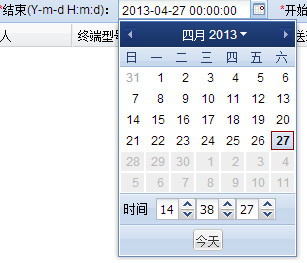
Extjs实现年月日时分秒格式的时间选择器
Posted John00000001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Extjs实现年月日时分秒格式的时间选择器相关的知识,希望对你有一定的参考价值。
Extjs 实现年月日时分秒的时间选择器,实现方式也是继承现有类,进一步封装一下自己的功能。

js代码如下:
/*-----------'Y-m-d H:m:s' format section--------------*/
Ext.ns('Ext.ux.form');
Ext.ux.form.TimePickerField = function(config)
Ext.ux.form.TimePickerField.superclass.constructor.call(this, config);
Ext.extend(Ext.ux.form.TimePickerField, Ext.form.Field,
defaultAutoCreate:
tag: 'div'
,
cls: 'x-form-timepickerfield',
hoursSpinner: null,
minutesSpinner: null,
secondsSpinner: null,
spinnerCfg:
width: 40
,
spinnerFixBoundries: function(value)
if (value < this.field.minValue)
value = this.field.maxValue;
if (value > this.field.maxValue)
value = this.field.minValue;
return this.fixPrecision(value);
,
onRender: function(ct, position)
Ext.ux.form.TimePickerField.superclass.onRender.call(this, ct, position);
this.rendered = false;
this.date = new Date();
var values = ;
if (this.value)
values = this._valueSplit(this.value);
this.date.setHours(values.h);
this.date.setMinutes(values.m);
this.date.setSeconds(values.s);
delete this.value;
else
values =
h: this.date.getHours(),
m: this.date.getMinutes(),
s: this.date.getSeconds()
;
var spinnerWrap = Ext.DomHelper.append(this.el,
tag: 'div'
);
var cfg = Ext.apply(, this.spinnerCfg,
renderTo: spinnerWrap,
readOnly: this.readOnly,
disabled: this.disabled,
listeners:
spin:
fn: this.onSpinnerChange,
scope: this
,
valid:
fn: this.onSpinnerChange,
scope: this
,
afterrender:
fn: function(spinner)
spinner.wrap.applyStyles('float: left');
,
single: true
);
this.hoursSpinner = new Ext.ux.form.SpinnerField(Ext.apply(, cfg,
minValue: 0,
maxValue: 23,
cls: 'first',
value: values.h
));
this.minutesSpinner = new Ext.ux.form.SpinnerField(Ext.apply(, cfg,
minValue: 0,
maxValue: 59,
value: values.m
));
this.secondsSpinner = new Ext.ux.form.SpinnerField(Ext.apply(, cfg,
minValue: 0,
maxValue: 59,
value: values.s
));
Ext.DomHelper.append(spinnerWrap,
tag: 'div',
cls: 'x-form-clear-left'
);
this.rendered = true;
,
_valueSplit: function(v)
var split = v.split(':');
return
h: split.length > 0 ? split[0] : 0,
m: split.length > 1 ? split[1] : 0,
s: split.length > 2 ? split[2] : 0
;
,
onSpinnerChange: function()
if (!this.rendered)
return;
this.fireEvent('change', this, this.getRawValue());
,
disable: function()
Ext.ux.form.TimePickerField.superclass.disable.call(this);
this.hoursSpinner.disable();
this.minutesSpinner.disable();
this.secondsSpinner.disable();
,
enable: function()
Ext.ux.form.TimePickerField.superclass.enable.call(this);
this.hoursSpinner.enable();
this.minutesSpinner.enable();
this.secondsSpinner.enable();
,
setReadOnly: function(r)
Ext.ux.form.TimePickerField.superclass.setReadOnly.call(this, r);
this.hoursSpinner.setReadOnly(r);
this.minutesSpinner.setReadOnly(r);
this.secondsSpinner.setReadOnly(r);
,
clearInvalid: function()
Ext.ux.form.TimePickerField.superclass.clearInvalid.call(this);
this.hoursSpinner.clearInvalid();
