# Monaco Editor 使用
Posted 爱码代码的喵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了# Monaco Editor 使用相关的知识,希望对你有一定的参考价值。
Monaco Editor 使用
文章目录
Monaco Editor是VS Code底层的代码编辑器,开源协议是MIT,支持Edge、Chrome、Firefox、Safari和Opera浏览器,但是不支持移动端浏览器或移动端框架。VSCode中的代码编辑器和Monaco Editor使用的很多相同的核心模块,你可以将Monaco Editor用到自己的项目中,作为云端编辑器的支持。
安装依赖
版本问题
vue2
- 注意版本问题:版本问题很坑爹
"monaco-editor": "^0.30.1",
"monaco-editor-webpack-plugin": "^6.0.0",
"webpack": "^3.6.0",
Vue3
npm install monaco-editor --save
npm install monaco-editor-webpack-plugin --save //必须局部安装,不能全局安装否则会导致代码不高亮,不补全
webpack-dev-server
webpack-dev-server v4.0.0+ 要求 node >= v12.13.0、webpack >= v4.37.0(但是我们推荐使用 webpack >= v5.0.0)和 webpack-cli >= v4.7.0。
monaco-editor-webpack-plugin
- 官网:https://www.npmjs.com/package/monaco-editor-webpack-plugin
Version Matrix
monaco-editor-webpack-plugin | monaco-editor |
|---|---|
7.*.* | >= 0.31.0 |
6.*.* | 0.30.* |
5.*.* | 0.29.* |
4.*.* | 0.25.*, 0.26.*, 0.27.*, 0.28.* |
3.*.* | 0.22.*, 0.23.*, 0.24.* |
2.*.* | 0.21.* |
1.9.* | 0.20.* |
1.8.* | 0.19.* |
1.7.* | 0.18.* |
集成步骤
Vue2 配置 monaco-editor-webpack-plugin 插件
webpack.config.js增加插件配置
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin')
module.exports =
configureWebpack:
plugins: [
new MonacoWebpackPlugin()
]
Vue3 vue.config.js
let MonacoWebpackPlugin = require('monaco-editor-webpack-plugin')
// vue.config.js
const vueConfig =
configureWebpack:
// webpack plugins
plugins: [
// Ignore all locale files of moment.js
new MonacoWebpackPlugin()
],
// if prod, add externals
,
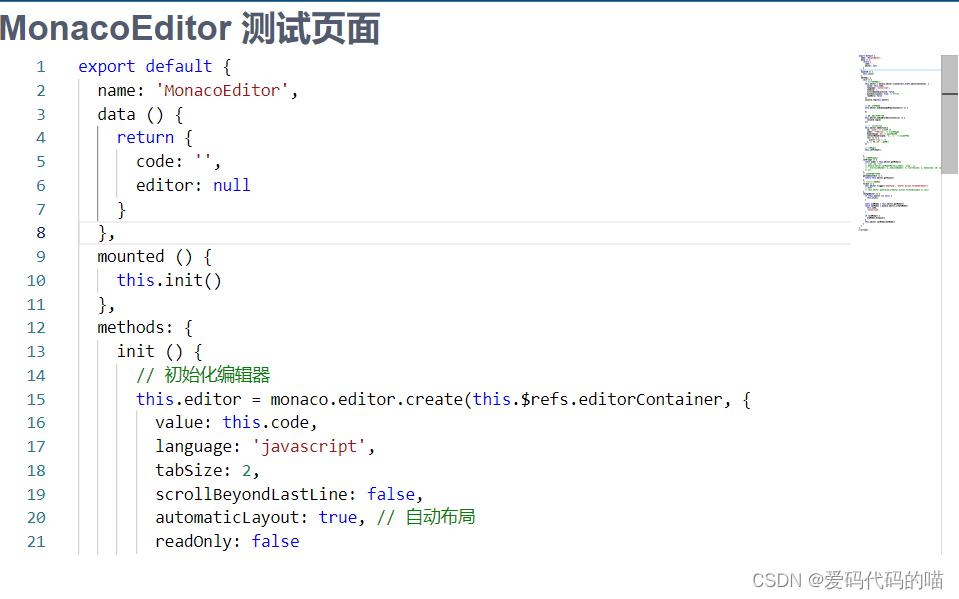
测试页面实例
<template>
<div>
<h1>MonacoEditor 测试页面</h1>
<div ref="editorContainer"
class="editor"></div>
</div>
</template>
<script>
import * as monaco from 'monaco-editor';
export default
name: 'MonacoEditor',
data ()
return
code: '',
editor: null
,
mounted ()
this.init()
,
methods:
init ()
// 初始化编辑器
this.editor = monaco.editor.create(this.$refs.editorContainer,
value: this.code,
language: 'javascript',
tabSize: 2,
scrollBeyondLastLine: false,
automaticLayout: true, // 自动布局
readOnly: false
)
console.log(this.editor)
// 监听内容变化
this.editor.onDidChangeModelContent(() =>
)
// 监听失去焦点事件
this.editor.onDidBlurEditorText((e) =>
console.log(e)
);
// 增加自定义菜单
this.editor.addAction(
id: '1123', // 菜单项 id
