学生信息管理系统(js与php的数据传输)
Posted suedarsam
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学生信息管理系统(js与php的数据传输)相关的知识,希望对你有一定的参考价值。
最近期末将至,比较忙,更得比较慢,见谅。
搭建完环境并且确认连接之后,我们可以开始编写程序了。
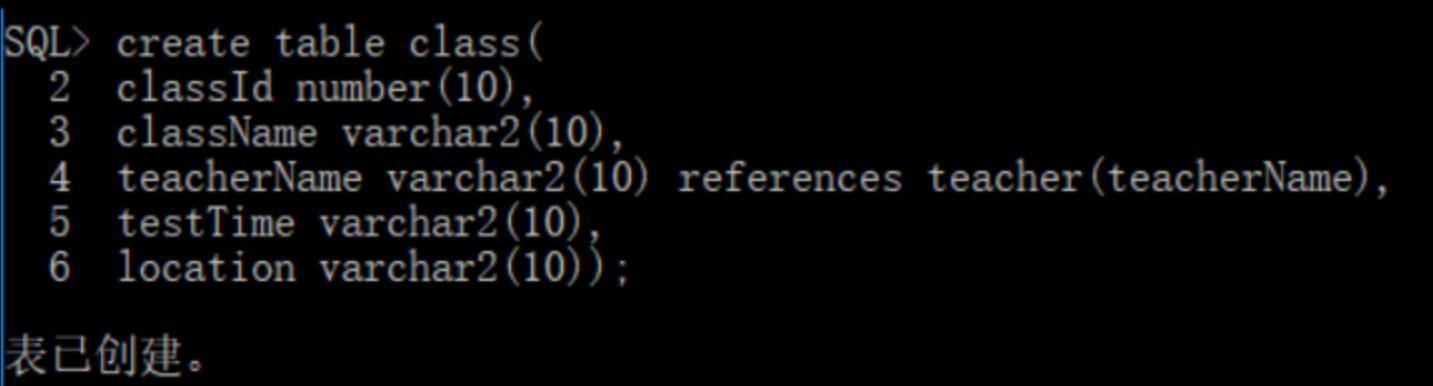
然后建表

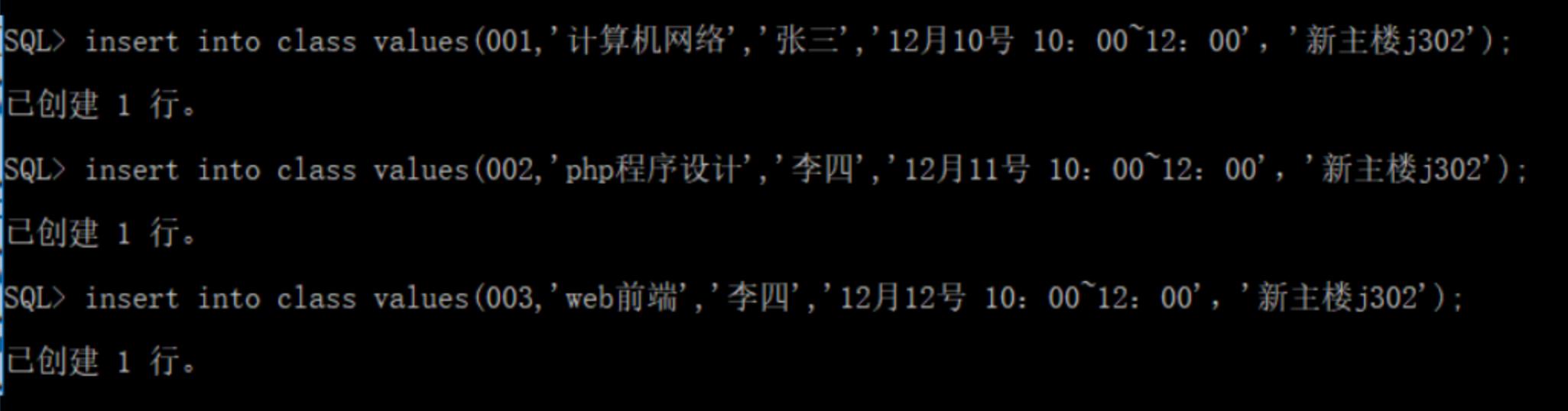
插入数据

(这里仅作一个示例)
另外建表的时候要注意,因为要创建视图,所以应该把要与另一个表连接的项建为外键,然后另一个表通过reference与该表连接。另外,最好不要重命名,也就是两个表的同个属性,建视图时非常麻烦!
