智能柜台C端代码规范
Posted 孙叫兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了智能柜台C端代码规范相关的知识,希望对你有一定的参考价值。
语法上建议:
一、建议尽量使用”===”代替”==”

上述比较好

上述HX0188是一个字符串,用!==替代比较好
二、引用的组件/插件在当前vue文件内并未使用
例:
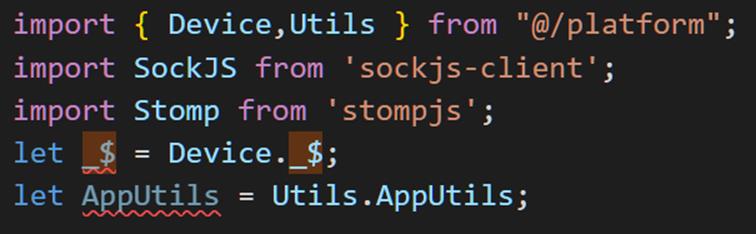
chk_bcip\\src\\business\\common\\views\\ common-auditwait.vue

Device._$和Utils.AppUtils 都未使用,删除掉其引用
同理。调用组件/插件,也不能少import

上述就是少了Device._$的import
chk_bcip_components\\src\\components\\business\\pinpad\\base-inputpassword.vue
在init及beforeJump里使用了$("siu")、$('pinpad")
但当前vue里缺少定义:
import ( Device ) from "@/platform";
let $ = Device.$:
三、多次使用的页面元素或对象属性,建议单独定义为变量对象
例:
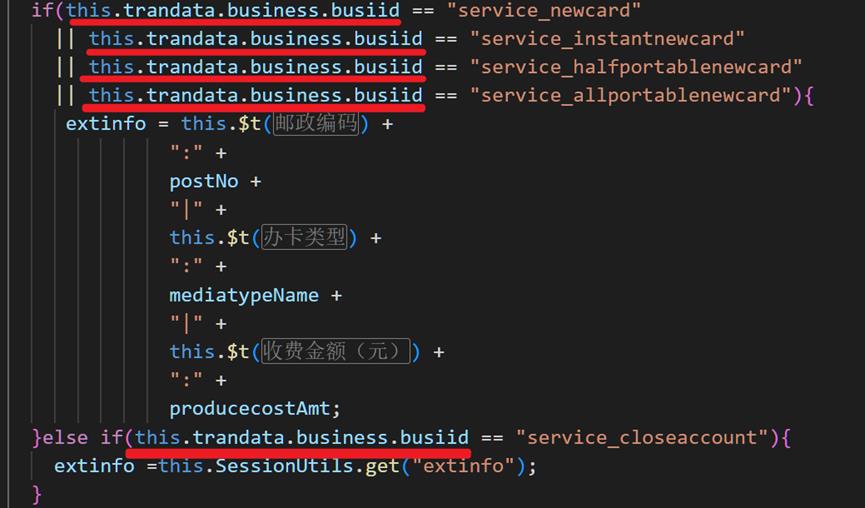
chk_bcip\\src\\business\\common\\views\\ common-auditchecktype.vue

this.trandata.business.busiid 多次使用,不如先定义一个变量等于this.trandata.business.busiid,再用定义的变量去后续的判断
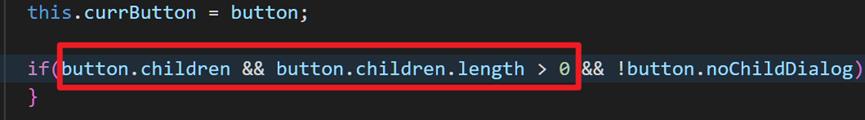
四、属性的value使用前,建议先判断是否存在这个key的有效性