label: '测试菜单', // 菜单项名称
keybindings: [], // 绑定快捷键
contextMenuGroupId: '1', // 所属菜单的分组
run: () =>
alert('菜单执行')
, // 点击后执行的操作
)
// 设置提示
this.setPrompt()
,
// 设置错误提示
setPrompt ()
const model = this.editor.getModel()
// json为语言类型
monaco.editor.setModelMarkers(model, 'json', [
startLineNumber: 2, endLineNumber: 2, startColumn: 1, endColumn: 10, severity: monaco.MarkerSeverity.Error, message: `语法错误`,
])
,
// 获取编辑框内容
getCodeContext ()
return this.editor.getValue()
,
// 自动格式化代码
format ()
this.editor.trigger('anything', 'editor.action.formatDocument')
// 或者
// this.editor.getAction(['editor.action.formatDocument']).run()
,
changeEditor ()
if (this.editor === null)
this.init()
const oldModel = this.editor.getModel()
const newModel = monaco.editor.createModel(
this.code,
'javascript'
)
if (oldModel)
oldModel.dispose()
this.editor.setModel(newModel)
</script>
<style scoped>
.editor
width: 50%;
min-height: 400px;
</style>
属性说明
value: '', // 编辑器初始显示文字
language: 'javascript', // 语言javascript | json
automaticLayout: true, // 自动布局
theme: 'vs', // 官方自带三种主题vs, hc-black, or vs-dark
foldingStrategy: 'indentation', // 代码可分小段折叠
overviewRulerBorder: false, // 不要滚动条的边框
lineNumbers: 'off', // 控制行号的出现on | off
scrollbar: // 滚动条设置
verticalScrollbarSize: 4, // 竖滚动条
horizontalScrollbarSize: 6, // 横滚动条
,
readOnly: false, // 是否只读 Defaults to false | true
minimap: // 关闭小地图
enabled: false,
,
cursorStyle: 'line', // 光标样式
automaticLayout: false, // 自动布局
fontSize: 14, // 字体大小
tabSize: 2, // tab缩进长度
autoIndent: true, // 自动布局
支持的语言类型

报错解决
- 注意版本对应
控制台报错
- 版本问题
- 报错如下:
editorSimpleWorker.js?db2f:450
Uncaught (in promise) Error: Unexpected usage
at EditorSimpleWorker.loadForeignModule (editorSimpleWorker.js?db2f:450:1)
at eval (webWorker.js?0a43:38:1)
- 解决方法
// import * as monaco from 'monaco-editor';
// 使用下面的方式引入
import * as monaco from 'monaco-editor/esm/vs/editor/editor.api.js'
// 代码高亮
import 'monaco-editor/esm/vs/basic-languages/javascript/javascript.contribution'
// 引入查找控件
import 'monaco-editor/esm/vs/editor/contrib/find/findController.js'
效果图

源代码地址
- 码云:https://gitee.com/Marlon_Brando/qianduanxuexi/tree/develop/monaco-editor
- https://gitee.com/Marlon_Brando/qianduanxuexi/tree/develop/monaco-editor-vue3
以上是关于# Monaco Editor 使用的主要内容,如果未能解决你的问题,请参考以下文章