this.minutesSpinner.clearInvalid();
this.secondsSpinner.clearInvalid();
,
getRawValue: function()
if (!this.hoursSpinner)
this.date = new Date();
return
h: this.date.getHours(),
m: this.date.getMinutes(),
s: this.date.getSeconds()
;
else
return
h: this.hoursSpinner.getValue(),
m: this.minutesSpinner.getValue(),
s: this.secondsSpinner.getValue()
;
,
setRawValue: function(v)
this.hoursSpinner.setValue(v.h);
this.minutesSpinner.setValue(v.m);
this.secondsSpinner.setValue(v.s);
,
isValid: function(preventMark)
return this.hoursSpinner.isValid(preventMark) &&
this.minutesSpinner.isValid(preventMark) &&
this.secondsSpinner.isValid(preventMark);
,
validate: function()
return this.hoursSpinner.validate() &&
this.minutesSpinner.validate() &&
this.secondsSpinner.validate();
,
getValue: function()
var v = this.getRawValue();
return String.leftPad(v.h, 2, '0') + ':' +
String.leftPad(v.m, 2, '0') +
':' +
String.leftPad(v.s, 2, '0');
,
setValue: function(value)
if (!this.rendered)
this.value = value;
return;
value = this._valueSplit(value);
this.setRawValue(value);
this.validate();
);
Ext.form.TimePickerField = Ext.ux.form.TimePickerField;
Ext.reg('timepickerfield', Ext.form.TimePickerField);
Ext.ns('Ext.ux.form');
Ext.DateTimePicker = Ext.extend(Ext.DatePicker,
timeFormat: 'g:i:s A',
timeLabel: '时间',
timeWidth: 100,
initComponent: function()
Ext.DateTimePicker.superclass.initComponent.call(this);
this.id = Ext.id();
,
onRender: function(container, position)
Ext.DateTimePicker.superclass.onRender.apply(this, arguments);
var table = Ext.get(Ext.DomQuery.selectNode('table tbody', container.dom));
var tfEl = Ext.DomHelper.insertBefore(table.last(),
tag: 'tr',
children: [
tag: 'td',
cls: 'x-date-bottom',
html: this.timeLabel,
style: 'width:30;'
,
tag: 'td',
cls: 'x-date-bottom ux-timefield',
colspan: '2'
]
, true);
this.tf.render(table.child('td.ux-timefield'));
var p = this.getEl().parent('div.x-layer');
if (p)
if(!Ext.isIE8&&!Ext.isOpera)
p.setStyle("height", p.getHeight()+32);
,
setValue: function(value)
var old = this.value;
if (!this.tf)
this.tf = new Ext.ux.form.TimePickerField();
this.tf.ownerCt = this;
this.value = this.getDateTime(value);
,
getDateTime: function(value)
if (this.tf)
var dt = new Date();
var timeval = this.tf.getValue();
value = Date.parseDate(value.format('Y-m-d') + ' ' + this.tf.getValue(), 'Y-m-d H:i:s');
return value;
,
selectToday: function()
if (this.todayBtn && !this.todayBtn.disabled)
this.value = this.getDateTime(new Date());
this.fireEvent("select", this, this.value);
);
Ext.reg('datetimepickerfield', Ext.DateTimePicker);
if (parseInt(Ext.version.substr(0, 1), 10) > 2)
Ext.menu.DateTimeItem = Ext.DateTimePicker;
Ext.override(Ext.menu.DateMenu,
initComponent: function()
this.on('beforeshow', this.onBeforeShow, this);
if (this.strict = (Ext.isIE7 && Ext.isStrict))
this.on('show', this.onShow, this,
single: true,
delay: 20
);
Ext.apply(this,
plain: true,
showSeparator: false,
items: this.picker = new Ext.DatePicker(Ext.apply(
internalRender: this.strict || !Ext.isIE,
ctCls: 'x-menu-date-item'