上述是一个比较好的做法,在判断长度前,先判断button.children的有效性,
但是也最好能考虑button.children的类型,如果期望是数组,更好的做法是再判断下button.children的类型,然后再判断其length
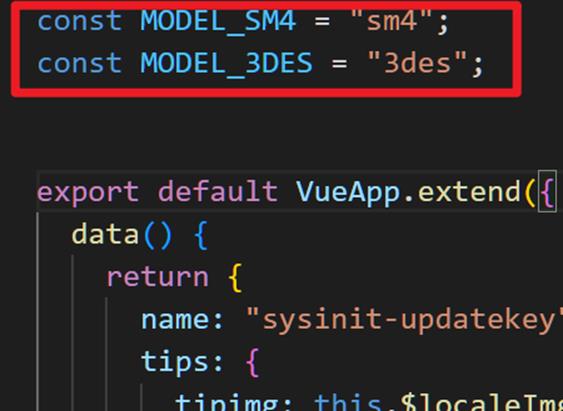
五、非响应式数据可放在data()外定义
C:\\WorkFile\\gwi\\kiosk-cli-hxb\\src\\business\\sysinit\\views\\ sysinit-updatekey.vue

上述根据场景,将部分常量定义在data外,是一个好的做法。
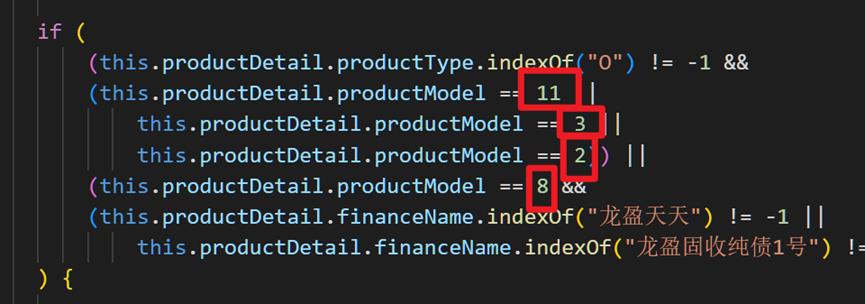
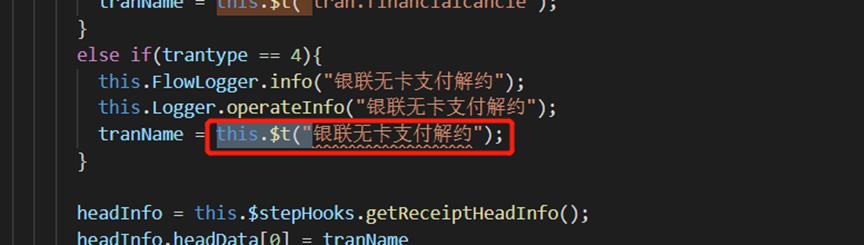
六、一些比如判断条件里是数字组成或单独数字时,建议把在一个公共文件里定义成语义化字符串。

上述数字的判断条件,可以考虑在当前vue或统一某公共文件里用能够表达出意义的英文定义一个常量,增加可阅读性。在公共文件定义的话也可以多人多文件使用时形成统一。
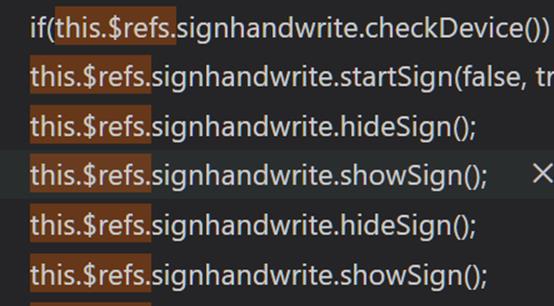
七、代码有调用页面的ref时,避免写多次this.$refs.xxx,可先赋值给一个临时变量。

