与RegExpObject匹配的文本,则返回true,否则返回false
reg.exec(str) 检索字符串中指定的值,返回找到的值
reg.test(str) 检索字符串中指定的值,返回true或false
var name ="aaa";
var reg = new RegExp("^[a-zA-Z0-9]{3,6}$");
var isRight = reg.test(name);
if(!isRight) {
alert("验证失败!");
}else{
alert("验证成功!");
}
String对象与正则表达式
方法
x.replace(regexp , tostr) //返回替换后的结果
x.match(regexp) //返回匹配字符串的数组
x.search(regexp) //返回匹配字符串的首字符位置索引
var str1 = "abc123def";
var str2=str1.replace(/d/gi,"*");
alert(str2);//abc***def
var array=str1.match(/d/g/);
alert(array.toString());//123
var index = str1.search(/d/);
alert(index);//3
Function对象
JS中的函数就是Function对象
函数名就是指向Function对象的引用
使用函数名可以访问函数对象
函数名()是调用函数
定义函数对象
函数的返回值
默认返回undefined
可以使用return返回具体的值
函数的参数
JS的函数没有重载
调用时只要函数名一样,无论传入多少个参数,调用的都是同一个函数
没有接收到实参的参数值是undefined
所有的参数传递给arguments数组对象
arguments对象
arguments是一种特殊对象,在函数代码中,表示函数的参数数组
在函数代码中,可以使用arguments访问所有参数
arguments.length:函数的参数个数
arguments[i]:第 i 个参数
可以利用arguments实现可变参数的函数
使用Function对象直接创建函数
var functionName = new Function(arg1,...,argN,functionBody);
创建的时候之间给参数列表和方法体可以直接创建Function对象
var add = new Function("x","y","return(x+y);");
var result = add(3,4);
alert(result);//7
匿名函数
创建匿名函数
var func = function(arg1,...,argN) { func_body; return value; }
var add = function(x,y) {
return x+y;
};
var result = add(2,3);
alert(result);//5
全局函数
全局函数可用于所有的JavaScript对象
常用的全局函数有:
parseInt/parseFloat
isNaN
eval
eval函数
eval函数用于计算表达式字符串,或者用于执行字符串 中的JavaScript代码
只接受原始字符串作为参数
如果参数中没有合法的表达式和语句,则抛出异常
BOM
Browser Object Model:浏览器对象模型,用来访问和操纵浏览器窗口,使JavaScript 有能力与浏览器"对话"
通过使用BOM ,可移动窗口、更改状态栏文本、执行 其它不与页面内容发生直接联系的操作