, this.initialConfig))
);
Ext.menu.DateMenu.superclass.initComponent.call(this);
this.relayEvents(this.picker, ["select"]);
this.on('select', this.menuHide, this);
if (this.handler)
this.on('select', this.handler, this.scope || this);
);
else
Ext.menu.DateTimeItem = function(config)
Ext.menu.DateTimeItem.superclass.constructor.call(this, new Ext.DateTimePicker(config), config);
this.picker = this.component;
this.addEvents('select');
this.picker.on("render", function(picker)
picker.getEl().swallowEvent("click");
picker.container.addClass("x-menu-date-item");
);
this.picker.on("select", this.onSelect, this);
;
Ext.extend(Ext.menu.DateTimeItem, Ext.menu.DateMenu,
onSelect: function(picker, date)
this.fireEvent("select", this, date, picker);
Ext.menu.DateTimeItem.superclass.handleClick.call(this);
);
Ext.menu.DateTimeMenu = function(config)
Ext.menu.DateTimeMenu.superclass.constructor.call(this, config);
this.plain = true;
var di = new Ext.menu.DateTimeItem(config);
this.add(di);
this.picker = di;
this.relayEvents(di, ["select"]);
this.on('beforeshow', function()
if (this.picker)
this.picker.hideMonthPicker(true);
, this);
;
Ext.extend(Ext.menu.DateTimeMenu, Ext.menu.Menu,
cls: 'x-date-menu',
beforeDestroy: function()
this.picker.destroy();
,
hide: function(deep)
if (this.picker.tf.innerList)
if ((Ext.EventObject.within(this.picker.tf.innerList)) || (Ext.get(Ext.EventObject.getTarget()) == this.picker.tf.innerList))
return false;
if (this.el && this.isVisible())
this.fireEvent("beforehide", this);
if (this.activeItem)
this.activeItem.deactivate();
this.activeItem = null;
this.el.hide();
this.hidden = true;
this.fireEvent("hide", this);
if (deep === true && this.parentMenu)
this.parentMenu.hide(true);
);
Ext.ux.form.DateTimeField = Ext.extend(Ext.form.DateField,
format:'Y-m-d H:i:s',
dateFormat: 'Y-m-d',
timeFormat: 'H:i:s',
defaultAutoCreate:
tag: "input",
type: "text",
size: "20",
autocomplete: "off"
,
initComponent: function()
Ext.ux.form.DateTimeField.superclass.initComponent.call(this);
this.format = this.format;
this.afterMethod('afterRender', function()
this.getEl().applyStyles('top:0');
);
,
getValue: function()
return this.parseDate(Ext.form.DateField.superclass.getValue.call(this)) || '';
,
onTriggerClick: function()
if (this.disabled)
return;
if (this.menu == null)
this.menu = new Ext.menu.DateTimeMenu();
Ext.apply(this.menu.picker,
minDate: this.minValue,
maxDate: this.maxValue,
disabledDatesRE: this.ddMatch,
disabledDatesText: this.disabledDatesText,
disabledDays: this.disabledDays,
disabledDaysText: this.disabledDaysText,
format: this.format,
timeFormat: this.timeFormat,
dateFormat: this.dateFormat,
showToday: this.showToday,
minText: String.format(this.minText, this.formatDate(this.minValue)),
maxText: String.format(this.maxText, this.formatDate(this.maxValue))
);
if (this.menuEvents)
this.menuEvents('on');
else
this.menu.on(Ext.apply(, this.menuListeners,
scope: this
));
this.menu.picker.setValue(this.getValue() || new Date());
this.menu.show(this.el, "tl-bl?");
);