上述this.$refs.soundplayer使用了两次,可以保留这种写法,但如果类似这样有多次连续调用this.$refs.xxx时,可先赋值给一个临时变量,减少dom消耗。
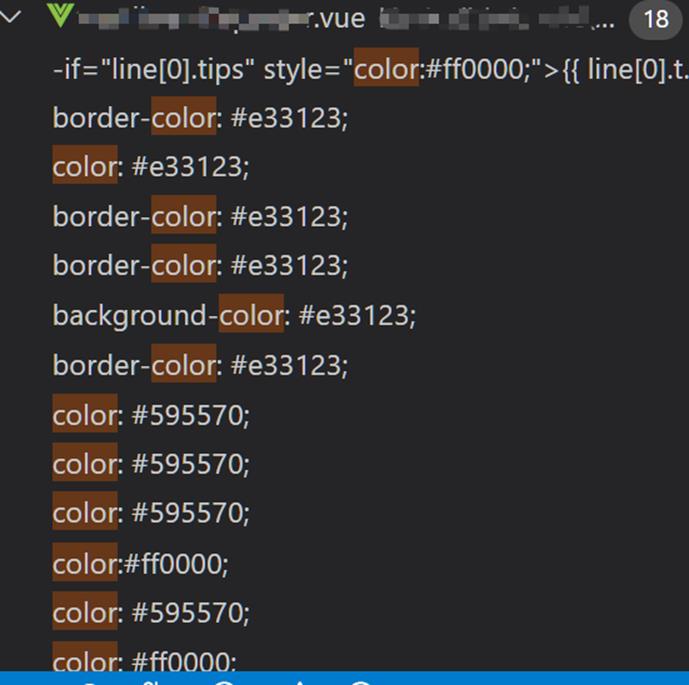
八、建议使用scss、 less等Css预编译。

比如多次使用某颜色,用css预编译写法,就可定义一个变量,每个<style>里使用,也方便统一修改。
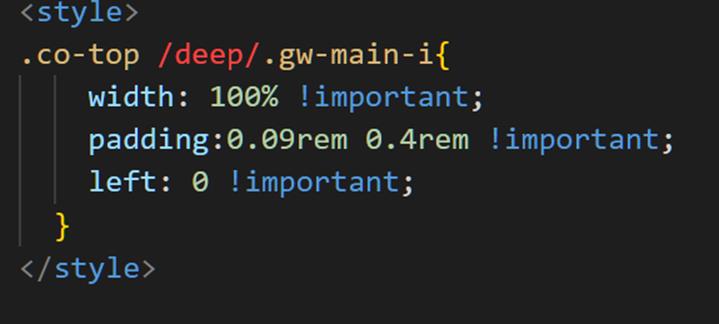
九、避免使用一些浏览器提示不符合规范或即将要淘汰的写法,
比如穿透, /deep/要被淘汰,可用::v-deep
例:
chk_bcip\\src\\business\\common\\views\\ common-auditwait.vue
The /deep/ combinator was a part of Shadow DOM v0, which has been deprecated and removed. Starting in M63, the /deep/ combinator was treated as a no-op, equivalent to a space “ “ combinator. As the code for all of Shadow DOM v0 was removed completely in M89, /deep/ will now throw exceptions in some JS operations, such as querySelectorAll. Simply replace it with “ “ to get pre-M89 behavior back.
翻译过来的意思是,在89之前,chrome浏览器会将/deep/ 当作空格字符串来处理,后面就完整删除Shadow DOM v0的内容了。

