微信小程序 返回上一页面时实现上一页面数据刷新(页面栈)
Posted coderkey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 返回上一页面时实现上一页面数据刷新(页面栈)相关的知识,希望对你有一定的参考价值。
问题:
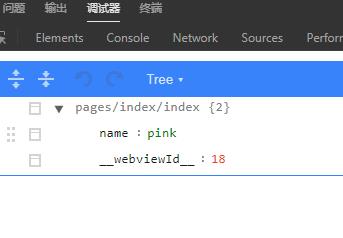
从A页面跳转到b页面后,再从b页面返回到a页面,同时刷新a页面的数据
解决方案:
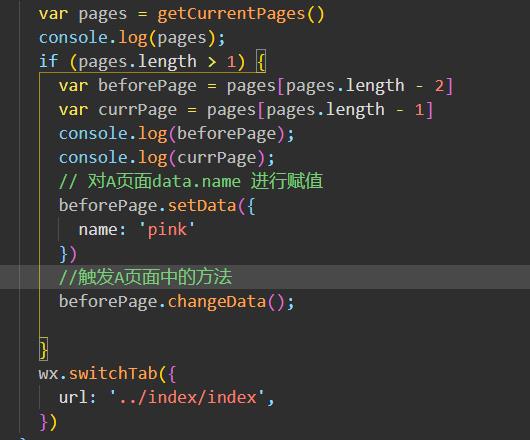
页面B:
var pages = getCurrentPages(); //当前页面栈
if (pages.length > 1)
var beforePage = pages[pages.length - 2]; //获取上一个页面实例对象(a页面)
var currPage = pages[pages.length - 1]; // 当前页面,若不对当前页面进行操作,可省去(b页面)
beforePage.setData( //如果需要传参,可直接修改A页面的数据,若不需要,则可省去这一步
........
)
beforePage.changeData();//触发父页面中的方法
search.js

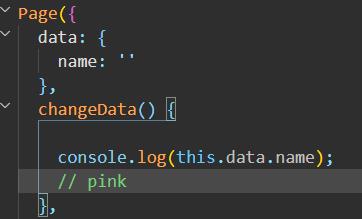
页面A:
changeData: function ()
this.onLoad(); //最好是只写需要刷新的区域的代码
index.js


以上是关于微信小程序 返回上一页面时实现上一页面数据刷新(页面栈)的主要内容,如果未能解决你的问题,请参考以下文章