没有相关标准,但被广泛支持
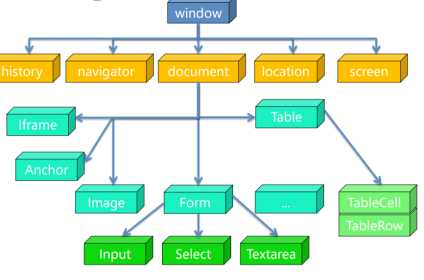
DOM
Document Object Model:文档对象模型,用来操作文档
定义了访问和操作HTML文档的标准方法
应用程序通过对DOM树的操作,来实现对HTML文档数据的操作
BOM与DOM

window对象
window表示浏览器窗口
所有JavaScript全局对象、函数以及变量均自动成为window对象的成员
常用属性
document:整个窗口中显示的HTML文档对象
history:浏览过窗口的历史记录对象
location:窗口文件地址对象
screen:当前屏幕对象
navigator:浏览器相关信息
常用方法
alert(),confirm()
setTimeout(),clearTimeout()
setInterval(),clearInterval()
对话框
alert(str)
提示对话框,显示str字符串的内容
confirm(str)
确认对话框,显示str字符串的内容
按“确定” 按钮返回true,其他操作返回false
定时器
多用于网页动态时钟、制作倒计时、跑马灯效果等
周期性时钟
以一定的间隔执行代码,循环往复
—次性时钟
在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行
周期性定时器
setInterval(exp,time):周期性触发代码exp
exp:执行语句
time:时间周期,单位为毫秒
返回已经启动的定时器对象
clearInterval(tID):停止启动的定时器
tID:启动的定时器对象
一次性定时器
setTimeout(exp,time):—次性触发代码exp
exp:执行语句
time:间隔时间,单位为毫秒
返回已经启动的定时器
clearTimeout(tID):停止启动的定时器
tID :启动的定时器对象
screen对象
screen对象包含有关客户端显示屏幕的信息
常用于获取屏幕的分辨率和色彩
常用属性
width/height/availWidth/availHeight
history对象
history对象包含用户(在浏览器窗口中)访问过的URL
length属性:浏览器历史列表中的URL数量
方法
history.back();//后退
history.foword();//前进
history.go(num);//前进num次
location对象
location对象包含有关当前URL的信息
常用于获取和改变当前浏览的网址
href属性:当前窗口正在浏览的网页地址
方法
reload():重新载入当前网址,同按下刷新按钮
navigator
navigator对象包含有关浏览器的信息
常用于获取客户端浏览器和操作系统信息
DOM概述
当网页被加载时,浏览器会创建页面的文档对象模型
通过可编程的对象模型,javaScript获得了足够的能力来创建动态的HTML
javaScript能够改变页面中的所有HTML元素
JavaScript能够改变页面中的所有HTML属性
JavaScript能够改变页面中的所有CSS样式
javaScript能够改变页面中的所有事件做出反应
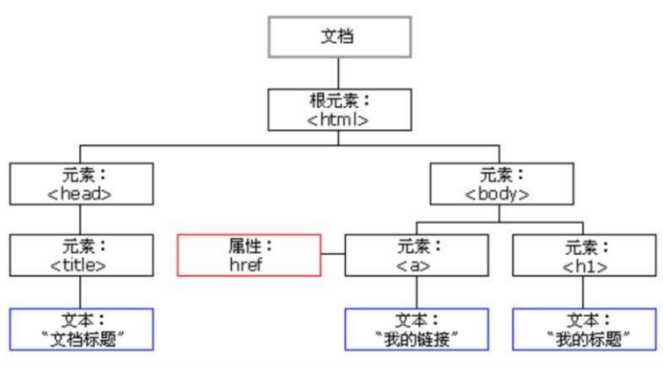
DOM节点树
DOM模型被构造为对象的树
这棵树的根就是document对象

DOM操作
DOM提供了如下的操作
查找节点,读取节点信息,修改节点信息,创建新节点,删除节点