十、有些接口调用时需要考虑是否使用同步方式
比如有的xxxtran.vue
doTran()方法里
需要加 async... await
(依据实际情况)。
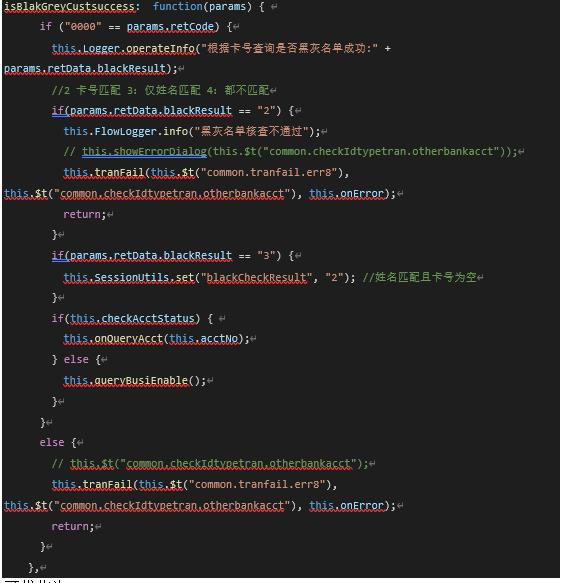
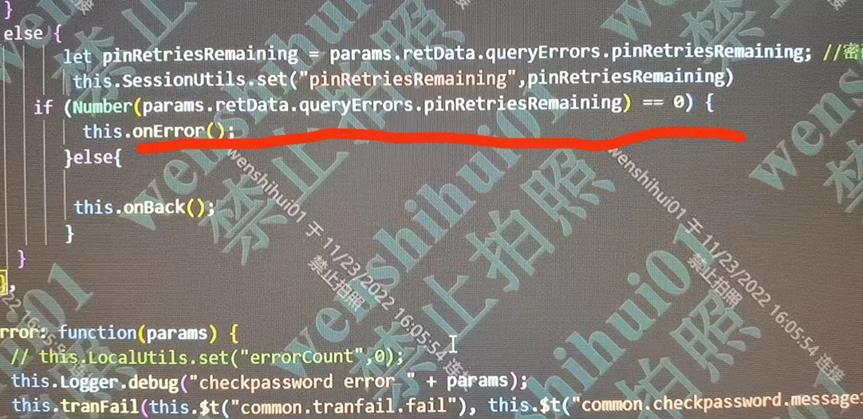
十一、优化条件判断
chk_bcip\\src\\business\\common\\views\\common-checkbusienable.vue
isBlakGreyCustsuccess0方法里。

可优化为 if… else if….else
另外,if、switch等,需要有默认分支,if要有else,switch要有default。

十二、一些对值类型的判断可优化,
比如判断是否是undefined
chk_bcip_components\\src\\components\\business\\pinpad\\base-inputpassword.vue
在resetpasswourd 里 if((cardHasinserted != undefined …)
可考虑使用Lodash
比如 _.isUndefined(value)

Lodash 简介 | Lodash 中文文档 | Lodash 中文网(lodashjs.com)

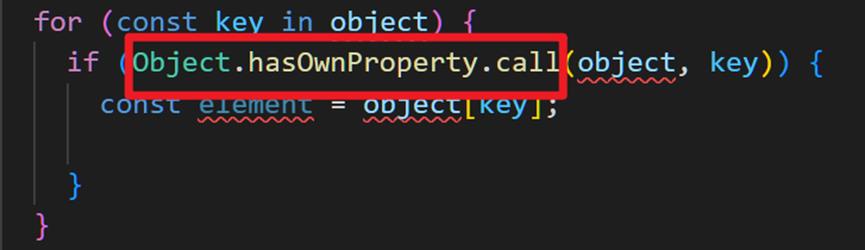
十三、建议使用循环时,尽量考虑效率因素。

比如加上Object.hasOwnProperty可避免去没必要的原型链查询。
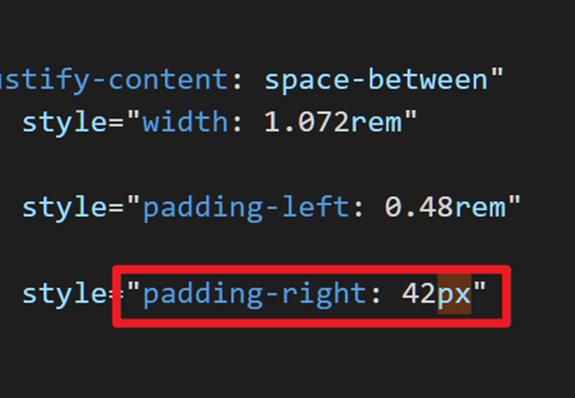
十四、减少html的内联样式(行内样式),考虑到适配也尽量在style少写px单位写法。

