JavaScript中获取表单信息并添加在表格中
Posted starjuly
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中获取表单信息并添加在表格中相关的知识,希望对你有一定的参考价值。
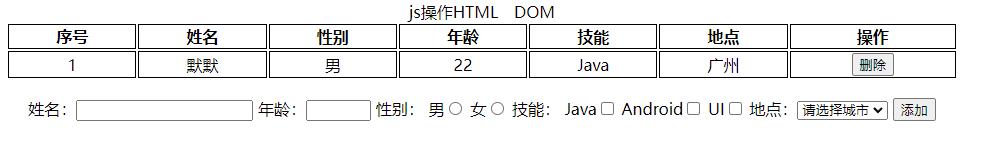
效果如下图所示:

填写信息后:

<!DOCTYPE html>
<html>
<head>
<title>添加信息</title>
<style type="text/css">
table
text-align: center; /*文本居中*/
margin-left: 25%; /*外边距 */
width:50%;
tr, th, td
border:1px solid; /*单元格的边框为1像素的实线*/
*
text-align: center;
</style>
<script type="text/javascript">
function getValue()
var number = 1;
var value = ++number;
number = value;
//单选按钮的获取
var sex = document.getElementsByName("sex"); //获得的是集合
var s = "";
for ( var i in sex) //使用for循环遍历集合
if (sex[i].checked == true)
s = sex[i].value;
//多选按钮的获取
var like = document.getElementsByName("hobby");
var l = "";
for ( var i in like)
if (like[i].checked == true)
l += like[i].value; //因为是多选,所以将内容加上
l += " ";
var name, password, location, introduce, hid; //定义变量
//数据的获取
name = document.getElementById("userName").value;
age = document.getElementById("age").value;
location = document.getElementsByName("choose")[0].value;
//添加信息
str = "<td>" + number + "</td><td>" + name + "</td><td>" + s
+ "</td><td>" + age + "</td><td>" + l + "</td><td>"
+ location + "</td><td><input type='button' value='删除'>";
//将值赋给id=2的<tr>
document.getElementById(number).innerHTML = str;
</script>
</head>
<body >
<form action="" method="get">
<table>
<caption>js操作HTML DOM</caption>
<tbody >
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>技能</th>
<th>地点</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>默默</td>
<td>男</td>
<td>22</td>
<td>Java</td>
<td>广州</td>
<td><input type="button" value="删除" name="delete"></td>
<tr id="2">
</tbody>
</table>
<p>
姓名:<input type="text" id="userName">
年龄:<input type="text" size=4 id="age">
性别: 男<input type="radio" name="sex" value="男">
女<input type="radio" name="sex" value="女">
技能: Java<input type="checkbox" name="hobby" value="Java">
android<input type="checkbox" name="hobby" value="Android">
UI<input type="checkbox" name="hobby" value="UI">
地点:<select name="choose" οnchange="choose()">
<option>请选择城市</option>
<option value="北京">北京</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
</select>
<input type="button" value="添加" onclick="getValue()">
</form>
</body>
</html>以上是关于JavaScript中获取表单信息并添加在表格中的主要内容,如果未能解决你的问题,请参考以下文章