Flutter 上传文件和保存在应用程序存储目录
Posted 会煮咖啡的猫咪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 上传文件和保存在应用程序存储目录相关的知识,希望对你有一定的参考价值。
Flutter 上传文件和保存在应用程序存储目录

原文 https://genotechies.medium.com/flutter-upload-file-and-save-in-application-storage-directory-4f1380b94e8a
前言

图片: Flutter 上传文件和保存在应用程序存储目录
我写这些文章是为了与你分享我的知识。Flutter 是软件开发中最突出和最新兴的技术,Google 通过添加重要的特性来维护 Flutter。版本经常更新。因此,Flutter 必须更新这些新功能。请通过可靠的来源,并研究他们。它们将有助于你以后的发展。这样你才能活下去。
我看过许多教程,可以参考上传文件。但是找到一种适当的方法来上传和保存应用程序目录中的文件是很少见的。这里是我的第 61 个 Flutter 教程,向您展示了我们如何使用图像选择器包上传文件,然后我们如何可以保存在应用程序目录中。
这在许多用例中都很有用。我在开发利用 SQLite 数据库的脱机应用程序时使用了这个特性。首先,我尝试将图像保存为 String。它成功了,但是在获取数据时行的大小很大。正因为如此,它抛出了一个错误,我们尝试了另一种方法。我们可以上传图像并将其保存在应用程序目录中。然后在我的示例中,我将复制的文件路径保存在本地数据库中,并获取它来加载 Image。这就是解决办法。我找到了自己的方式,也许还有其他的方法。以下是您需要遵循的步骤。
正文
创建一个新的 Flutter 项目
我从零开始。所以首先,我创建了一个新的 Flutter 项目。
实现 UI
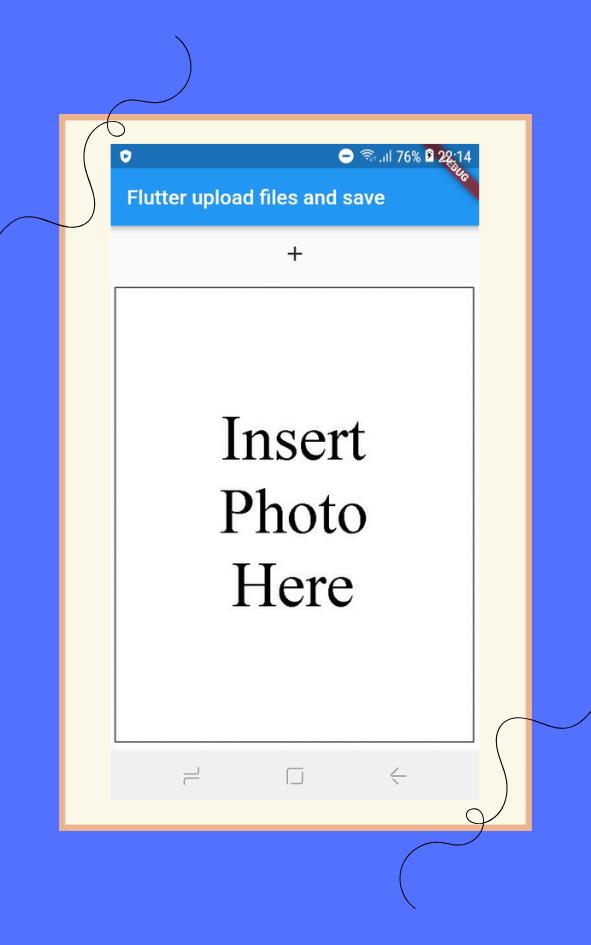
我实现这个简单的用户界面只是为了显示功能。
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
IconButton(
icon: Icon(Icons.add),
onPressed: () async
getImage();
,
),
const SizedBox(height: 5),
buildimage(),
],
),
),

图片: 初始 UI 实现
添加软件包
将 image_picker 和 path_Provider 包添加到 pubspec.yaml
image_picker: ^0.8.5+3
path_provider: ^2.0.11
上传图片
单击上载按钮时,下面的方法将调用。
WWidget buildimage() => _image;
Future getImage() async
// Pick the image from gallery
final pickedFile=await ImagePicker().pickImage(
source:ImageSource.gallery);
// Get the application folder directory
final directory=await getExternalStorageDirectory();
// Copy Image to the directory
if(pickedFile!=null)
if(directory!=null)
img=await File(pickedFile.path).copy(
'$directory.path/$pickedFile.name');