十五、建议给变量设置默认值定义,尤其是非自己受控的,比如从接口接收的数据、从缓存内读取的数据等。
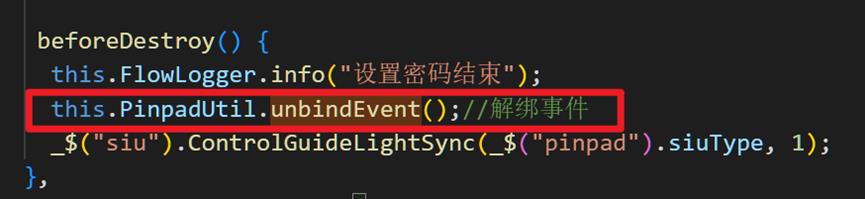
十六、如果页面开始时绑定了事件,也要在周期内进行事件解绑。

十七、依据实际情况,尽量减少使用try…catch,方便问题定位
十八、加注释(最少保证每个函数/方法有注释,重点IR、TIR有注释(目前代码有的标记了));

/**
* 测试
* @param number num
* @return void
*/
function test(num)
console.log(num);
其他
@api: 提供给第三方使用的接口
@author: 标明作者
@param: 参数
@return: 返回值
@todo: 待办
@version: 版本号
@inheritdoc: 文档继承
@property: 类属性
@property-read: 只读属性
@property-write: 只写属性
@const: 常量
@deprecated: 过期方法
@example: 示例
@final: 标识类是终态, 禁止派生
@global: 指明引用的全局变量
@static: 标识类、方法、属性是静态的
@ignore: 忽略
@internal: 限内部使用
@license: 协议
@link: 链接,引用文档等
@see: 与 link 类似, 可以访问内部方法或类
@method: 方法
@package: 命名空间
@since: 从指定版本开始的变动
@throws: 抛出异常
@uses: 使用
@var: 变量
@copyright: 版权声明
十九、国际化资源里面不能直接写中文,要不就不使用国际化,要不就加到国际化数据里面取。

二十、图片名字不能出现中文,会导致Linux系统上面打包不识别(乱码)。
二十一、公共的平台或者组件代码修改一定要及时反馈给组长或者技术经理。
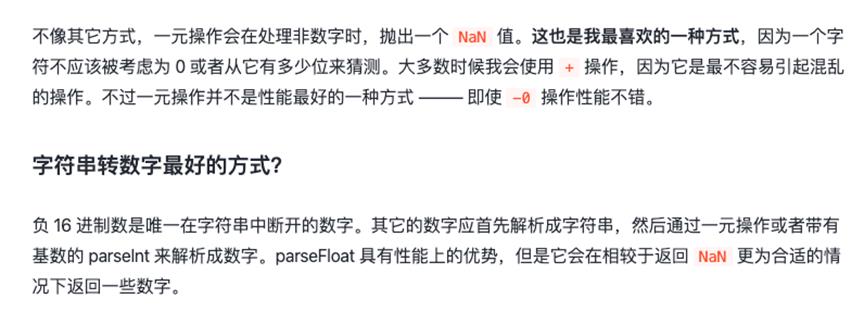
二十二、问题:Number(空字符串) == 0

一些研究:



建议:
通过一元操作或者带有基数的parseInt 来解析成数字。parseFloat 具有性能上的优势,但是它会在相较于返回 NaN 更为合适的情况下返回一些数字。
二十三、
跳转业务的时候,假如第一个业务有凭证,然后跳进去的第二个业务也有凭证,除了需要改变业务id(busiId),还需要确认有没有更新盖章(allVocherFileInfo也需要同步更新),要不然会导致凭证上传的时候后端会把盖章数据第一笔传给了第二笔业务的盖章,这样就错乱了。
好啦,本期内容就分享到这里,你知道的越多,你不知道的越多!
以上是关于智能柜台C端代码规范的主要内容,如果未能解决你的问题,请参考以下文章