Ext.reg('datetimefield', Ext.ux.form.DateTimeField);
/**
* @class Ext.ux.Spinner
* @extends Ext.util.Observable
* Creates a Spinner control utilized by Ext.ux.form.SpinnerField
*/
Ext.ux.Spinner = Ext.extend(Ext.util.Observable,
incrementValue: 1,
alternateIncrementValue: 5,
triggerClass: 'x-form-spinner-trigger',
splitterClass: 'x-form-spinner-splitter',
alternateKey: Ext.EventObject.shiftKey,
defaultValue: 0,
accelerate: false,
constructor: function(config)
Ext.ux.Spinner.superclass.constructor.call(this, config);
Ext.apply(this, config);
this.mimicing = false;
,
init: function(field)
this.field = field;
field.afterMethod('onRender', this.doRender, this);
field.afterMethod('onEnable', this.doEnable, this);
field.afterMethod('onDisable', this.doDisable, this);
field.afterMethod('afterRender', this.doAfterRender, this);
field.afterMethod('onResize', this.doResize, this);
field.afterMethod('onFocus', this.doFocus, this);
field.beforeMethod('onDestroy', this.doDestroy, this);
,
doRender: function(ct, position)
var el = this.el = this.field.getEl();
var f = this.field;
if (!f.wrap)
f.wrap = this.wrap = el.wrap(
cls: "x-form-field-wrap"
);
else
this.wrap = f.wrap.addClass('x-form-field-wrap');
this.trigger = this.wrap.createChild(
tag: "img",
src: Ext.BLANK_IMAGE_URL,
cls: "x-form-trigger " + this.triggerClass
);
if (!f.width)
this.wrap.setWidth(el.getWidth() + this.trigger.getWidth());
this.splitter = this.wrap.createChild(
tag: 'div',
cls: this.splitterClass,
style: 'width:13px; height:2px;'
);
this.splitter.setRight((Ext.isIE) ? 1 : 2).setTop(10).show();
this.proxy = this.trigger.createProxy('', this.splitter, true);
this.proxy.addClass("x-form-spinner-proxy");
this.proxy.setStyle('left', '0px');
this.proxy.setSize(14, 1);
this.proxy.hide();
this.dd = new Ext.dd.DDProxy(this.splitter.dom.id, "SpinnerDrag",
dragElId: this.proxy.id
);
this.initTrigger();
this.initSpinner();
,
doAfterRender: function()
var y;
if (Ext.isIE && this.el.getY() != (y = this.trigger.getY()))
this.el.position();
this.el.setY(y);
,
doEnable: function()
if (this.wrap)
this.wrap.removeClass(this.field.disabledClass);
,
doDisable: function()
if (this.wrap)
this.wrap.addClass(this.field.disabledClass);
this.el.removeClass(this.field.disabledClass);
,
doResize: function(w, h)
if (typeof w == 'number')
this.el.setWidth(w - this.trigger.getWidth());
this.wrap.setWidth(this.el.getWidth() + this.trigger.getWidth());
,
doFocus: function()
if (!this.mimicing)
this.wrap.addClass('x-trigger-wrap-focus');
this.mimicing = true;
Ext.get(Ext.isIE ? document.body : document).on("mousedown", this.mimicBlur, this,
delay: 10
);
this.el.on('keydown', this.checkTab, this);
,
// private
checkTab: function(e)
if (e.getKey() == e.TAB)
this.triggerBlur();
,
// private
mimicBlur: function(e)
if (!this.wrap.contains(e.target) && this.field.validateBlur(e))
this.triggerBlur();
,
// private
triggerBlur: function()
this.mimicing = false;
Ext.get(Ext.isIE ? document.body : document).un("mousedown", this.mimicBlur, this);
this.el.un("keydown", this.checkTab, this);