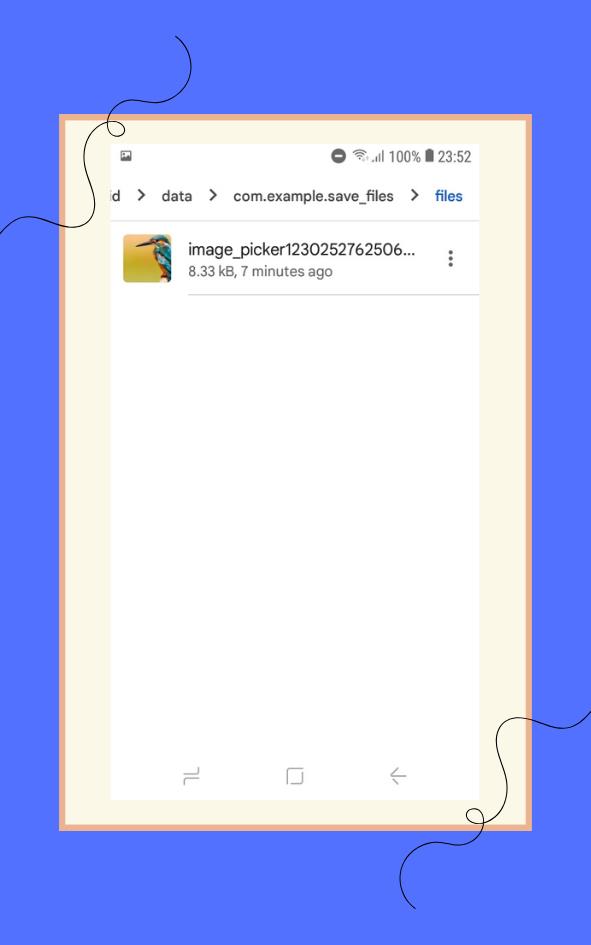
Image: 将文件保存在应用程序存储目录中
使用路径值加载 Image
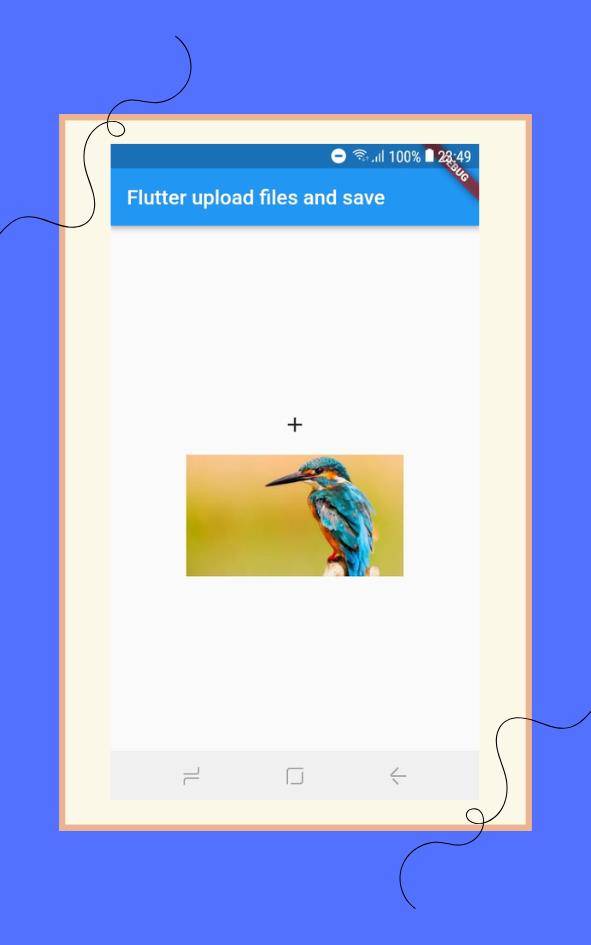
这是您可以使用保存的文件的地方。我设置了状态并将 Image 作为 Image.file 加载。
setState(()
if (pickedFile != null)
if (directory != null)
_image = Image.file(
img!,
height: MediaQuery
.of(context)
.size
.height / 5,
);
else
imageFile = File(pickedFile.path);
_image = Image.file(
imageFile!,
height: MediaQuery
.of(context)
.size
.height / 5,
);
print('image selected. $imageFile.toString()');
else
print('No image selected.');
);

Image: 使用文件路径加载文件
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~
© 猫哥
-
微信 ducafecat
-
https://wiki.ducafecat.tech
-
https://video.ducafecat.tech
本文由 mdnice 多平台发布
以上是关于Flutter 上传文件和保存在应用程序存储目录的主要内容,如果未能解决你的问题,请参考以下文章