比如说teacher表的teachername与class表的teachername连接,teacher建表时应把teachername建为外键,即:
create table teacher
teacherna varchar2(20) primary key
create table class
teachername varchar2(20) reference teacher(teacherna)
属性值也要建的相同!上面的图建的有点问题。。。
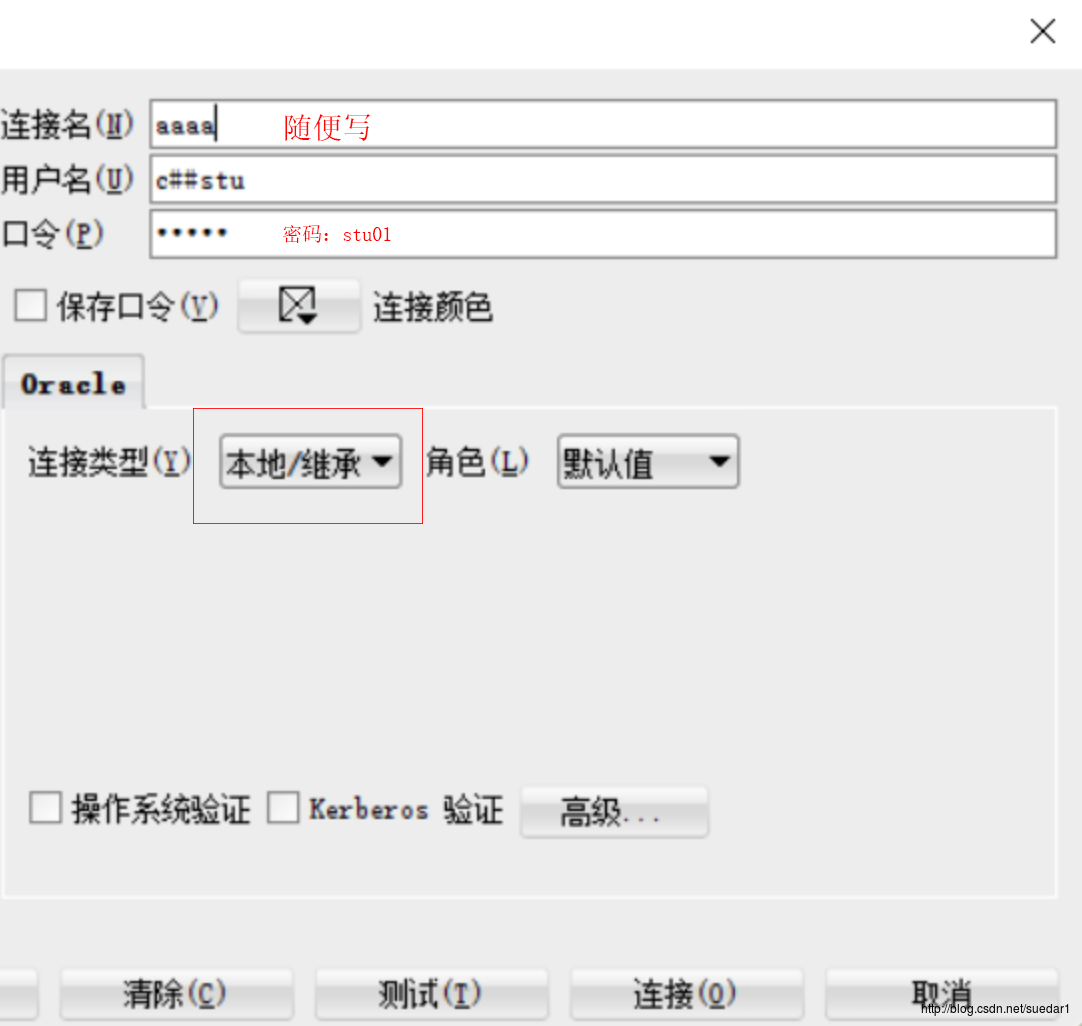
打开sql developer

根据用户名连接
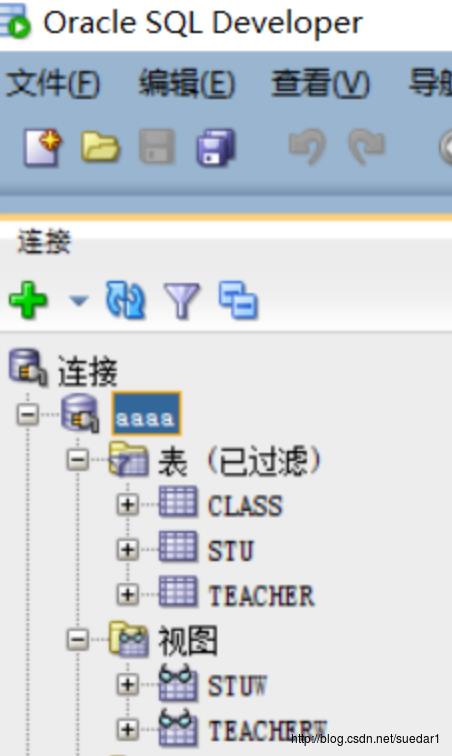
打开用户名就能看到自己的小成果啦

然后我们编写前端页面。然后编写php获取数据
<?php
$conn = oci_connect("c##stu", "stu01","",'UTF8');
$stmt = oci_parse($conn, "select * from teacherw");
oci_execute($stmt);
$nrows = oci_fetch_all($stmt, $results);
$arr_str = json_encode($results);
print_r($arr_str);
return $arr_str;
?>编写完后怎么通过前端页面获取呢?当然时通过ajax的get操作啦
比如密码的验证:
$.get('./static/src/find.php', function(data)
var num = JSON.parse(data);
num['ACCOUNT'].forEach(function(item, index)
if (a.value == item)
if (b.value == num['PASSWORD'][index])
console.log("success");
window.location = './static/teacher.html?' + item;
else
alert("password error")
)
)然后通过json的parse将其变成正常的数组。
在这个地方笔者卡了很久,大约是php的编码方式和js有点区别,anyway这样就实现了php跟前端js数据的传输。
前端再通过form表单操作将前端数据发送到后台。
$tename = $_POST['tename'];
$teacherid = $_POST['teacherid'];
$account = $_POST['account'];
$password = $_POST['password'];若用post ,php这样获取。