this.field.beforeBlur();
this.wrap.removeClass('x-trigger-wrap-focus');
this.field.onBlur.call(this.field);
,
initTrigger: function()
this.trigger.addClassOnOver('x-form-trigger-over');
this.trigger.addClassOnClick('x-form-trigger-click');
,
initSpinner: function()
this.field.addEvents(
'spin': true,
'spinup': true,
'spindown': true
);
this.keyNav = new Ext.KeyNav(this.el,
"up": function(e)
e.preventDefault();
this.onSpinUp();
,
"down": function(e)
e.preventDefault();
this.onSpinDown();
,
"pageUp": function(e)
e.preventDefault();
this.onSpinUpAlternate();
,
"pageDown": function(e)
e.preventDefault();
this.onSpinDownAlternate();
,
scope: this
);
this.repeater = new Ext.util.ClickRepeater(this.trigger,
accelerate: this.accelerate
);
this.field.mon(this.repeater, "click", this.onTriggerClick, this,
preventDefault: true
);
this.field.mon(this.trigger,
mouseover: this.onMouseOver,
mouseout: this.onMouseOut,
mousemove: this.onMouseMove,
mousedown: this.onMouseDown,
mouseup: this.onMouseUp,
scope: this,
preventDefault: true
);
this.field.mon(this.wrap, "mousewheel", this.handleMouseWheel, this);
this.dd.setXConstraint(0, 0, 10)
this.dd.setYConstraint(1500, 1500, 10);
this.dd.endDrag = this.endDrag.createDelegate(this);
this.dd.startDrag = this.startDrag.createDelegate(this);
this.dd.onDrag = this.onDrag.createDelegate(this);
,
onMouseOver: function()
if (this.disabled)
return;
var middle = this.getMiddle();
this.tmpHoverClass = (Ext.EventObject.getPageY() < middle) ? 'x-form-spinner-overup' : 'x-form-spinner-overdown';
this.trigger.addClass(this.tmpHoverClass);
,
//private
onMouseOut: function()
this.trigger.removeClass(this.tmpHoverClass);
,
//private
onMouseMove: function()
if (this.disabled)
return;
var middle = this.getMiddle();
if (((Ext.EventObject.getPageY() > middle) && this.tmpHoverClass == "x-form-spinner-overup") ||
((Ext.EventObject.getPageY() < middle) && this.tmpHoverClass == "x-form-spinner-overdown"))
,
//private
onMouseDown: function()
if (this.disabled)
return;
var middle = this.getMiddle();
this.tmpClickClass = (Ext.EventObject.getPageY() < middle) ? 'x-form-spinner-clickup' : 'x-form-spinner-clickdown';
this.trigger.addClass(this.tmpClickClass);
,
//private
onMouseUp: function()
this.trigger.removeClass(this.tmpClickClass);
,
//private
onTriggerClick: function()
if (this.disabled || this.el.dom.readOnly)
return;
var middle = this.getMiddle();
var ud = (Ext.EventObject.getPageY() < middle) ? 'Up' : 'Down';
this['onSpin' + ud]();
,
//private
getMiddle: function()
var t = this.trigger.getTop();
var h = this.trigger.getHeight();
var middle = t + (h / 2);
return middle;
,
//private
//checks if control is allowed to spin
isSpinnable: function()
if (this.disabled || this.el.dom.readOnly)
Ext.EventObject.preventDefault(); //prevent scrolling when disabled/readonly
return false;
return true;
,
handleMouseWheel: function(e)
//disable scrolling when not focused
if (this.wrap.hasClass('x-trigger-wrap-focus') == false)
return;
var delta = e.getWheelDelta();
if (delta > 0)
this.onSpinUp();
e.stopEvent();
