Vue笔记:基础入门(后篇)
Posted Naisu Xu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue笔记:基础入门(后篇)相关的知识,希望对你有一定的参考价值。
文章目录
目的
在前面的文章 《Vue笔记:基础入门(前篇)》https://blog.csdn.net/Naisu_kun/article/details/126760242 中已经介绍了Vue的基础概念与在前端开发中的使用方式等内容。这篇文章将接着简单介绍Vue提供的API的一些使用方法。(基于 Vue3 ,当前版本为 3.2.45 )
API概览
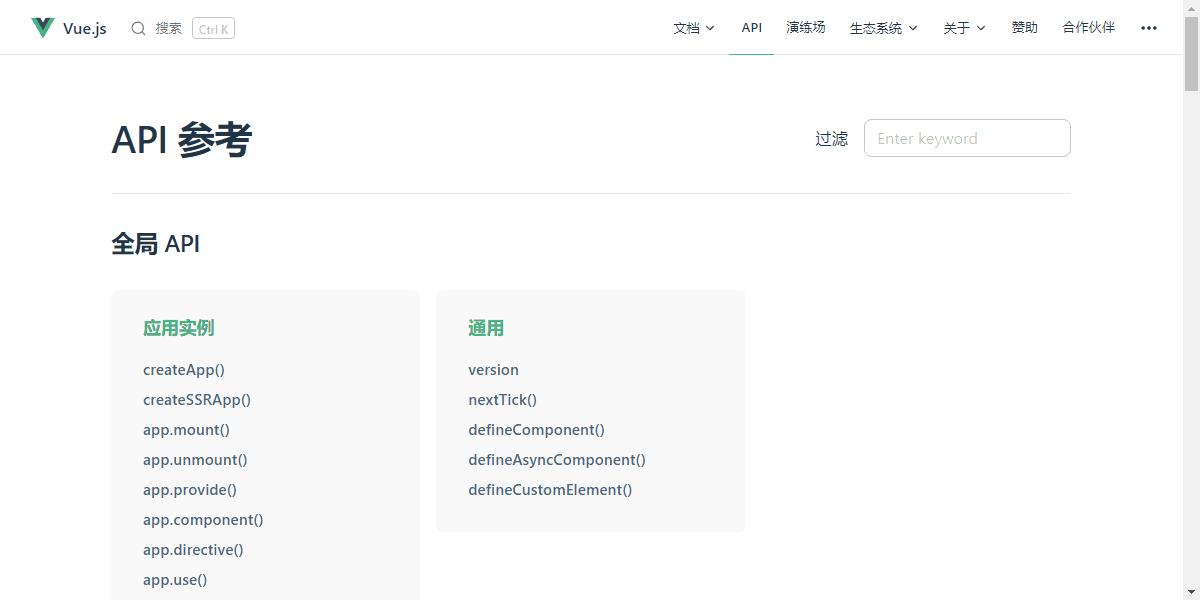
Vue提供的各种API可以在官方页面进行查看:
https://cn.vuejs.org/api/ 或 https://vuejs.org/api/

可以看到Vue提供的API官方将它分为下面一些:
- 全局 API
- 组合式 API & 选项式 API
- 内置内容
- 单文件组件
- 进阶 API
虽然从功能和适用范围上可以进行分类,但是实际使用时是没办法分的那么开的,往往各种类型的都需要使用到,本文将以基础入门过程为切入点对涉及的各类API的部分内容进行介绍,完整详细的信息可以参考官方文档。
基础准备:使用 npm init vue@latest 初始化项目,进行项目文件夹后使用 npm install 安装相关依赖。
应用实例(全局API)
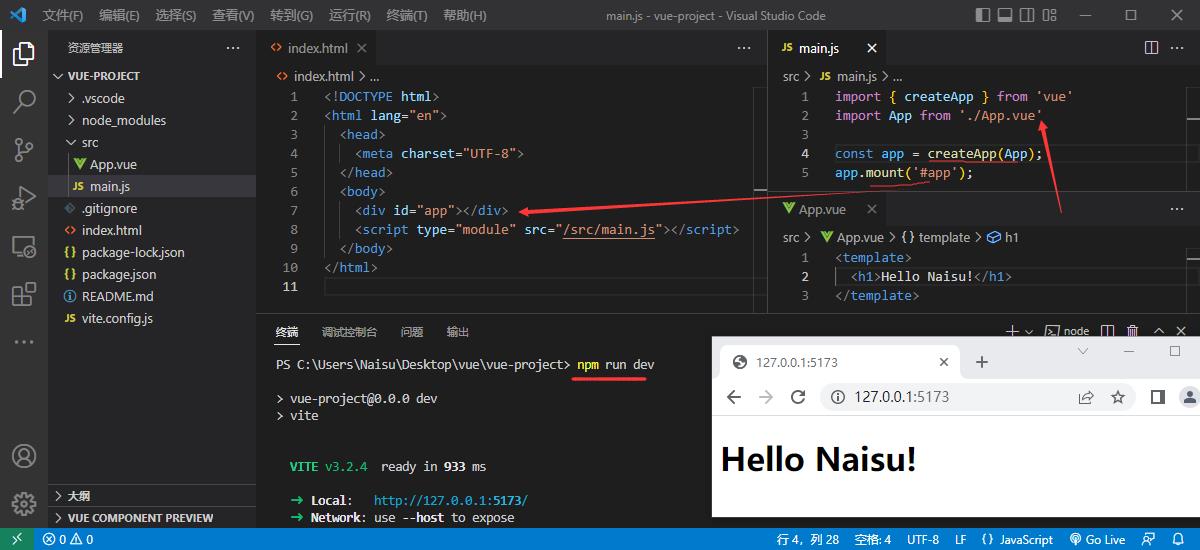
Vue工作的时候会全权接管它所控制的数据、组件等,可以看作是一个独立的应用实例或者说应用程序,即一个App。使用 createApp() 方法可以创建Vue App,Vue App需要挂载到页面上的某个组件上才会渲染出来,使用 mount() 方法进行挂载:

这里的 .vue 文件就是Vue的单文件组件功能了,其内部有一些属于单文件组件的语法,会在后面进行介绍。单文件组件可以更好的体现Vue的特性,下面将主要以单文件组件形式进行介绍。如无其它更改下文将保持当前index.html和main.js不变,所以配图中可能就不再展示它俩。
应用实例除了挂载外还可以进行一些操作与设置,比如使用 app.unmount() 来卸载组件,使用 app.use() 来安装插件,使用下面方式可以捕获Vue实例的错误:
app.config.errorHandler = (err, instance, info) =>
// 处理错误
可以使用 app.config.globalProperties 来挂载能够被应用内所有组件实例访问到的全局属性的对象,就好比window对象,挂在其上面的对象可以被全局访问到。
一个页面中可以有多个Vue App。
组合式API
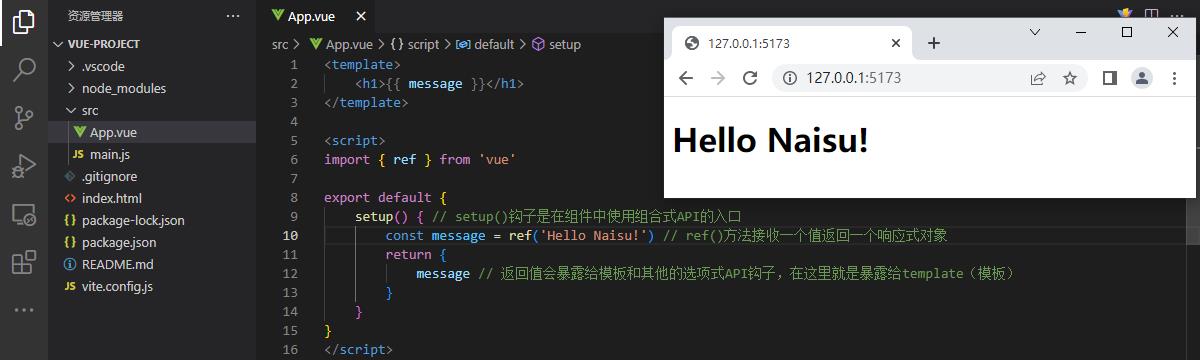
下面是个组合式API使用的例子:
下面的 message 是一种常见的模板语法,再实际渲染时它会被替换成 message 变量内容。

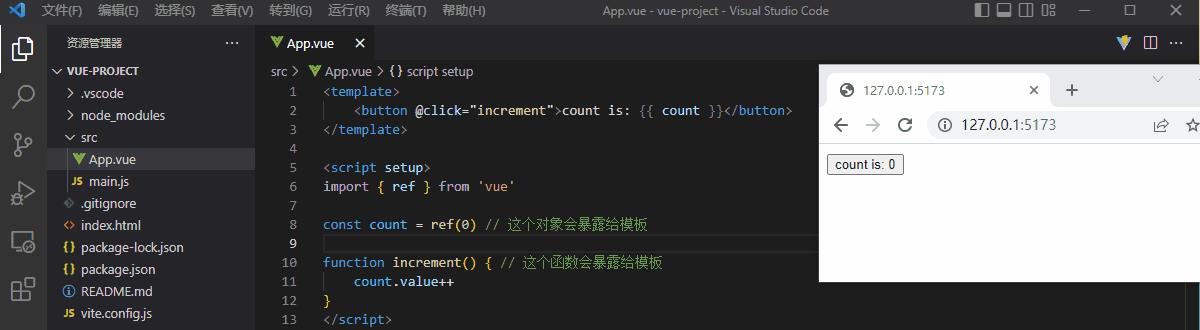
上面例子中 setup() 钩子是在组件中使用组合式API的入口,当然很多时候都会使用单文件组件的 <script setup> 语法糖, <script setup> 中所有顶层的变量、函数等默认都会返回给模板,比如下面这样:

这里的 @ 是内置指令 v-on 的简写形式, @click 就差不多相当于 onclick 的意思,相关内容会在后面进行介绍。之后的例子都会使用 <script setup> 方式来简化编写。
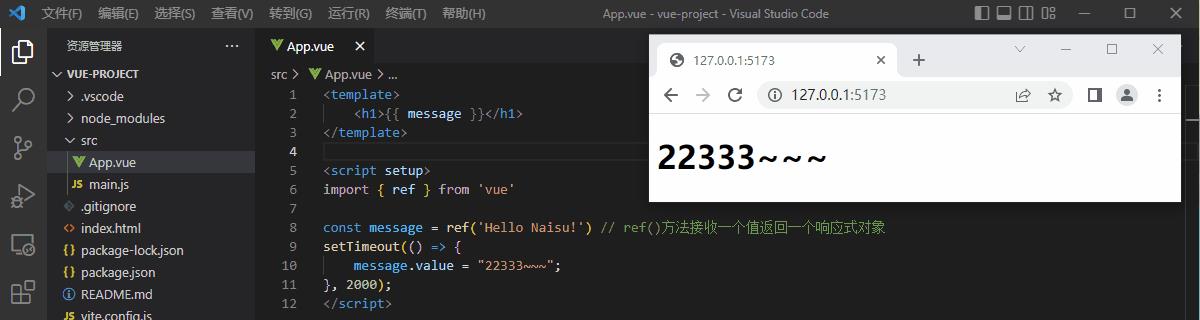
上面例子中 ref() 函数用于创建单个值的响应式对象,其内部有个 value ,当 value 修改时视图中用到该响应式对象的地方会动态的变化:

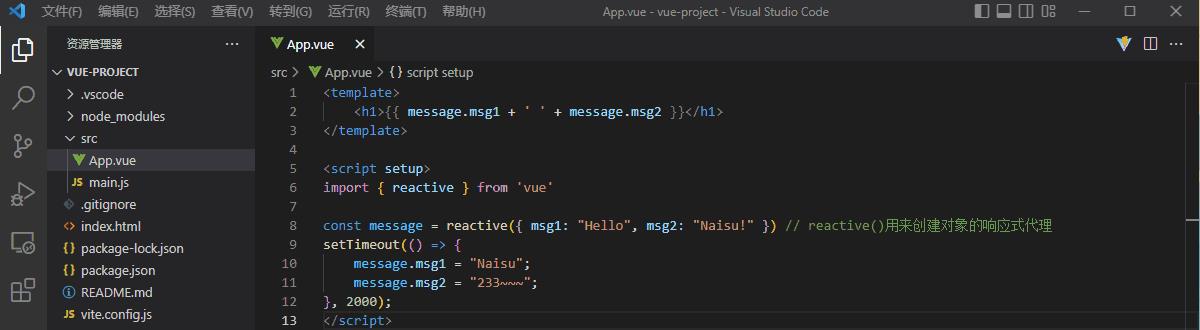
除了 ref() 组合式API中还有很多响应式方法,比如可以使用 reactive() 创建对象的响应式代理:

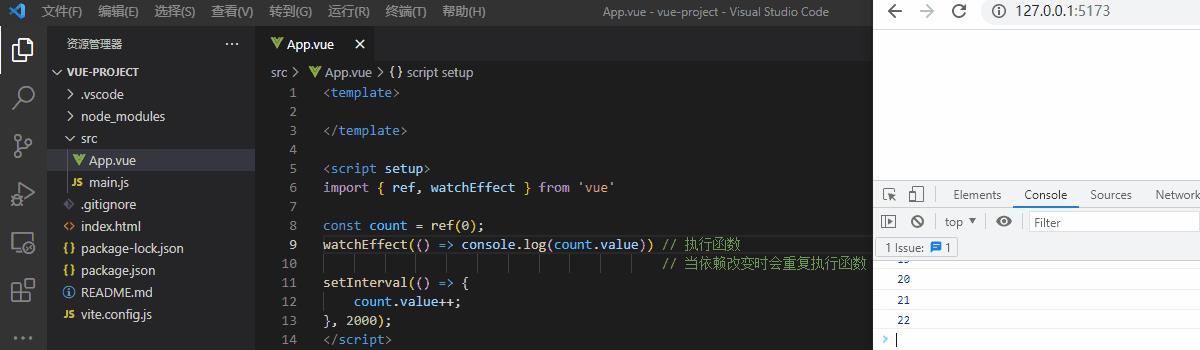
可以使用 watchEffect() 立即运行一个函数,同时响应式地追踪其依赖,并在依赖更改时重新执行:

watchEffect() 可以通过给它一个空函数来停止,比如 watchEffect(()=>) ,它函数更多可输入的参数,详细内容可以参考官方文档。
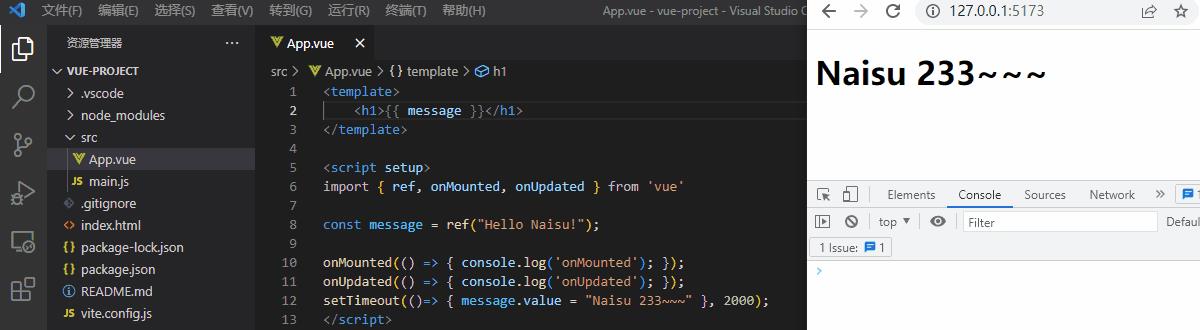
Vue组件在使用时分为很多生命周期,可以使用代码对各个生命周期进行操作,在组合式API中体现为各个生命周期钩子函数,比如组件挂载之前执行 onBeforeMount() ,组件挂载完成时执行 onMounted() ,组件因为响应式状态变更而更新其DOM树之后调用 onUpdated() ,等等有好些生命周期钩子函数。下面是个简单的演示:

选项式API
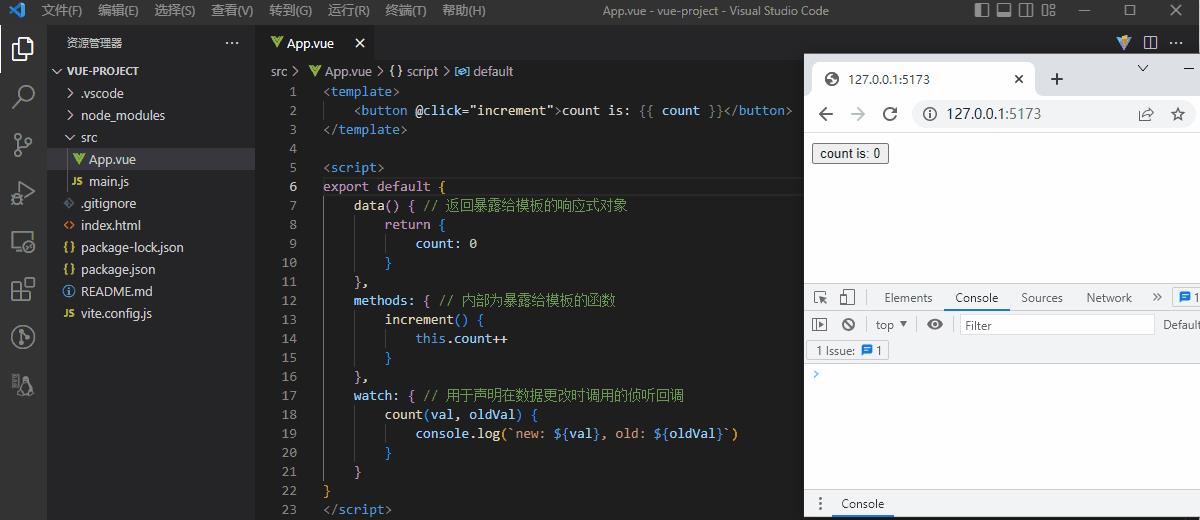
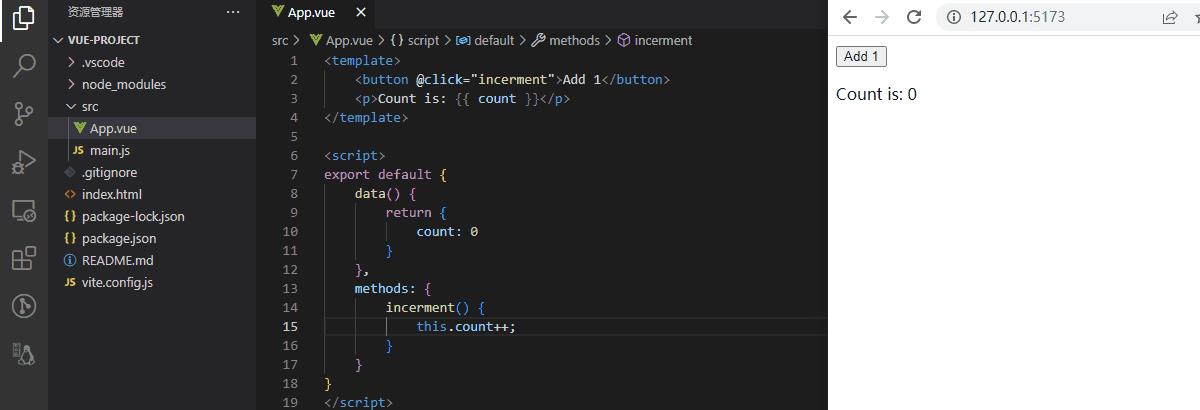
选项式API是基于组合式API,相当于在后者基础上再对代码进行组织,使开发者只需要聚焦具体组件具体的数据和方法等。选项式API虽然没有组合式API那么灵活,但是使用起来更加简单明了,下面是个简单的演示:

上面演示了响应式对象、函数、监听器等内容,这些内容在前面组合式API中也出现过。在组合式API中对这些内容的处理就和普通写JS代码差不多,而在选项式API中就只是填写一个对象,这个对象中顶层的属性名是选项式API本身规定好的,我们只需要填写对应属性中的内容即可。
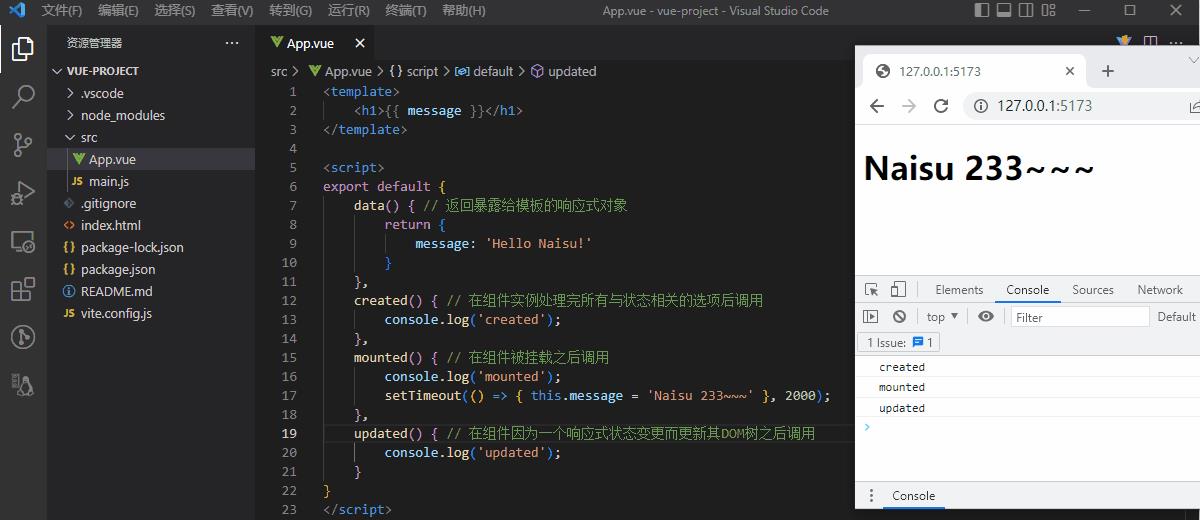
选项式API和组合式API一样也可以对组件生命周期各个阶段进行处理,在这里被叫做生命周期选项,下面是个简单的演示:

单文件组件
前面提到几次单文件组件这里就介绍下这块内容。
一个Vue单文件组件 (SFC),通常使用 *.vue 作为文件扩展名,它是一种使用了类似HTML语法的自定义文件格式,用于定义Vue组件。单文件组件在语法上是兼容HTML的。
每一个 *.vue 文件都由下面一些语言块构成:
<template>
每个*.vue文件最多可以包含一个顶层<template>块,这个块其实和H5原生的功能差不错,它里面主要就是写Html标签的;<script>
每个*.vue文件最多可以包含一个<script>块(不包括<script setup>),它里面就是写JS代码了;<script setup>
每个*.vue文件最多可以包含一个<script setup>(不包括一般的<script>),这个在前面已经介绍过了,是组合式API的一个语法糖;<style>
每个*.vue文件可以包含多个<style>标签,这里面就是写CSS代码了。- 自定义块
在一个*.vue文件中可以为任何项目特定需求使用额外的自定义块,自定义块的处理需要依赖工具链;
可以看到单文件组件是将组件所对应的结构、脚本、样式代码都整合到一个文件中了,这样逻辑上比较清晰,管理起来也比较方便。当然想要从外部引入这几块内容也是可以的,可以使用下面方式:
<template src="./template.html"></template>
<style src="./style.css"></style>
<script src="./script.js"></script>
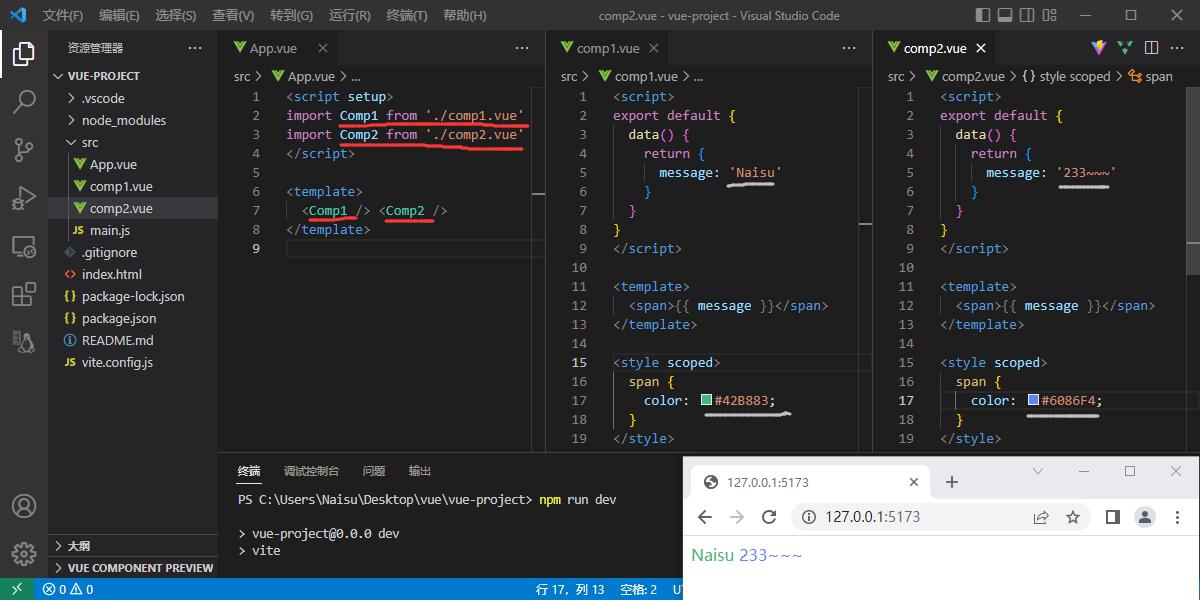
在传统的前端开发中CSS样式污染是个比较容易碰到的问题,对于原生开发来说使用 Shadow DOM 来处理这个问题,在Vue单文件组件中CSS语言块也有差不多的机制可以让它只会影响当前组件的元素,加上 scoped 属性即可,比如下面这样:
<style scoped>
</style>
使用 scoped 后,父组件的样式将不会渗透到子组件中。不过,子组件的根节点会同时被父组件的作用域样式和子组件的作用域样式影响。
处于 scoped 样式中的选择器如果想要做更 “深度” 的选择,也即:影响到子组件,可以使用 :deep() 这个伪类:
<style scoped>
.a :deep(.b) ...
</style>
同样的还有 :slotted() 和 :global() 可以分别用于作用于插槽和全局。
组件之间可以引用集成成更大的组件:

内置内容(指令)
内置内容中指令部分内容比较多,所以这里单独提出来说。
基础说明
指令是带有 v- 前缀的特殊属性,Vue提供了许多内置指令。
指令属性的期望值为一个 javascript 表达式 (除了少数几个)。一个指令的任务是在其表达式的值变化时响应式地更新DOM。
某些指令会需要一个 参数 ,在指令名后通过一个 冒号 隔开做标识。
某些指令因为非常常用,所以有一些简写形式。
模板语法
前面提到过 message 这种模板语法,在Vue中还有很多指令可以扩展丰富模板语法。
v-text 用于更新元素的文本内容。
其设置的是textContent,将更新元素中所有内容(有点类似于innerText)。
<span v-text="msg"></span>
<!-- 等同于下面 -->
<span>msg</span>
v-html 更新元素的 innerHTML。
在单文件组件,scoped 样式将不会作用于 v-html 里的内容。
属性绑定
v-bind 动态的绑定一个或多个属性,也可以是组件的 prop。
简写: : 或者 . (当使用 .prop 修饰符)。
下面是个基本示例:

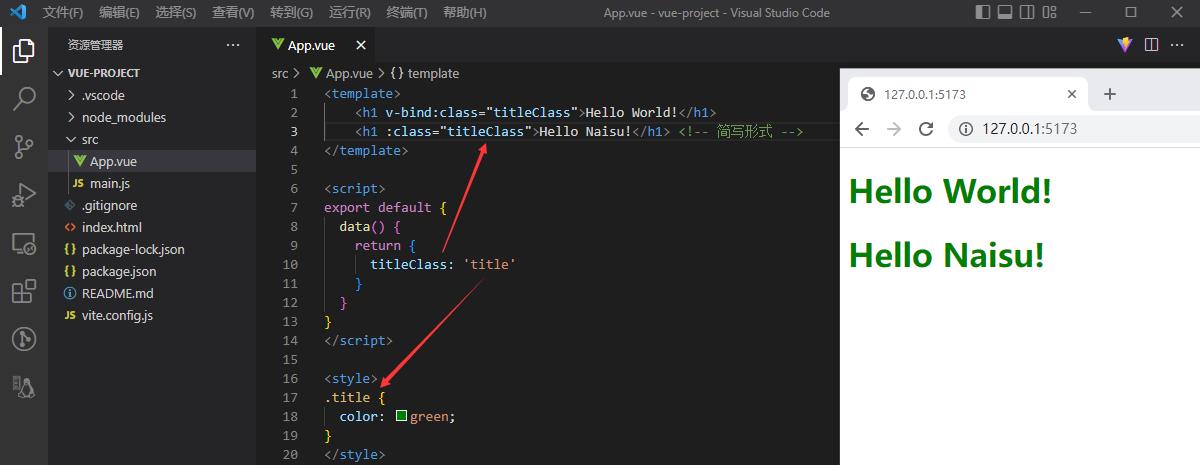
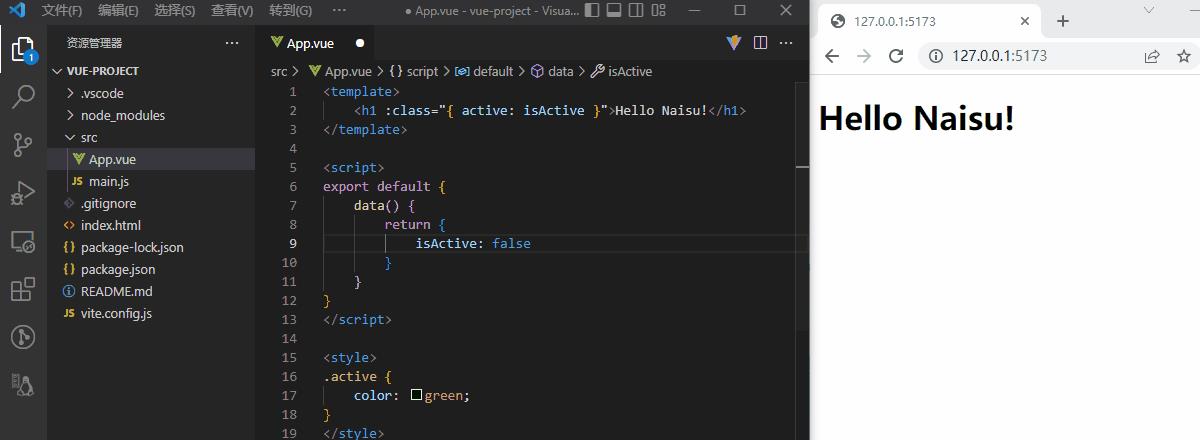
也可以绑定类来动态的处理类与样式:

如果需要绑定多个类可以使用数组:
<div :class="[activeClass, errorClass]"></div>
<div :class="[ active: isActive , errorClass]"></div>
上面只演示了绑定class属性,但其实大部分元素属性都是可以用来绑定处理的,比如下面等情况:
<!-- 绑定 attribute -->
<img v-bind:src="imageSrc" />
<!-- 动态 attribute 名 -->
<button v-bind:[key]="value"></button>
<!-- 缩写 -->
<img :src="imageSrc" />
<!-- 缩写形式的动态 attribute 名 -->
<button :[key]="value"></button>
<!-- 内联字符串拼接 -->
<img :src="'/path/to/images/' + fileName" />
<!-- class 绑定 -->
<div :class=" red: isRed "></div>
<div :class="[classA, classB]"></div>
<div :class="[classA, classB: isB, classC: isC ]"></div>
<!-- style 绑定 -->
<div :style=" fontSize: size + 'px' "></div>
<div :style="[styleObjectA, styleObjectB]"></div>
<!-- 绑定对象形式的 attribute -->
<div v-bind=" id: someProp, 'other-attr': otherProp "></div>
<!-- prop 绑定。“prop” 必须在子组件中已声明。 -->
<MyComponent :prop="someThing" />
<!-- 传递子父组件共有的 prop -->
<MyComponent v-bind="$props" />
<!-- XLink -->
<svg><a :xlink:special="foo"></a></svg>
条件渲染
v-if 基于表达式值的真假性,来条件性地渲染元素或者模板片段;
v-else 表示 v-if 或 v-if / v-else-if 链式调用的 else块 ;
v-else-if 表示 v-if 的 else if块 , 可以进行链式调用。
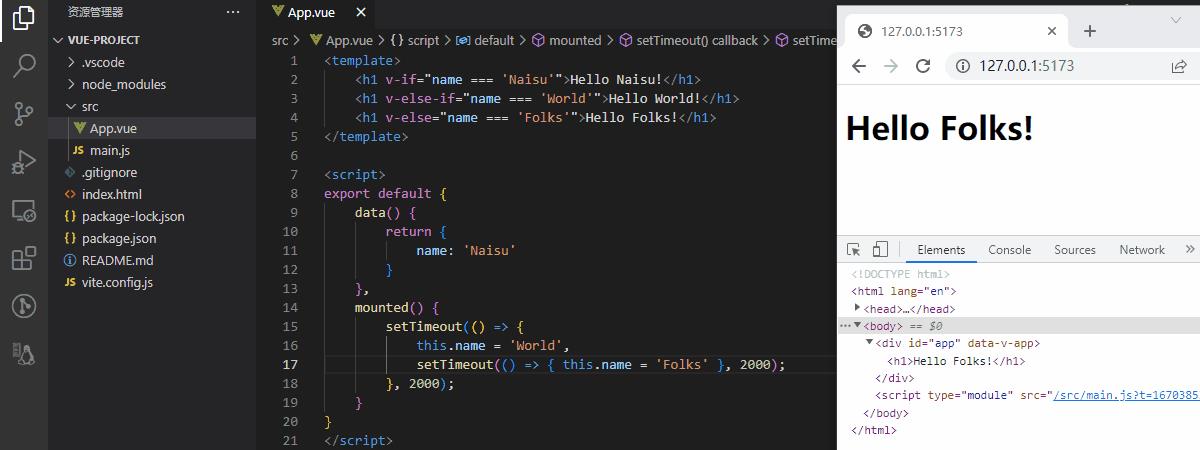
上面几个指令用于条件渲染,用法就和普通编程语言里的 if else 用法差不多,下面是个简单的演示:

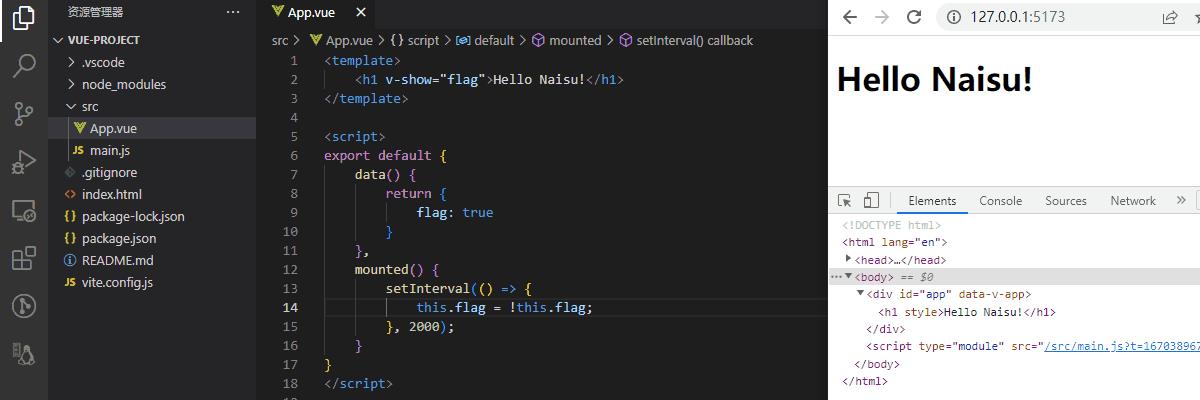
v-show 基于表达式值的真假性,来改变元素的可见性。
和上面不同的是这个不管表达式结果如何元素都会被渲染,差异只是可见性不同(display属性):

列表渲染
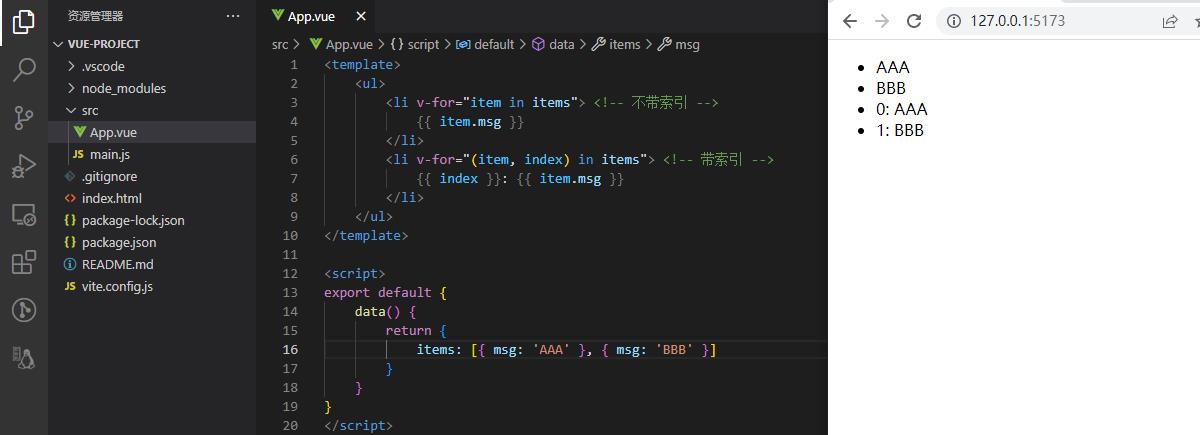
v-for 基于原始数据多次渲染元素或模板块。

事件处理
v-on 给元素绑定事件监听器。
简写: @ 。
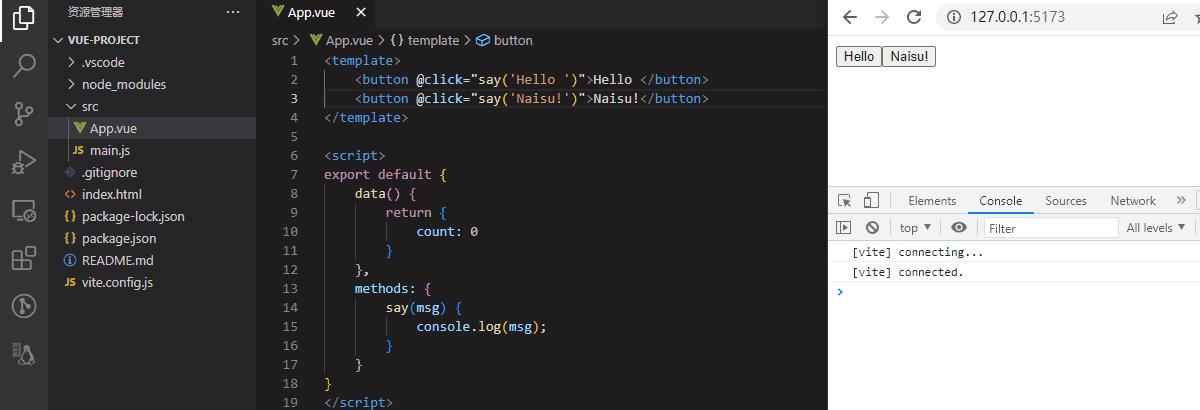
下面是一些简单的演示:


事件修饰符: 用于处理事件细节。
<!-- 单击事件将停止传递 -->
<a @click.stop="doThis"></a>
<!-- 提交事件将不再重新加载页面 -->
<form @submit.prevent="onSubmit"></form>
<!-- 修饰语可以使用链式书写 -->
<a @click.stop.prevent="doThat"></a>
<!-- 也可以只有修饰符 -->
<form @submit.prevent></form>
<!-- 仅当 event.target 是元素本身时才会触发事件处理器 -->
<!-- 例如:事件处理器不来自子元素 -->
<div @click.self="doThat">...</div>
<!-- .capture - 在捕获模式添加事件监听器 -->
<!-- .once - 最多触发一次处理函数 -->
<!-- .passive - 通过 passive: true 附加一个 DOM 事件 -->
按键修饰符:
<!-- 仅在 key 为 Enter 时调用 submit -->
<input @keyup.enter="submit" />
<!-- 仅在 key 为 page-down 时调用 onPageDown -->
<input @keyup.page-down="onPageDown" />
<!-- Vue 为一些常用的按键提供了别名 -->
<!-- .enter .tab .esc .space .up .down .left .right -->
<!-- .delete 捕获Delete和Backspace两个按键 -->
<!-- 系统按键修饰符 -->
<!-- .ctrl .alt .shift .meta -->
<!-- Alt + Enter -->
<input @keyup.alt.enter="clear" />
<!-- Ctrl + 点击 -->
<div @click.ctrl="doSomething">Do something</div>
<!-- .exact修饰符 -->
<!-- 当按下 Ctrl 时,即使同时按下 Alt 或 Shift 也会触发 -->
<button @click.ctrl="onClick">A</button>
<!-- 仅当按下 Ctrl 且未按任何其他键时才会触发 -->
<button @click.ctrl.exact="onCtrlClick">A</button>
<!-- 仅当没有按下任何系统按键时触发 -->
<button @click.exact="onClick">A</button>
鼠标修饰符:
<!-- .left 只在鼠标左键事件触发处理函数 -->
<!-- .middle 只在鼠标中键事件触发处理函数 -->
<!-- .right 只在鼠标右键事件触发处理函数 -->
表单输入绑定
我们可以同时使用 v-bind 和 v-on 来在表单的输入元素上创建双向绑定,比如下面代码:
<!-- 输入框输入的内容会同步反映在p标签上 -->
<template>
<input :value="text" @input="onInput" placeholder="Type here">
<p> text </p>
</template>
<script>
export default
data()
return
text: ''
,
methods:
onInput(e)
this.text = e.target.value
</script>
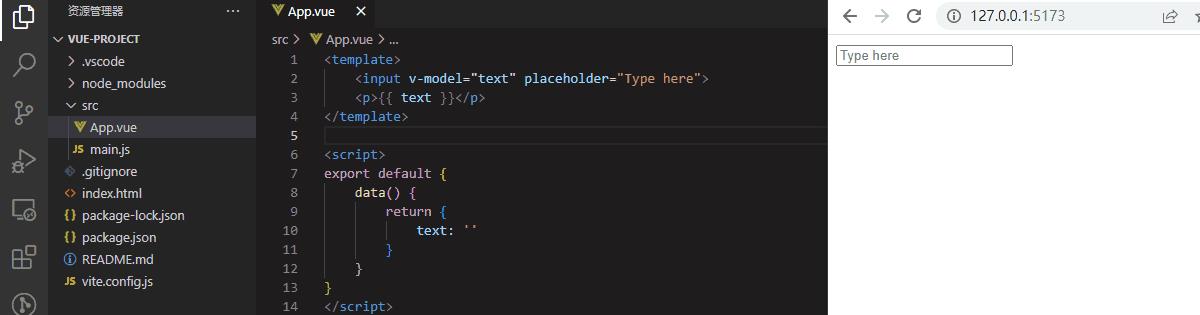
使用下面标签可以简化这个操作:
v-model 在表单输入元素或组件上创建双向绑定。

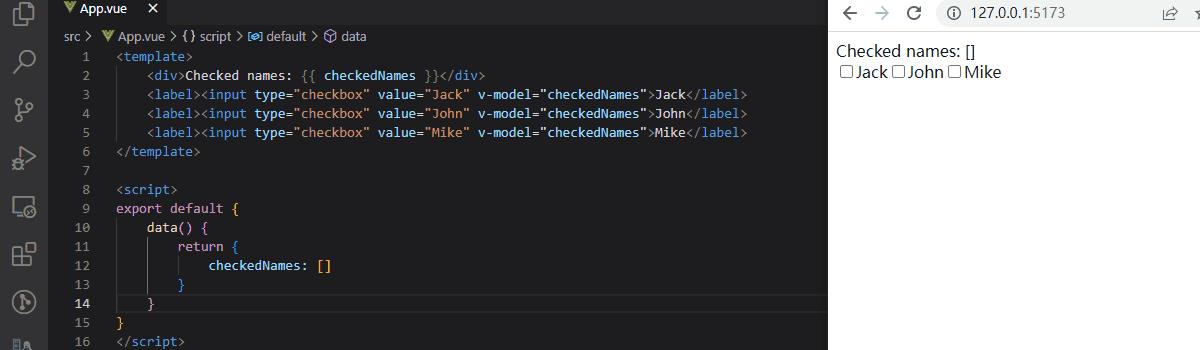
对于单选按钮或是多选按钮来说 v-model 绑定的可以是一组数组或是集合:

v-model 支持设置动态设置单选、复选按钮的值,另外有少量修饰符可用。
内置内容(其它)
内置内容除去指令之后的剩余内容不多这里暂时先不进行介绍了,更多内容可以参考官网文档。
总结
Vue总体来说入门还是不复杂的,它提供的核心功能是 声明式渲染 和 响应性 ,Vue的很多API都是围绕前端开发和这两个特性展开的。Vue的API看似不少,但是基本上了解前端开发基础内容以及Vue的这两个特性的情况下,这些API很多都有点类似于语法糖性质的东西,方便开发。
本文只是对API部分内容进行介绍,完整详细的信息可以参考官方文档。
以上是关于Vue笔记:基础入门(后篇)的主要内容,如果未能解决你的问题,请参考以下文章