nodeName:节点名称
元素节点和属性节点:标签或属性名称
文本节点:永远是#text
文档节点:永远是#document
nodeType : 节点类型
返回数值
元素节点:返回1
属性节点:返回2
文本节点:返回3
注释节点:返回8
文档节点:返回9
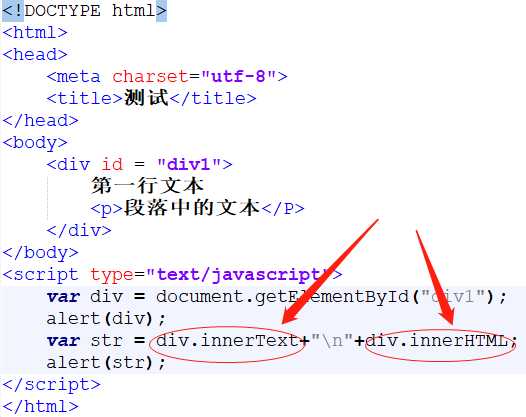
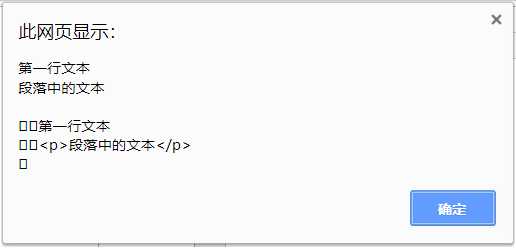
元素节点的内容
innerText
设置或获取位于对象起始和结束标签内的文本
innerHTML
设置或获取位于对象起始和结束标签内的HTML


节点属性
getAttribute()方法:根据属性名称获取属性的值
setAttribute()、removeAttribute()
将HTML标记,属性和CSS样式都对象化
元素节点的样式
Style属性
node.Style.color
node.Style.fontSize
calssName属性
查询节点
如果需要操作HTML元素,必须首先找到该元素
查询节点的方式
通过ID查询
document.getElementById();
通过指定的ID来返回元素节点,忽略文档的结构
查找整个HTML文档中的任何HTML元素
如果ID值错误,则返回null
通过层次(节点关系)查询
parseNode
遵循文档的上下层次结构,查找单个父节点
childNodes
遵循文档的上下层次结构,查找多个子节点
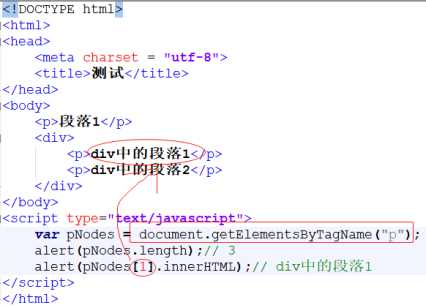
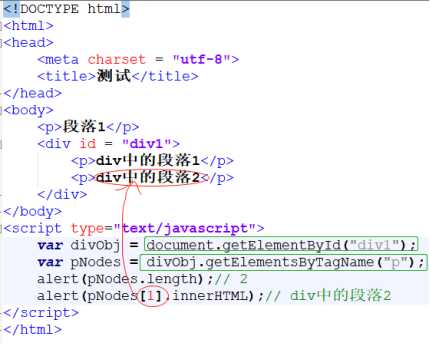
通过标签名称查询
document.getElementsByTagName();
根据指定的标签名称返回所有的元素
忽略文档的结构
查找整个HTML文档中的所有元素
如果标签名称错误,则返回 长度为0的节点列表
返回一个节点列表(数组)
使用节点列表的length属性获取个数
[index]:定位具体的元素


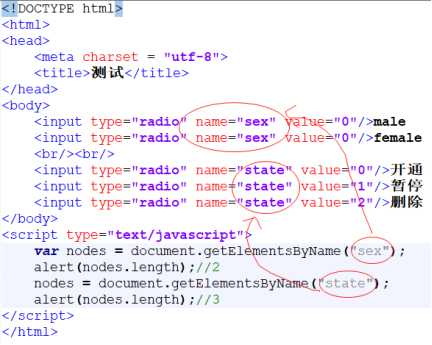
通过name属性查询
document.getElementsByName()
根据标签的name属性的值进行查询

创建节点
document.creatElement(elementName)
elementName:要创建的元素标签名称
返回新创建的节点
添加新的节点
parentNode.appendChild(newNode);
追加:新节点作为父节点的最后一个子节点添加
parentNode.insertBefore(newNode,refNode);
refNode:参考节点,新节点位于此节点之前添加
删除节点
node.removeChild(childNode)
childNode 必须是node的子节点
自定义对象
自定义对象是一种特殊的数据类型,由属性和方法封装而成
属性指与对象有关的值:对象名.属性名
方法指对象可以执行的行为或可以完成的功能:对象名.方 法名()
创建自定义对象
直接创建对象
function TestObject() {
var personObj = new Object();
// 添加属性
personObj.name = "John";
personObj.age = 50;
// 添加方法
personObj.say = new Function("alert(‘hello!‘);");
// 测试
personObj.say(); // hello!