else
if (delta < 0)
this.onSpinDown();
e.stopEvent();
,
//private
startDrag: function()
this.proxy.show();
this._previousY = Ext.fly(this.dd.getDragEl()).getTop();
,
//private
endDrag: function()
this.proxy.hide();
,
//private
onDrag: function()
if (this.disabled)
return;
var y = Ext.fly(this.dd.getDragEl()).getTop();
var ud = '';
if (this._previousY > y)
ud = 'Up';
//up
if (this._previousY < y)
ud = 'Down';
//down
if (ud != '')
this['onSpin' + ud]();
this._previousY = y;
,
//private
onSpinUp: function()
if (this.isSpinnable() == false)
return;
if (Ext.EventObject.shiftKey == true)
this.onSpinUpAlternate();
return;
else
this.spin(false, false);
this.field.fireEvent("spin", this);
this.field.fireEvent("spinup", this);
,
//private
onSpinDown: function()
if (this.isSpinnable() == false)
return;
if (Ext.EventObject.shiftKey == true)
this.onSpinDownAlternate();
return;
else
this.spin(true, false);
this.field.fireEvent("spin", this);
this.field.fireEvent("spindown", this);
,
//private
onSpinUpAlternate: function()
if (this.isSpinnable() == false)
return;
this.spin(false, true);
this.field.fireEvent("spin", this);
this.field.fireEvent("spinup", this);
,
//private
onSpinDownAlternate: function()
if (this.isSpinnable() == false)
return;
this.spin(true, true);
this.field.fireEvent("spin", this);
this.field.fireEvent("spindown", this);
,
spin: function(down, alternate)
var v = parseFloat(this.field.getValue());
var incr = (alternate == true) ? this.alternateIncrementValue : this.incrementValue;
(down == true) ? v -= incr : v += incr;
v = (isNaN(v)) ? this.defaultValue : v;
v = this.fixBoundries(v);
this.field.setRawValue(v);
,
fixBoundries: function(value)
var v = value;
if (this.field.minValue != undefined && v < this.field.minValue)
v = this.field.minValue;
if (this.field.maxValue != undefined && v > this.field.maxValue)
v = this.field.maxValue;
return this.fixPrecision(v);
,
// private
fixPrecision: function(value)
var nan = isNaN(value);
if (!this.field.allowDecimals || this.field.decimalPrecision == -1 || nan || !value)
return nan ? '' : value;
return parseFloat(parseFloat(value).toFixed(this.field.decimalPrecision));
,
doDestroy: function()
if (this.trigger)
this.trigger.remove();
if (this.wrap)
this.wrap.remove();
delete this.field.wrap;
if (this.splitter)
this.splitter.remove();
if (this.dd)
this.dd.unreg();
this.dd = null;
if (this.proxy)
this.proxy.remove();
if (this.repeater)
this.repeater.purgeListeners();
);
//backwards compat
Ext.form.Spinner = Ext.ux.Spinner;
Ext.ns('Ext.ux.form');
/**
* @class Ext.ux.form.SpinnerField
* @extends Ext.form.NumberField
* Creates a field utilizing Ext.ux.Spinner
* @xtype spinnerfield
*/
Ext.ux.form.SpinnerField = Ext.extend(Ext.form.NumberField,
actionMode: 'wrap',
deferHeight: true,
autoSize: Ext.emptyFn,
onBlur: Ext.emptyFn,
adjustSize: Ext.BoxComponent.prototype.adjustSize,
constructor: function(config)
var spinnerConfig = Ext.copyTo(, config, 'incrementValue,alternateIncrementValue,accelerate,defaultValue,triggerClass,splitterClass');