那么php怎么执行到数据库呢?
例如一个注册信息的传输:
$conn = oci_connect("c##stu", "stu01","",'UTF8');
$tename = $_POST['tename'];
$teacherid = $_POST['teacherid'];
$account = $_POST['account'];
$password = $_POST['password'];
//写sql语句
$sql = "INSERT INTO teacher VALUES ($tename ,'$teacherid','$account','$password')";
$stmt = oci_parse($conn,$sql);
$rw = oci_execute($stmt);
echo $sql;删
$conn = oci_connect("c##stu", "stu01","",'UTF8');
$teacherid = $_GET['teacherid'];
$sql = "DELETE FROM teacher WHERE teacherid=$teacherid";
$stmt = oci_parse($conn,$sql);
$rw = oci_execute($stmt);
改:
$conn = oci_connect("c##stu", "stu01","",'UTF8');
$tename = $_POST['tename'];
$teacherid = $_POST['teacherid'];
$account = $_POST['account'];
$password = $_POST['password'];
$sql = "UPDATE teacher SET tename=$tename,teacherid='$teacherid',account='$account',password='$password' WHERE teacherid=$teacherid";
echo $sql;
$stmt = oci_parse($conn,$sql);
$rw = oci_execute($stmt);
补充点东西 如果js想向php传输参数的话呢,采用
$.get(/address/,/data/,callback);第一个参数是地址,第二个参数是要传输的对象,记得采用键值对的形式,第三个为回调函数,这种方法便不会进行 php 的跳转。
如此就完成一个学生信息管理系统啦~
github:https://github.com/suedar/student-management-system
以上是关于学生信息管理系统(js与php的数据传输)的主要内容,如果未能解决你的问题,请参考以下文章