webpack5高级优化——提升开发体验
Posted 天界程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack5高级优化——提升开发体验相关的知识,希望对你有一定的参考价值。
之前我们所配置的webpack打包出来的文件在浏览器里面进行调试,是非常困难的。
查看打包出来的js文件:
/*
* ATTENTION: The "eval" devtool has been used (maybe by default in mode: "development").
* This devtool is neither made for production nor for readable output files.
* It uses "eval()" calls to create a separate source file in the browser devtools.
* If you are trying to read the output file, select a different devtool (https://webpack.js.org/configuration/devtool/)
* or disable the default devtool with "devtool: false".
* If you are looking for production-ready output files, see mode: "production" (https://webpack.js.org/configuration/mode/).
*/
/******/ (function() // webpackBootstrap
/******/ "use strict";
/******/ var __webpack_modules__ = (
/***/ "./src/js/count.js":
/*!*************************!*\\
!*** ./src/js/count.js ***!
\\*************************/
/***/ (function(__unused_webpack_module, __webpack_exports__, __webpack_require__)
eval("__webpack_require__.r(__webpack_exports__);\\n/* harmony export */ __webpack_require__.d(__webpack_exports__, \\n/* harmony export */ \\"default\\": function() return /* binding */ count; \\n/* harmony export */ );\\nfunction count(a, b) \\n return a - b;\\n\\n\\n//# sourceURL=webpack://webpack_code/./src/js/count.js?");
/***/ ),
// ... 其他省略
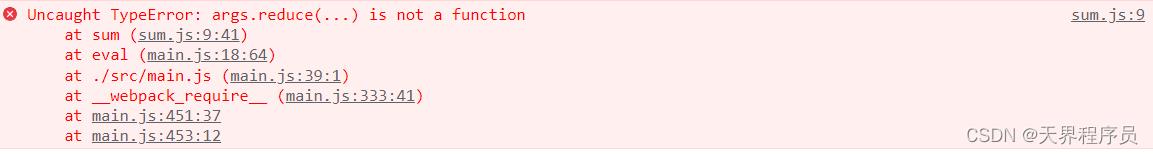
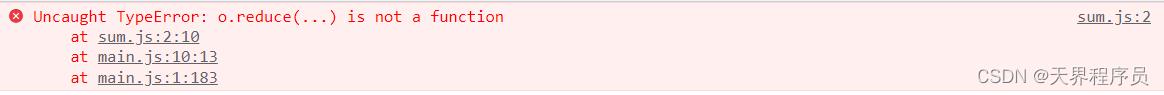
如果报错在浏览器控制台是这样的:

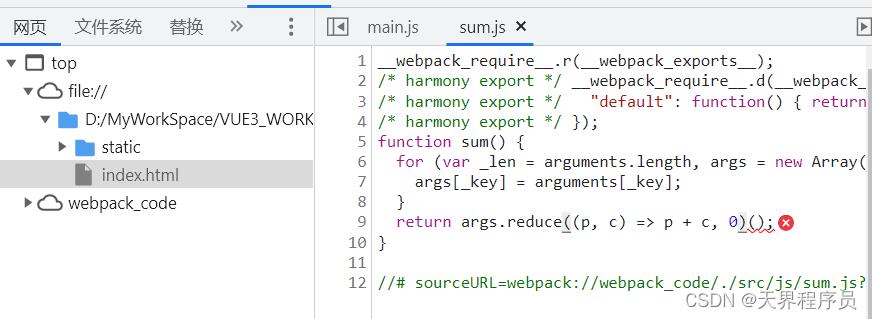
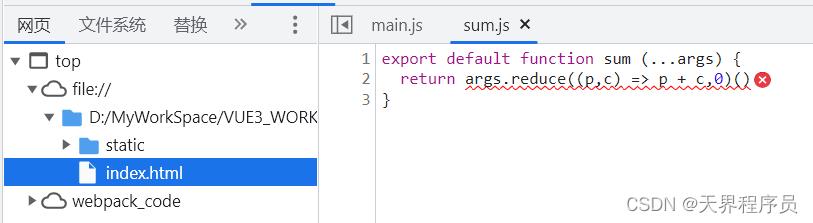
点进去查看源代码是这样的:

该源代码是经过webpack降级编译后的代码,我们无法查看我们自己写的初始代码,对于复杂的逻辑出现错误,我们是无法进行快速调试的。
将来所有 css 和 js 合并成了一个文件,并且多了其他代码。此时如果代码运行出错那么提示代码错误位置我们是看不懂的。一旦将来开发代码文件很多,那么很难去发现错误出现在哪里。
所以我们需要更加准确的错误提示,来帮助我们更好的开发代码。这就要使用到sourcemap的功能了。
sourceMap是什么?
SourceMap(源代码映射)是一个用来生成源代码与构建后代码一一映射的文件的方案。
它会生成一个 xxx.map 文件,里面包含源代码和构建后代码每一行、每一列的映射关系。当构建后代码出错了,会通过 xxx.map 文件,从构建后代码出错位置找到映射后源代码出错位置,从而让浏览器提示源代码文件出错位置,帮助我们更快的找到错误根源。
Sourcemap 本质上是一个信息文件,里面储存着代码转换前后的对应位置信息。它记录了转换压缩后的代码所对应的转换前的源代码位置,是源代码和生产代码的映射。 Sourcemap 解决了在打包过程中,代码经过压缩,去空格以及 babel 编译转化后,由于代码之间差异性过大,造成无法debug的问题。
sourceMap的功能
简单说 Sourcemap 构建了处理前以及处理后的代码之间的一座桥梁,方便定位生产环境中出现 bug 的位置。因为现在的前端开发都是模块化、组件化的方式,在上线前对 js 和 css 文件进行合并压缩容易造成混淆。如果对这样的线上代码进行调试,肯定不切实际,sourceMap 的作用就是能够让浏览器的调试面版将生成后的代码映射到源码文件当中,开发者可以在源码文件中 debug,这样就会让程序员调试轻松、简单很多。
sourceMap怎么使用
Sourcemap 的种类有很多, 在生产环境下可以用process.env判断一下。 webpack中可以在devtool中设置, 在开发环境中可以配置devtool为cheap-module-source-map,方便调试。生产环境下建议采用none的方式,这样做不暴露源代码。或者是nosources-source-map 的方式,既可以定位源代码位置,又不暴露源代码。
详情查看Webpack DevTool 文档可知,SourceMap 的值有很多种情况。
但实际开发时我们只需要关注两种情况即可:
- 开发模式 ===>
cheap-module-source-map
好处:打包编译速度快,只包含行映射。
坏处:没有列映射,但是作为程序员应该问题不大。
配置:webpack.dev.js
module.exports =
// 其他省略
mode: "development",
devtool: "cheap-module-source-map",
;
- 生产模式 ===>
source-map
好处:包含行/列映射
缺点:打包编译速度更慢
配置:webpack.prod.js
module.exports =
// 其他省略
mode: "production",
devtool: "source-map",
;
当然如果你不想暴露你写的代码,你也可以选择设置none。
查看结果
- 运行开发模式查看控制台
npm run dev
控制台错误:

点击查看源码:

- 打包生成环境查看控制台
npm run build
运行index.html在浏览器打开
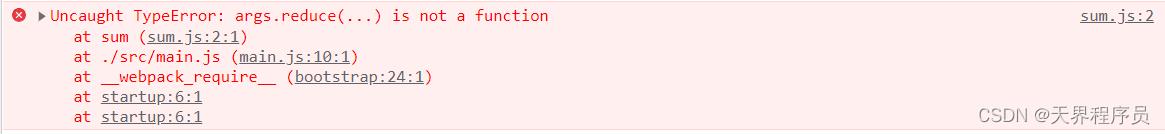
查看控制台:

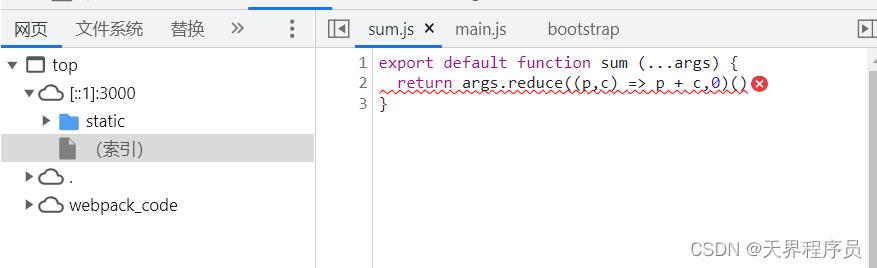
点击查看源码:

至此,我们就可以愉快的通过sourceMap映射源文件的功能,调试我们的程序了。
以上是关于webpack5高级优化——提升开发体验的主要内容,如果未能解决你的问题,请参考以下文章