var spl = this.spinner = new Ext.ux.Spinner(spinnerConfig);
var plugins = config.plugins
? (Ext.isArray(config.plugins)
? config.plugins.push(spl)
: [config.plugins, spl])
: spl;
Ext.ux.form.SpinnerField.superclass.constructor.call(this, Ext.apply(config, plugins: plugins));
,
// private
getResizeEl: function()
return this.wrap;
,
// private
getPositionEl: function()
return this.wrap;
,
// private
alignErrorIcon: function()
if (this.wrap)
this.errorIcon.alignTo(this.wrap, 'tl-tr', [2, 0]);
,
validateBlur: function()
return true;
);
Ext.reg('spinnerfield', Ext.ux.form.SpinnerField);
//backwards compat
Ext.form.SpinnerField = Ext.ux.form.SpinnerField;
测试代码如下:
/**
* @author: JohnLiu (liu jiganng)
* @Date: 13-2-21
* @Time: 4:52 pm
*/
Ext.StdDateTopToolbar = function(oGrid)
/*开始时间、结束时间、省份、门户、资费类型(区分收费、免费)、资源编码(手工输入)
*/
var me = this;
Ext.StdDateTopToolbar.superclass.constructor.call(this,
enableOverflow: true,
items: [
xtype: 'tbspacer', width: 10,
xtype: 'tbtext',
text: '<span style="color: red;"> *</span>结束(Y-m-d):'
,
xtype: 'datefield' ,
format: 'Y-m-d',
maxValue: currentTime,
value: currentTime ,
id : "_endYMD"
,
xtype: 'tbspacer', width: 10
,
xtype: 'tbtext',
text: '<span style="color: red;"> *</span>开始(Y-m):'
,
xtype: 'datefield' ,
format: 'Y-m',
value:currentTime,
plugins: 'ymPickerPlugin',
id : "_startYM"
,xtype: 'tbspacer', width: 10
,
xtype: 'tbtext',
text: '<span style="color: red;"> *</span>结束(Y-m-d H:m):'
,
xtype: 'datetimefield' ,
format: 'Y-m-d H:i',
maxValue: currentTime,
value: currentTime ,
id : "_endYMDHm" ,
width:130
,
xtype: 'tbtext',
text: '<span style="color: red;"> *</span>结束(Y-m-d H:m:d):'
,
xtype: 'datetimefield' ,
format: 'Y-m-d H:i:s',
maxValue: currentTime,
value: currentTime ,
id : "_endYMDHms" ,
width:150
,xtype: 'tbspacer', width: 10
,
xtype: 'tbtext',
text: '<span style="color: red;"> *</span>开始年份:'
,
xtype:'yearcombobox',
id:'myYearComboBox'
,xtype: 'tbspacer', width: 10
,
xtype:'yearcombobox'
,xtype: 'tbspacer', width: 10
,
text: '查询',
iconCls: 'search',
handler: function(oButton, oEvent)
var endTime = Ext.getCmp('_endYMD').getRawValue();
var startYM = Ext.getCmp('_startYM').getRawValue();
var endFullM = Ext.getCmp('_endYMDHm').getRawValue();
var endFullS = Ext.getCmp('_endYMDHms').getRawValue();
var startYear = Ext.getCmp('myYearComboBox').getRawValue();
var _startYear = Ext.getCmp('_startYear').getRawValue();
if(endTime != '' && startYM !='' )
alert("_endYMD:"+ endTime + "\\n, _startYM:" + startYM + "\\n,endFullM: "
+ endFullM + "\\n, endFullS:"+ endFullS + "\\n, specified ID Year:"+ startYear
+ "\\n, default Id '_startYear'"+_startYear);
else
if( startTime.length == 0)
Ext.MessageBox.alert('友情提示', '请输入开始时间!');
else if(endTime.length ==0)
Ext.MessageBox.alert('友情提示','请输入结束时间!');
,xtype: 'tbspacer', width: 10
,
text: '重置',
iconCls: 'reset',
handler: function()
var aComponent = me.findByType('textfield');
for(var i=0; i < aComponent.length; i++)
aComponent[i].setValue("");
]
);
;
Ext.extend(Ext.StdDateTopToolbar, Ext.Toolbar);以上是关于Extjs实现年月日时分秒格式的时间选择器的主要内容,如果未能解决你的问题,请参考以下文章