react常用的倒计时组件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react常用的倒计时组件相关的知识,希望对你有一定的参考价值。
参考技术A React Countdown Clock安装 npm install react-countdown-clock
使用 :
<ReactCountdownClock seconds=60
color="#000"
alpha=0.9
size=300
onComplete=myCallback />
属性:
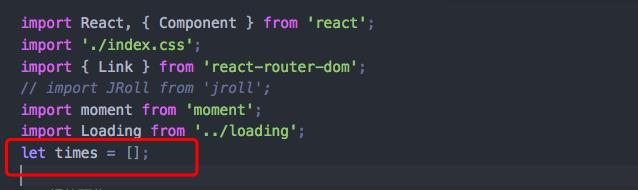
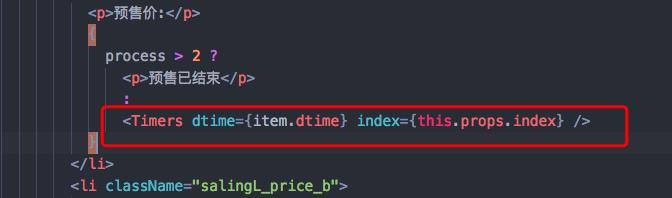
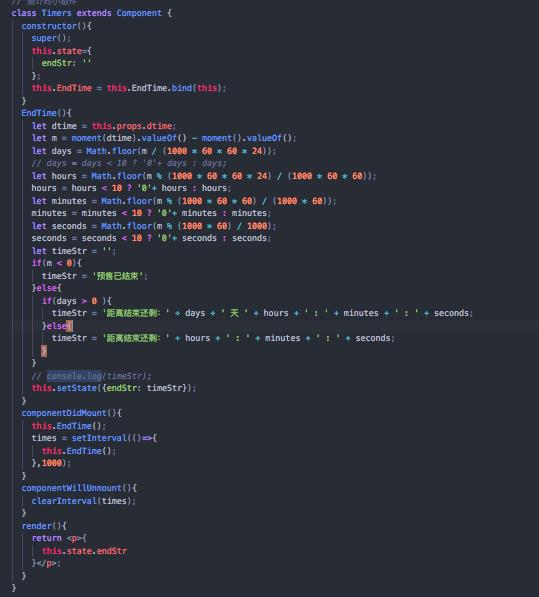
批量清除react中的计时器小组件



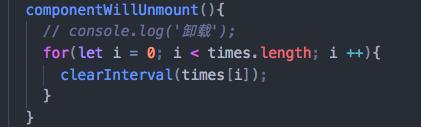
在Timers的父组件被卸载时,批量清除各个计时器。

以上是关于react常用的倒计时组件的主要内容,如果未能解决你的问题,请参考以下文章