alert(personObj.age); // 50
使用构造器创建对象
语法:
function ObjName(参数1,参数2,...){}
function Person(n,a) {
// 定义name和age属性
this.name = n; this.age = a;
// 定义方法
showName this.showName = function(){
alert("My Name is" + this.name);
};
// 定义方法
introduceSelf this.introduceSelf = introFunc();
}
function introFunc() {
alert(this.name + ":" + this.age);
}
使用JSON创建对象
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式
使用名/值对的方式定义
名称需要使用""引起来
多对定义之间使用,隔开
名称可以是属性
字符串类型的属性值,需要使用""引起来
var obj = {
"name" : "jerry",
"age" : 29
};
// 测试对象
alert(obj.name);
事件
指页面元素状态改变,用户在操作鼠标或键盘时 触发的动作
鼠标事件
键盘事件
状态改变事件
event 对象
事件触发后将会产生一个 event 对象
事件属性
通过一个事件属性,可以在某个事件发生时对某个元素 进行某种操作
鼠标事件
键盘事件
状态事件
onclick
onkeydown
onload
ondblclick
onkeyup
onchange
onmousedown
/
onfocus
onmouseup
/
onblur
onmouseover
/
onsubmit
onmouseout
/
/
事件定义
在html属性定义中直接处理事件
<input type=”button” value=”按钮” onclick=”method();”>
js代码中动态定义
// btnObj为一个按钮对象
btnObj.onclick = method;
// 或
btnObj.onclick = function() {
alert("hello");
}
取消事件:onXXX = "return false;"
<input type=”submit”value=”删除”onclick=”return deleteData();”/>
Function deleteData() {
var result = confirm(“确定要删除吗?”);
return result;
}
event对象
任何事件触发后将会产生一个event对象
event对象记录事件发生时的鼠标位置、键盘按键状态和触发对象等信息
获取event对象
使用event对象获得相关信息,如单击位置、触发对象等
常用属性:clientX/clientY/cancelBubble等
需要考虑浏览器兼容性
IE浏览器
js或者html代码中直接使用event
<p onclick = “alert(event.clientX);”>p text</p>
<div onclick=”func();”>div text</div>
//IE浏览器
Function func() {
alert(event.clientX + ”:” + event.clientY);
}
Firefox浏览器
在HTML代码中,在事件定义时,使用event关键字将事件对象作为参数传入方法
<div onclick="func(event);">div text</div>
// firefox浏览器
function func(e){
alert(event.clientX + ":" + event.clientY);
}
js代码中,不能直接使用event关键字
可以解决浏览器兼容问题
使用event对象
对于event对象,经常需要获得事件源
事件源,即触发事件的元素(事件的目标节点)
IE浏览器:event.srcElement
Firefox浏览器:event.target
<div onclick="func(event);">div text</div>
// IE浏览器
function func(e) {
alert(e.srcElement.nodeName); //DIV
}
// firefox浏览器
function func(e) {
alert(e.target.nodeName); // DIV
}
<div onclick="func(event);">div text</div>
// 考虑浏览兼容问题
function func(e) {
var obj = e.srcElement || e.target;
alert(obj.nodeName); // DIV
}
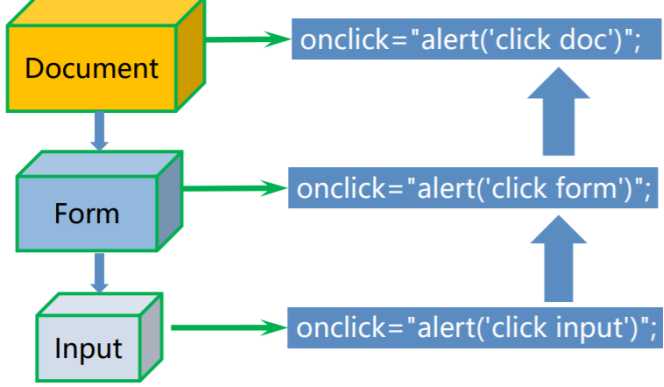
事件处理机制
冒泡机制

当处于DHTML对象模型底部 对象事件发生时会依次激活上 面对象定义的同类事件处理
<div style="border:1px solid black;height:100px;” onclick="alert(‘div‘);">
<p style="border:1px solid red;height:50px;" onclick="alert(‘p‘);">
Ptext
<input type=”button” value=”button1” onclick="alert(‘button‘);" />
</p>
</div>
可以取消事件的冒泡
event.stopPropagation();
event.cancelBubble = true;
<div style="border:1px solid black;height:100px;” onclick="alert(‘div‘);">
<p style="border:1px solid red;height:50px;" onclick="alert(‘p‘);">
Ptext
<input type=”button” value=”button1” onclick="event.cancelBubble=true; alert(‘button‘);" />
</p>
</div>
以上是关于web前端习总结--JavaScript的主要内容,如果未能解决你的问题,请参考以下文章