浏览器中的流
Posted green-jcx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器中的流相关的知识,希望对你有一定的参考价值。
1.概念
流实际上就是浏览器在页面上摆放html元素所用的方式,针对块级元素和内联元素摆放方式各有不同。
为什么要讲流,因为是我们学习CSS布局定位知识必须理解的一个知识点,即流是CSS规定的网页元素默认的排列方式。
在开发情况下,我们往往会结合自己的设计去自定义的去布局定位元素,这往往会打破流的摆放规则。
2.通过一个生活中的例子来理解流
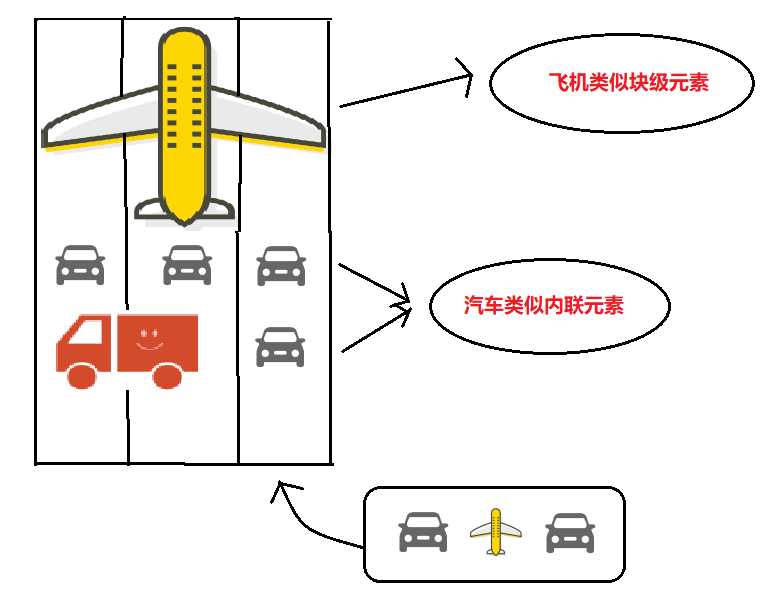
浏览器窗口就像一个飞机场的跑到,跑到上会有两种交通工具,一种是飞机一种是小汽车,这就像网页中的块级元素(飞机)和汽车(内联元素)。
两种交通工具驶向跑到,就好像浏览器在摆放HTML元素中的流。
假设正有一些交通工具正在驶向跑到,跑到指挥员会让排列中的交通工具的第一个驶向跑到,进的顺序按照排列顺序。
两种交通工具在跑到上行驶,会有两种不同的特征。飞机:飞机会占满水平面的所有跑到,如果前后有其他的交通工具,都必须在它的前面和后面。
汽车:汽车有大货车和小桥车等不同尺寸的汽车,他们首先会从左边行驶到跑到,在看跑到实际容纳车辆的宽度集合自身的车辆宽度,行驶在跑到中,如果并排着有多辆车并且跑到宽度不够容纳自身,那么汽车就会往后换一排行驶。
例图:

3.总结块级元素和内联元素根据流的摆放特征
块级元素:从上向下流入,每个元素之间会换行,在没有设置宽度时,宽度撑满一整行。
内联元素:从左上方流向右下方,元素在水平方向相互挨着,并结合自身宽度和当前行的宽度决定是否换行(右边有足够的空间就不会换行)。
以上是关于浏览器中的流的主要内容,如果未能解决你的问题,请参考以下文章